VSCodeを使う上でおすすめの拡張機能をまとめました。VSCodeには2万以上の拡張機能が登録されていますが、一部の有名な物やテーマやフレームワーク系以外はあまり使われていません。
今回はそんな中で、汎用的にVSCodeが使いやすくなる拡張機能を紹介します。
CONTENTS
おすすめ拡張機能
エディター系
Bracket Pair Colorizer
型や()の対応を色付きで表示してくれます。ソースコードの可読性が上がるので、ぜひ試してみてください。また後継としてBracket Pair Colorizer 2もリリースされています。

Path Autocomplete
パスの入力を支援してくれます。パスを覚えたり、コピペする必要がなくなるので便利です。

EditorConfig for VS Code
EditorConfigのVSCode版の拡張機能となります。インデントや改行コードなど、コーディングスタイルを統一するための機能であり、様々なエディタやIDE間で共通のルールを設定したり、プロジェクトごとに設定を変更・統一することができます。
.editorconfigがあればそのディレクトリ以下のファイルすべてにコーディングスタイルを適用します。Gitと合わせて活用すると簡単に設定を共有でき、チーム、様々なエディタ、IDEで共通のコーディングスタイルを設定できます。
使い方としてはコードを書いている時に使用します。indent_size や indent_style を設定してインデントはコードを書いてる時点で揃えれるようにします。
チームで開発する際は必ず入れておきたい拡張機能です。

Prettier
コードの修正を行う拡張機能です。EditorConfig for VS Codeとの違いとしてはEditorConfig for VS Codeはコーディング中に使用するインデント周りがメインの整形ツールですが、こちらはGitのコミット前にPrettierを掛けることでコードの表記を修正します。
コミット時の最終防波堤です。

ESLint
構文エラーを解析する拡張機能になります。TravisCIやCircleCI等のCIサービスと連携することで、コード規約を守っていることをチェックします。
フォーマットはEditorConfig for VS CodeとPrettierにが行うため、ESLintでは主に構文チェックを行います。CIでESLintが通っているかを確認して、NGのリポジトリはRejectするといったフローにすることができます。
CIとは、Continuous Integrationの略で、継続的インテグレーションと呼ばれています。開発者が自分のコード変更を頻繁にセントラルリポジトリにマージし、その度に自動化されたビルドとテストを実行することで、小サイクルでのインテグレーションのエラーを素早く修正できます。

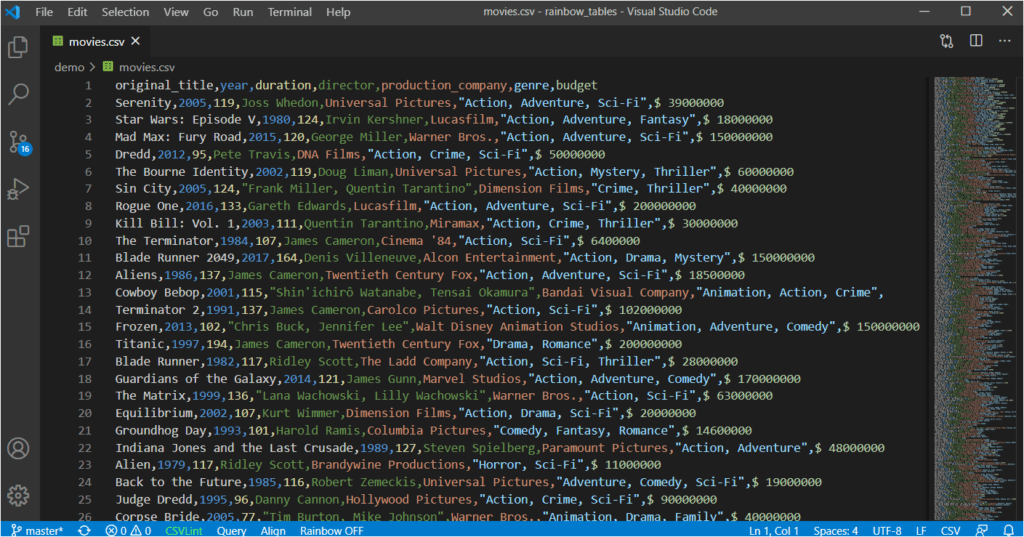
Rainbow CSV
読みづらいCSVファイルを色を変えて読みやすくしてくれます。

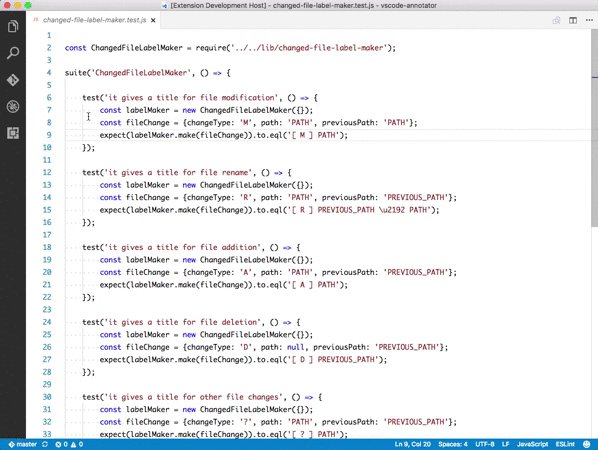
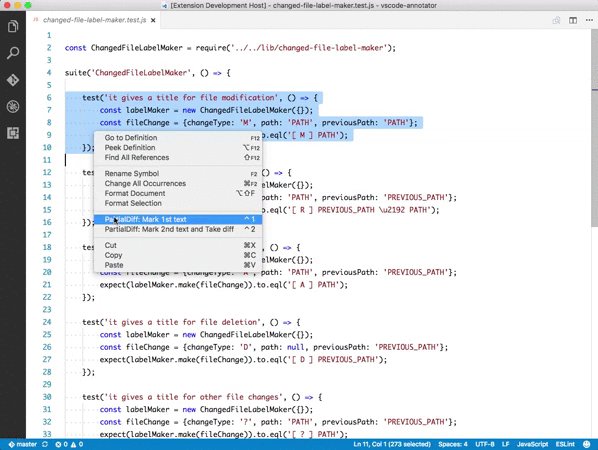
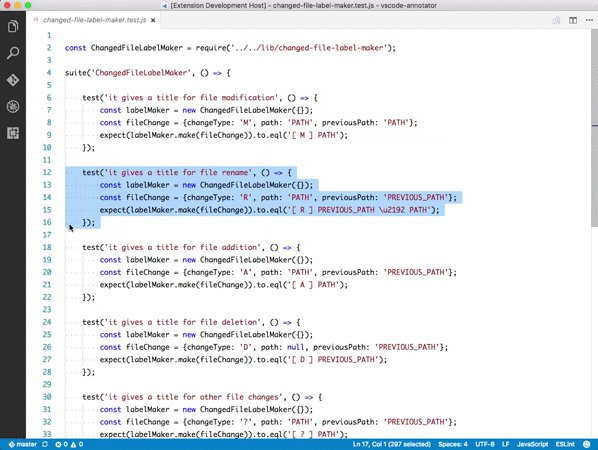
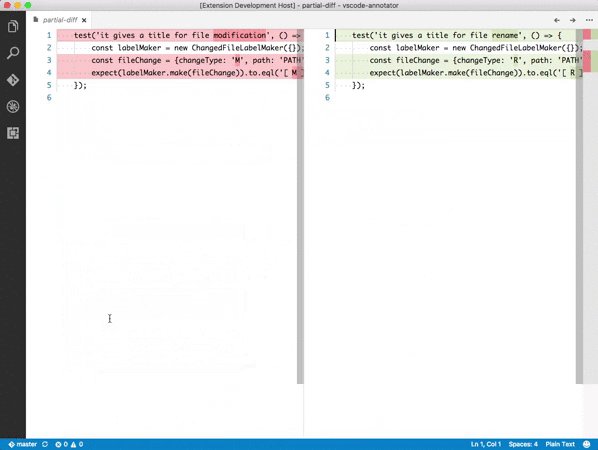
Partial Diff
過去のコミットとのdiffはGitLensでできますが、こちらは選択範囲のdiffが可能な拡張機能になります。2つの範囲選択を行うとdiffを実行してくれます。

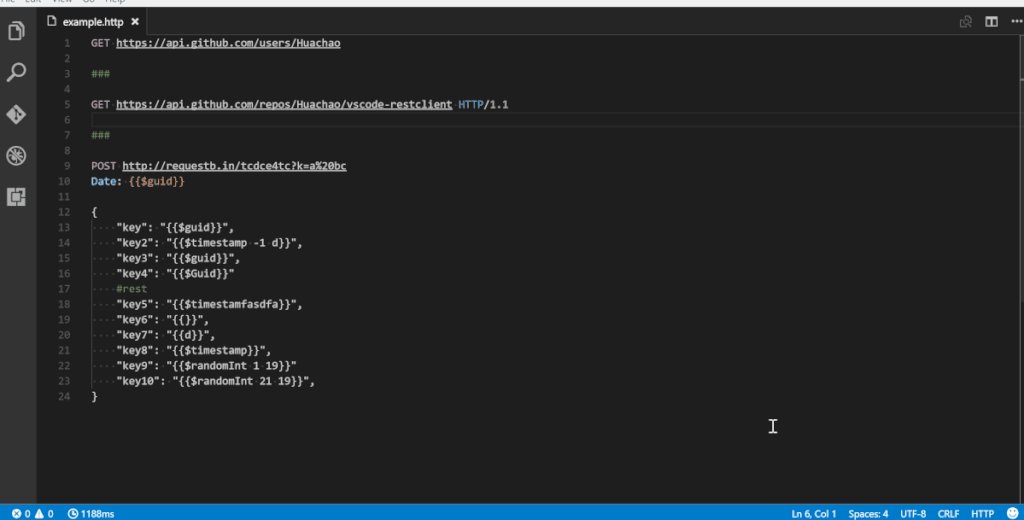
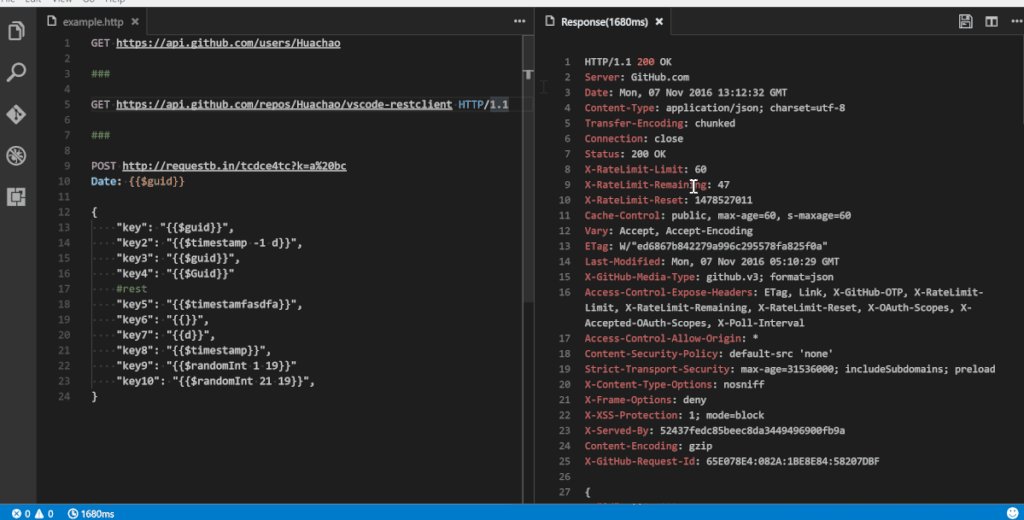
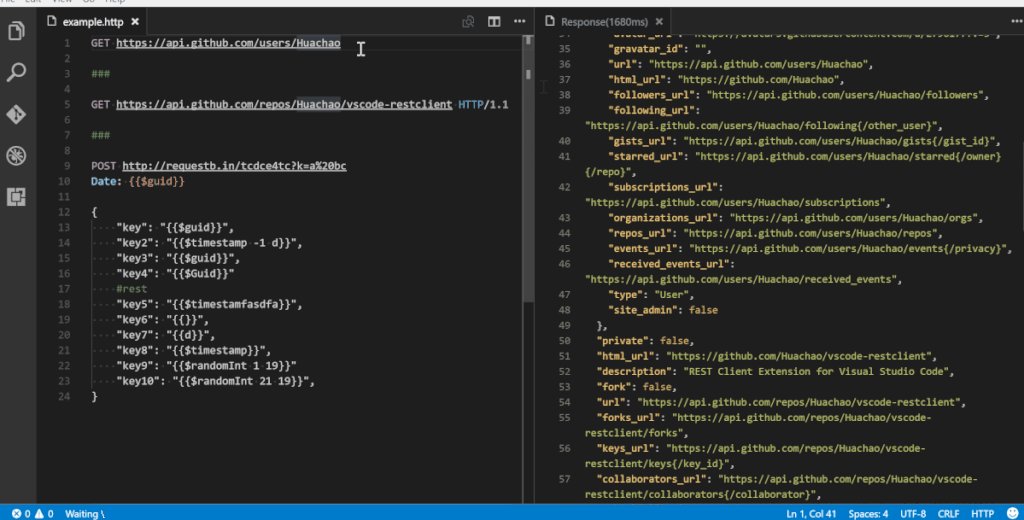
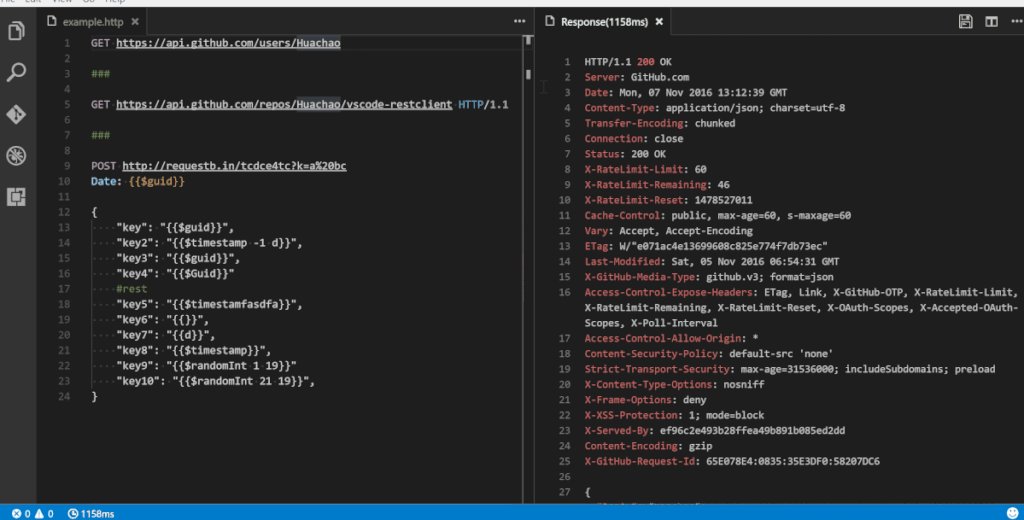
REST Client
VSCode上でHTTPリクエストを送信し、VSCode上でレスポンスを確認できる拡張機能です。この拡張機能を入れることでHTTPリクエストの確認が簡単にできるようになります。

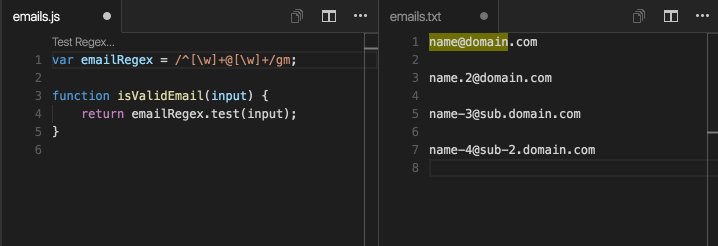
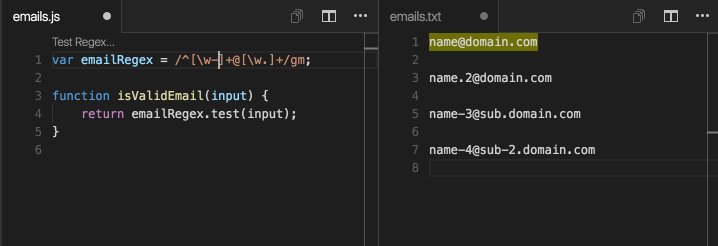
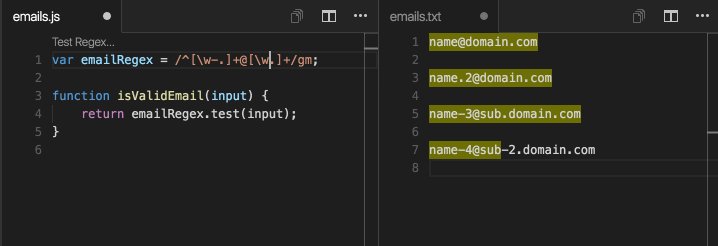
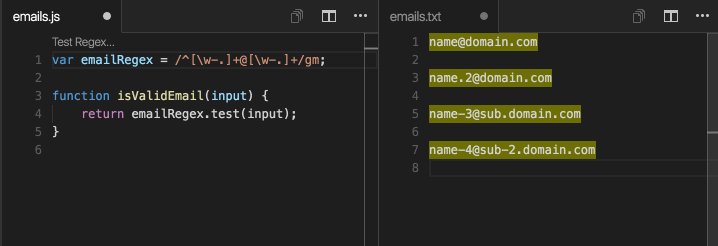
Regex Previewer
正規表現の入力補助用の拡張機能になります。正規表現の結果をチェックしながら、コーディングすることができます。

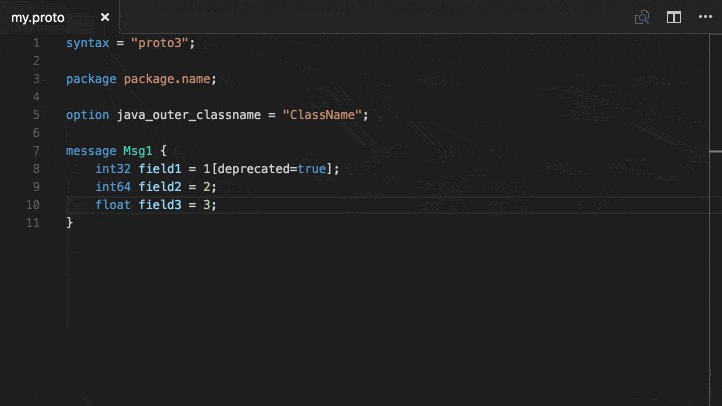
vscode-proto3
ProtocolBuffers3のハイライトやスニペットの機能を拡張します。

Auto Rename Tag
ペアになっているHtml/XMLのタグ名称を自動変更してくれる拡張機能になります。作業量が半減するので便利です。

Auto Close Tag
ペアになっているHtml/XMLのタグの終了タグを自動的に追加してくれる拡張機能です。

ファイル操作
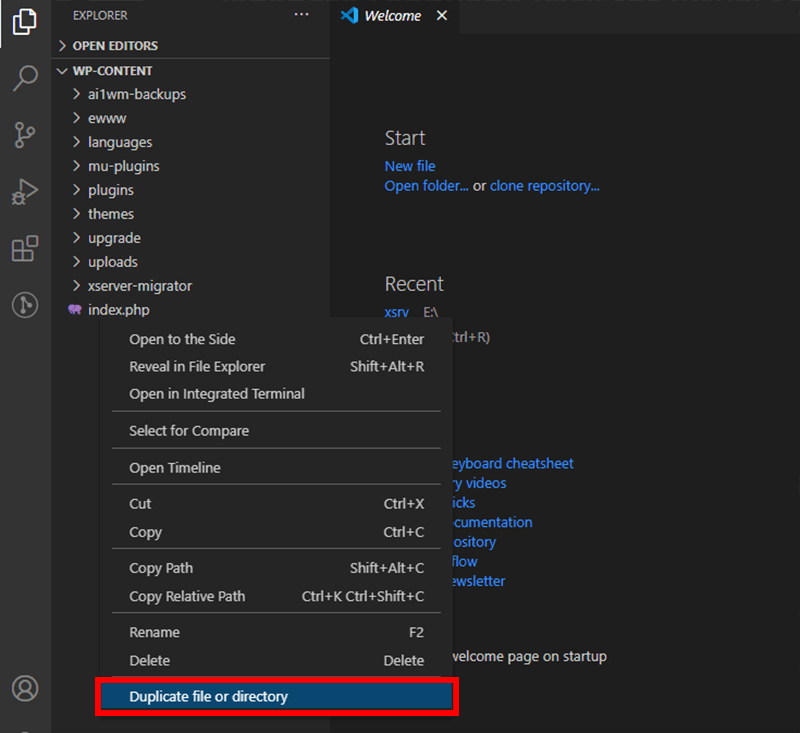
Duplicate action
ファイルやフォルダの複製用の拡張機能になります。ファイルかフォルダを右クリックし、Duplicate file or directory で複製することができます。

装飾系
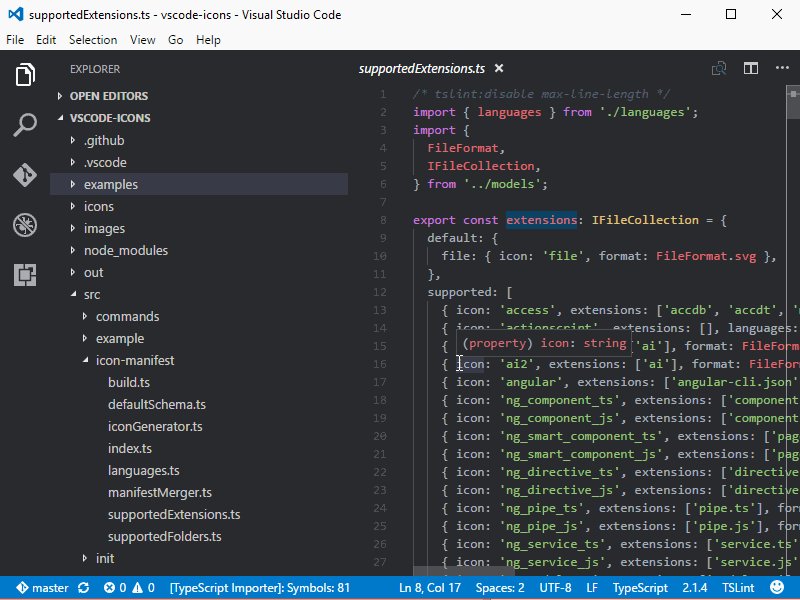
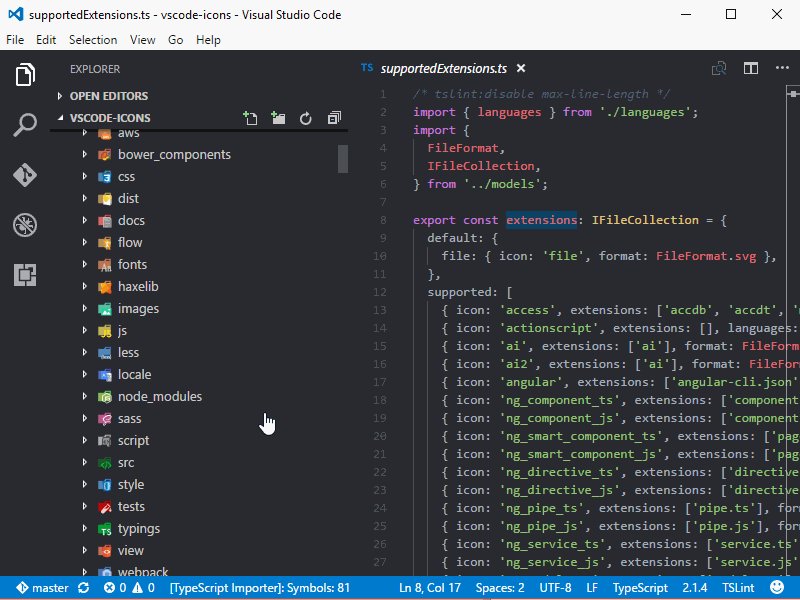
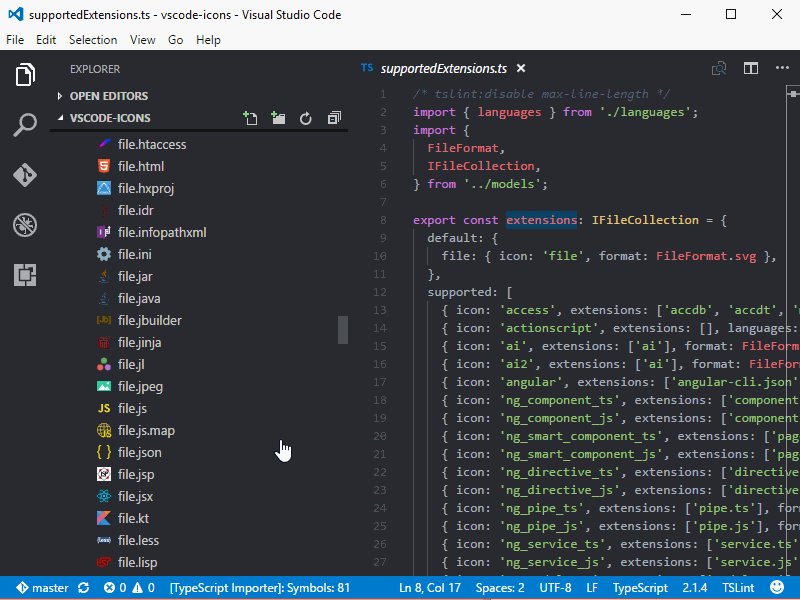
vscode-icons
ファイルにアイコンが表示され、拡張子などがわかりやすくなります。

Output Colorizer
コンソールへの出力結果を装飾してくれます。見やすくなって便利です。

Log File Highlighter
先ほどの拡張機能は出力の装飾でしたが、こちらはログファイルの装飾となります。

Git系
Gitを使用するユーザーは入れておきたい必須の拡張機能になります。合わせてMacでのGitの環境構築方法について以下のリンクで紹介しているので、参考にしてみてください。
Git History
git log を見やすくするための拡張機能になります。以下のコマンドのようにgit logをツリー上に表示してくれます。よりグラフィカルで見やすい拡張機能になります。
git log --graph --all --format="%x09%an%x09%h %d %s"

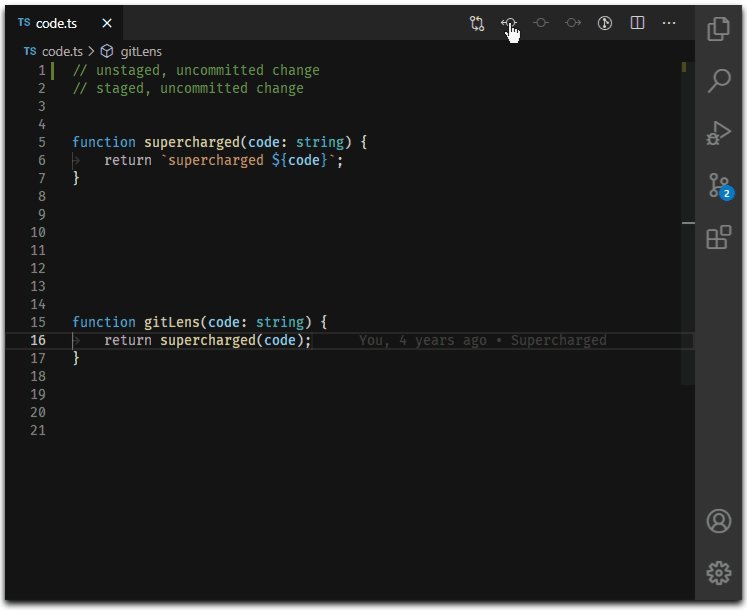
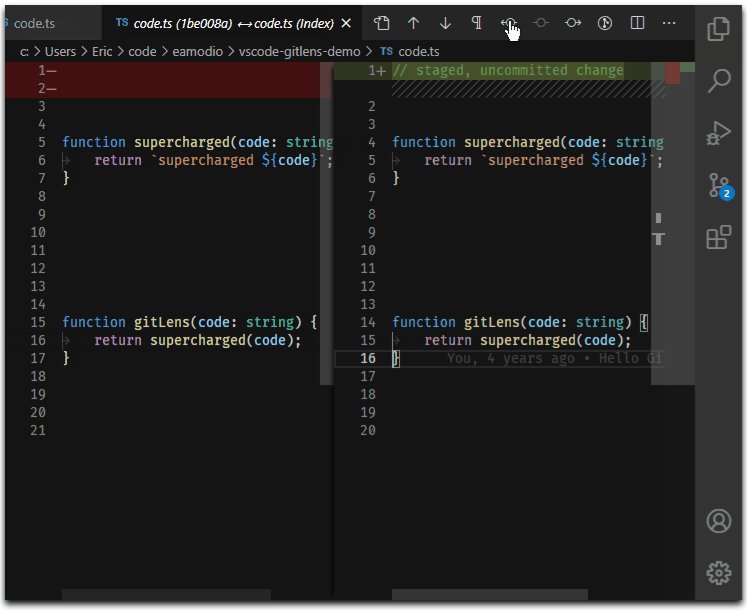
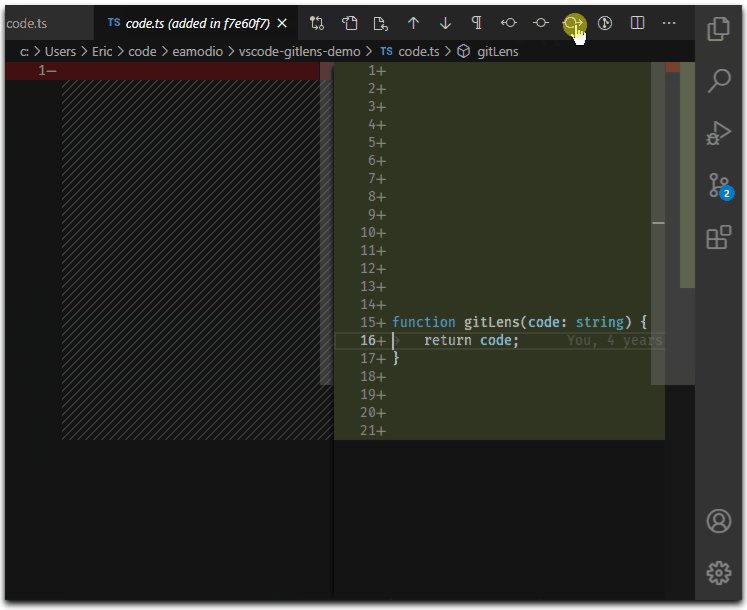
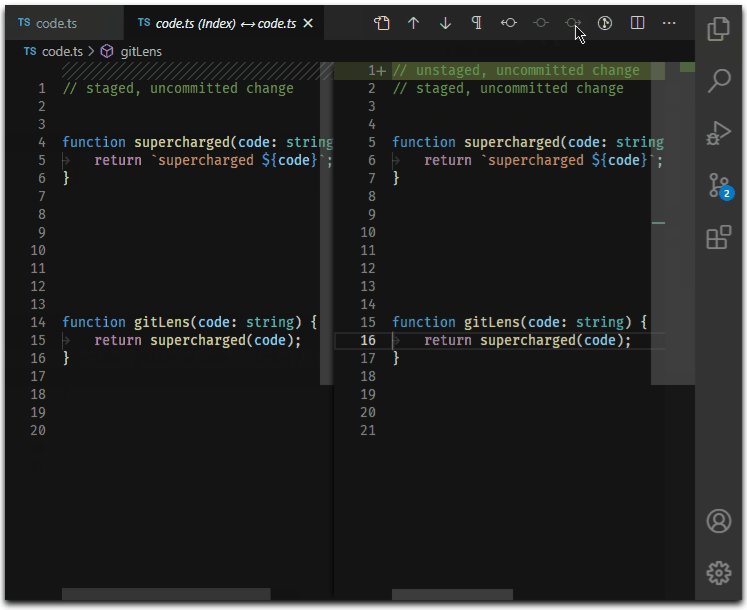
GitLens
こちらもGitの補助用の拡張機能です。コミットのファイル単位の比較やファイル閲覧中に最新のコミット内容やコミッターの確認などをHoverでできたりするため、コーディングする際に大変便利です。

gitignore
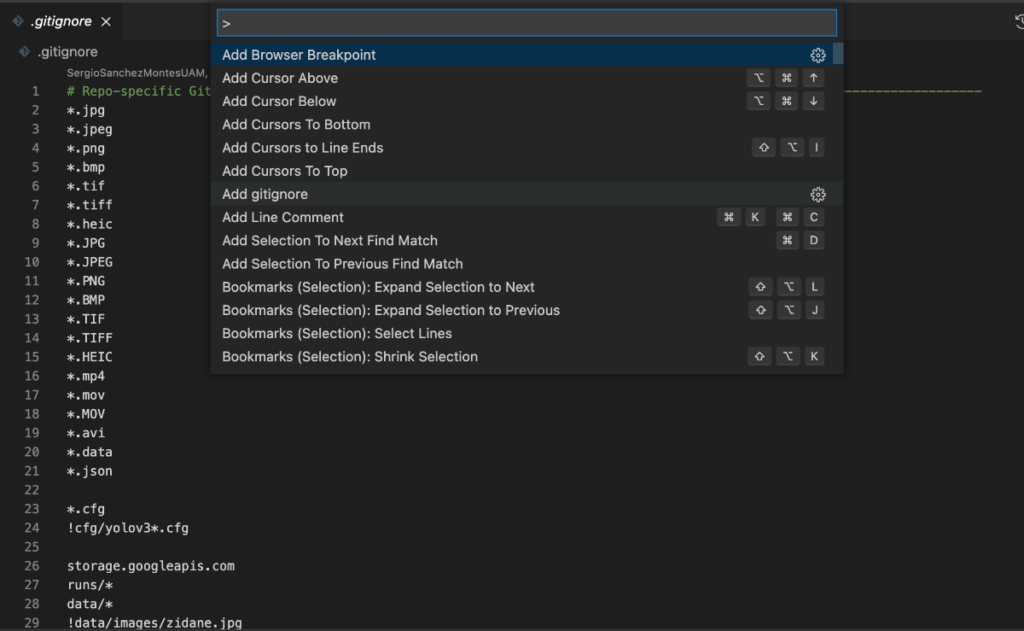
github/gitignoreを参照して自動で.gitignoreを作成する拡張機能になります。 command + shift + P で表示するコマンドパレットから「Add gitignore」で.gitignoreを追加できます。

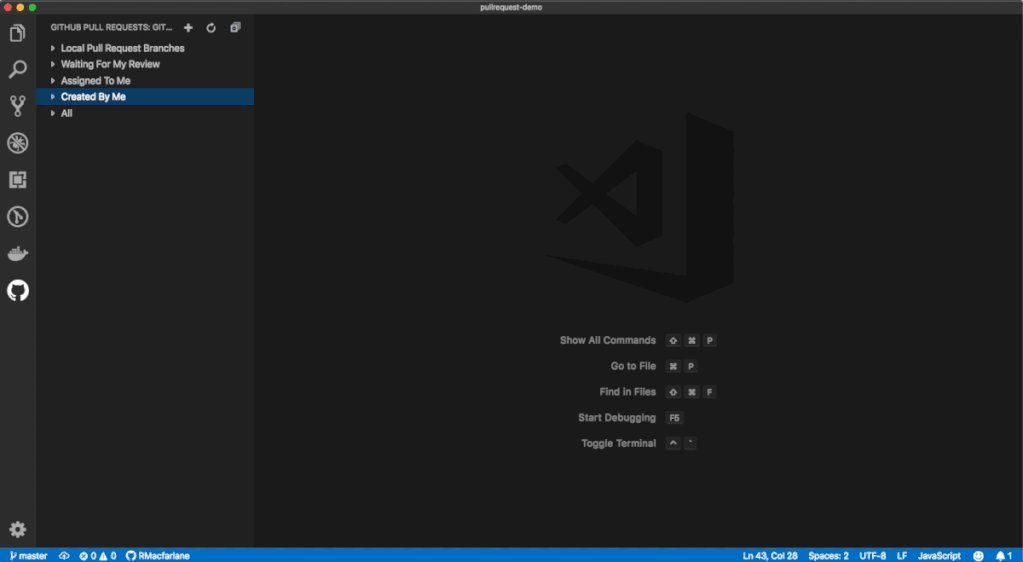
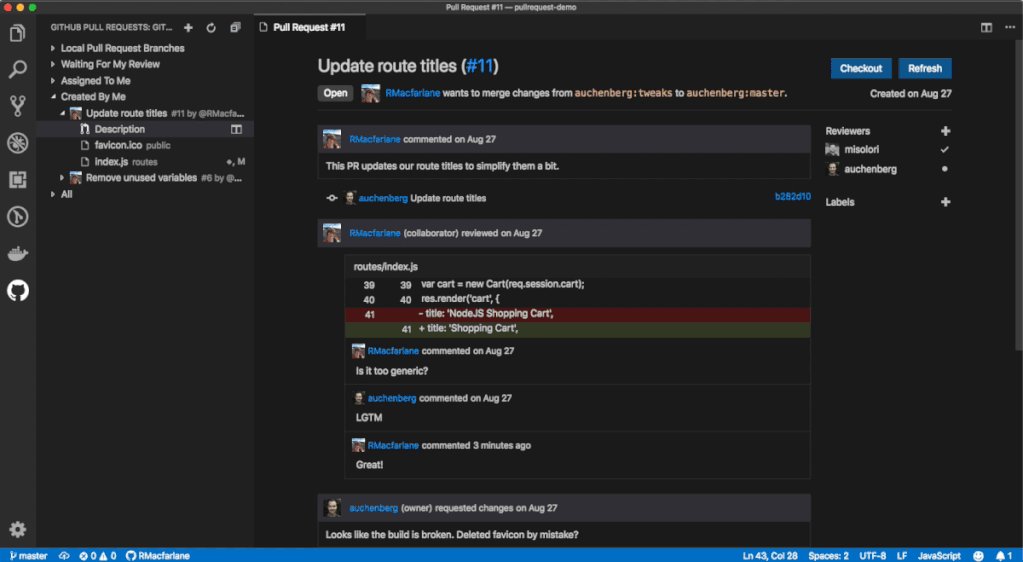
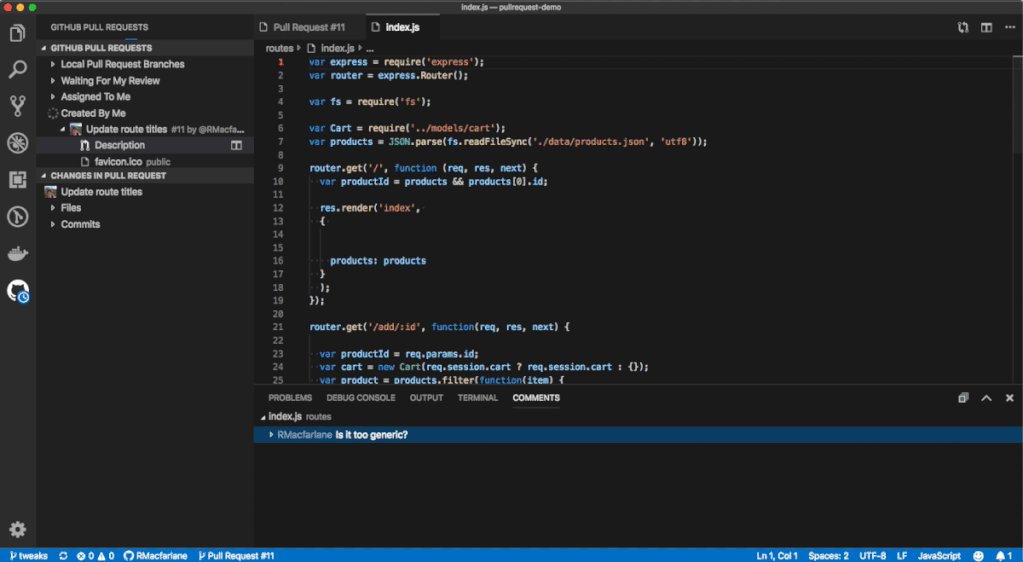
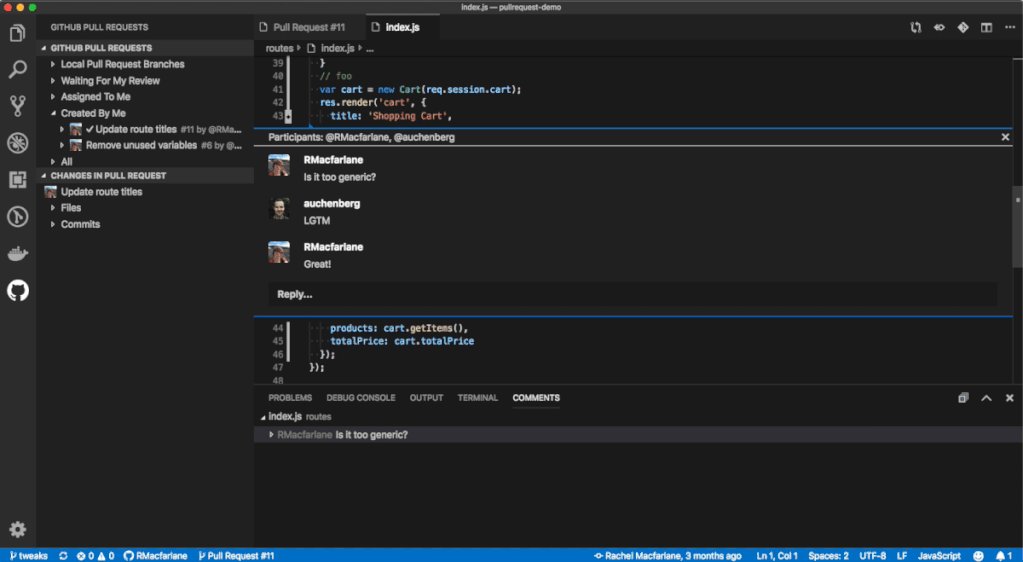
GitHub Pull Requests
GitHub公式の拡張機能になります。ブラウザでGitHubを確認することなくプルリクエストの概要やレビューのやり取りを確認できます。
コミットハッシュのリンクをクリックするとブラウザでGitHubの当該コミットのページを開いたり、右上のCheckoutボタンで、当該ブランチをワンクリックでチェックアウトできたりもします。また、コメントやレビュー、プルリクエストを閉じたりもVisual Studio Code上でできます。

その他
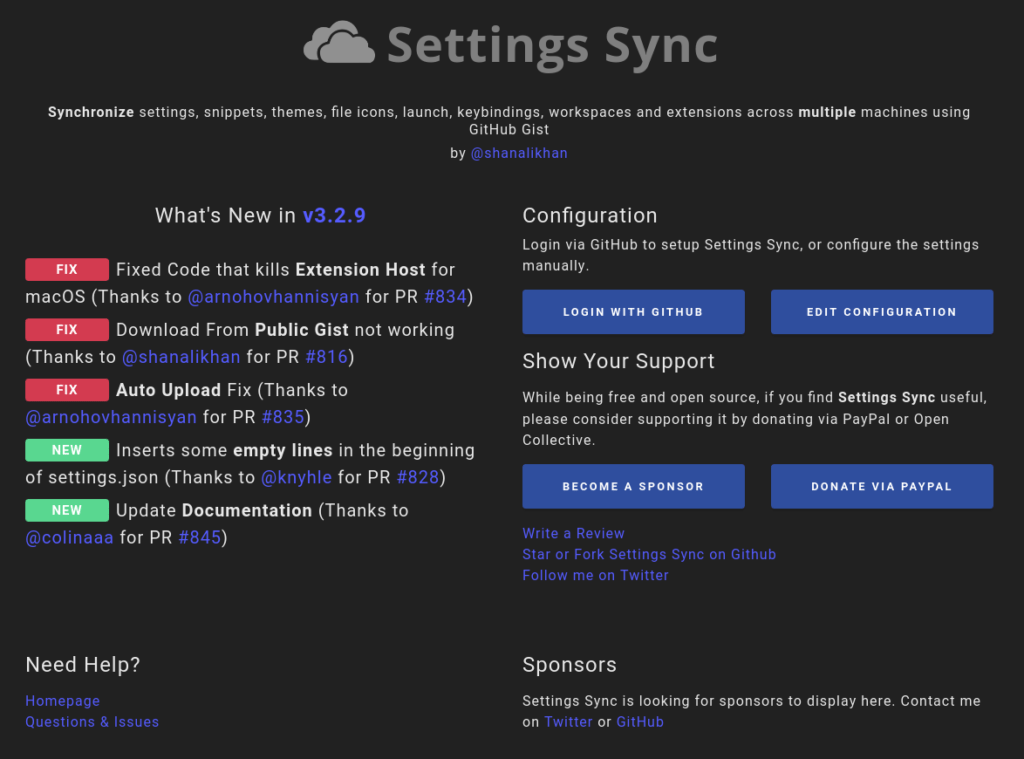
Settings Sync
複数の環境で同じ設定を使いたい場合は便利な機能です。私もノートとデスクトップ2か所で設定を合わせたかったので、使っています。
⇧ + ⌥ + U/D で設定をアップロード/ダウンロードすることが可能です。

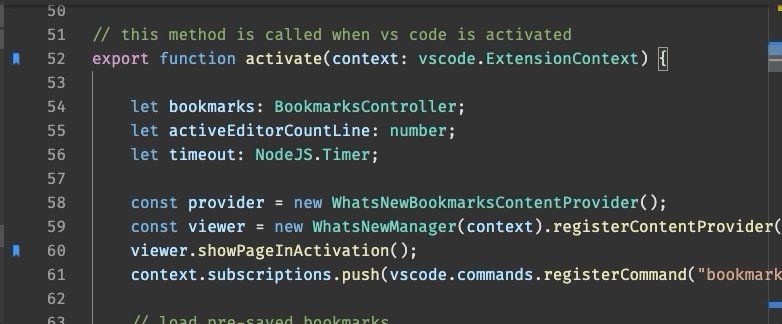
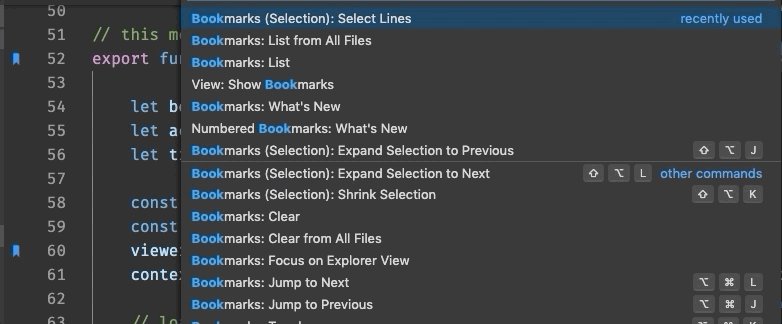
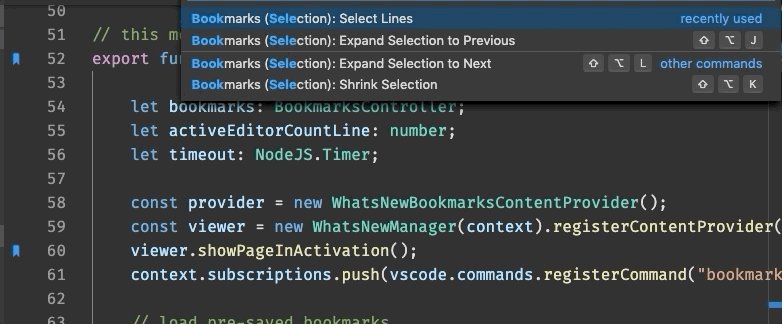
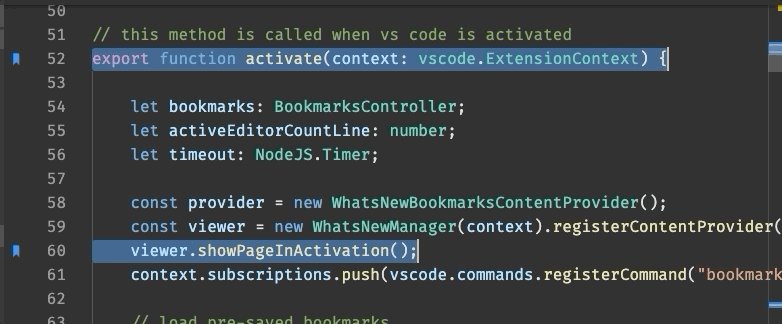
Bookmarks
ソースコードにブックマークを付けることができるようになります。コマンドリストからブックマークにジャンプしたり、ブックマークをリスト化することができます。

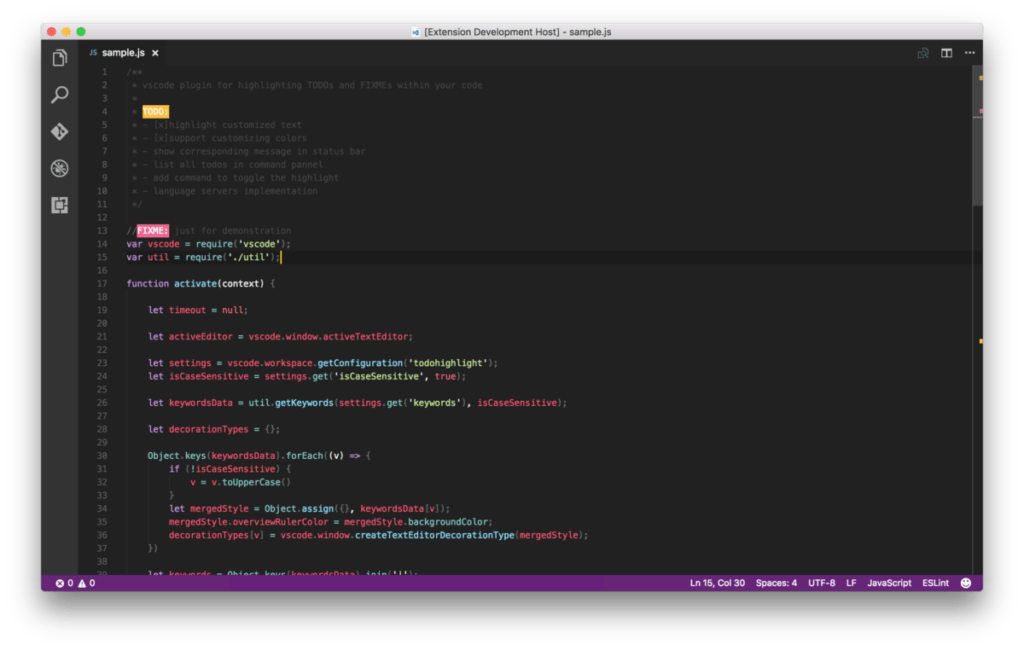
TODO Highlight
TODOやFIXMEなどのコメントのハイライトを細かく設定できます。

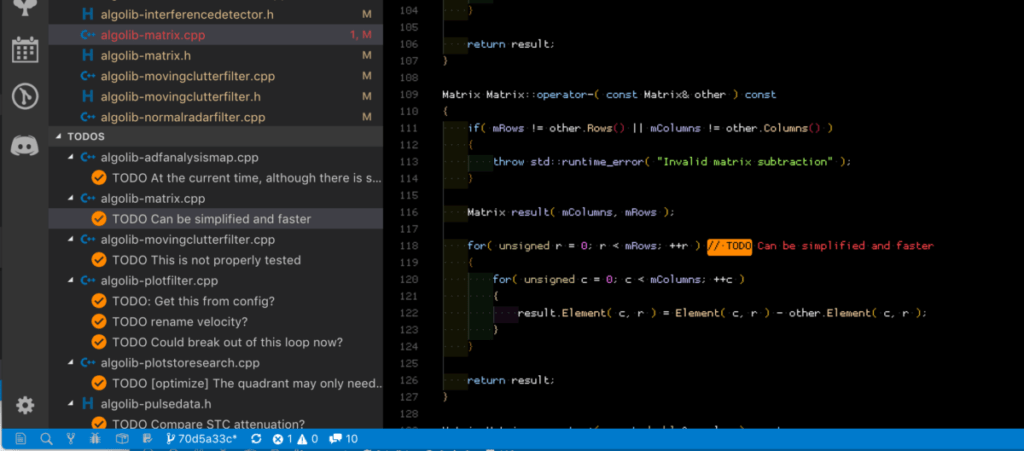
Todo Tree
TODO Highlightは記載したTODOをハイライトする程度の機能ですが、こちらはTODOのリスト管理やジャンプ機能などが統合されています。似た拡張機能にTodo+があります。人気はTodo Treeの方が高いですね。

Japanese Language Pack for Visual Studio Code
VSCodeのUIを日本語化することができます。ただ一部の機能と相性が悪い場合があるので、私は使っていません。

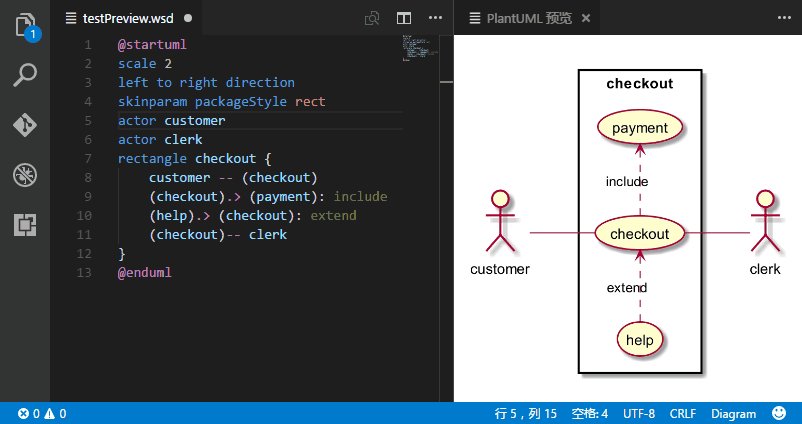
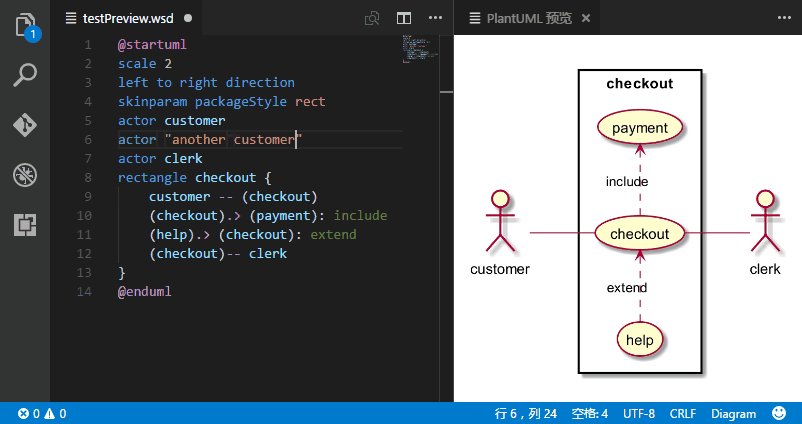
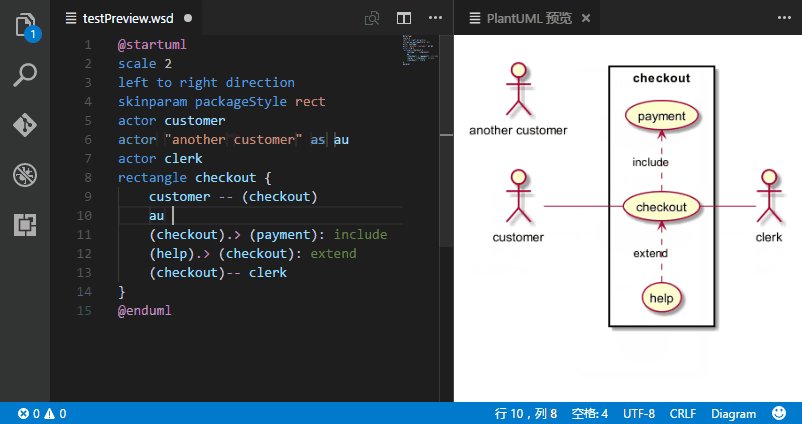
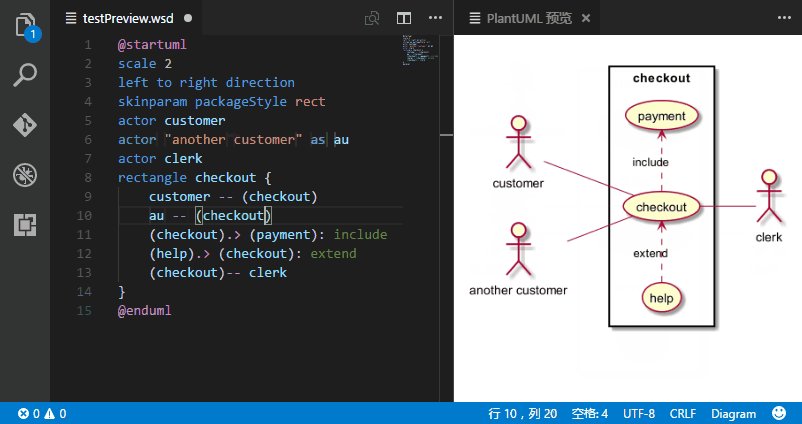
PlantUML
UMLの図を作成する際に便利な拡張機能となります。

まとめ
VSCodeのおすすめ拡張機能 26個を紹介しました。PythonやC、Javascriptなど特定の言語に寄らない拡張機能をメインで紹介しました。VSCodeでコーディングする上でかなり使いやすくなる拡張機能がたくさんありますので、皆さんも使ってみてください。


