前回WP Super Cacheでの高速化について記事を記載したが、比較した結果AutoptimizeとCache Enablerがより高速化可能なプラグインということが分かったので、設定方法と高速化の結果を記載します。
CONTENTS
キャッシュ化・HTML・JS・CSS最適化の必要性
キャッシュについて
キャッシュとはページを静的HTMLとして保存し、ユーザーがリクエストを行うと、ページはキャッシュから配信されます。
このキャッシュを表示することでコンテンツ表示の速度が向上し、ユーザーエクスペリエンスの向上を図ることが可能になります。
キャッシュの種類はブラウザキャッシュ、ページキャッシュ、データベースキャッシュ、オブジェクトキャッシュ等あります。
WP Super Cacheと同じくページキャッシュですが、Autoptimizeとの親和性が高く、Autoptimizeと同時に利用した際にWP Super Cacheより高速化を図ることが可能です。
HTML・JS・CSS最適化について
HTML・JS・CSS等のソースコードは通常は改行や空白、タブ、コメントアウトなどが入っており、通信容量が増加したり、コード自体が分散して配置されていることによる速度遅延等、WEBサイトの速度低下の原因となる。
AutoptimizeではHTML・JS・CSS等のソースコードの改行や空白、タブ、コメントアウトなどの不要コードを削除したGZip圧縮ファイルを作成し、既存のソースコードに影響を与えずにコードの最適化を行ってくれます。
このため、プラグインを無効化すると元々のソースコードは改変されていないため、問題なく元に戻すことが可能です。
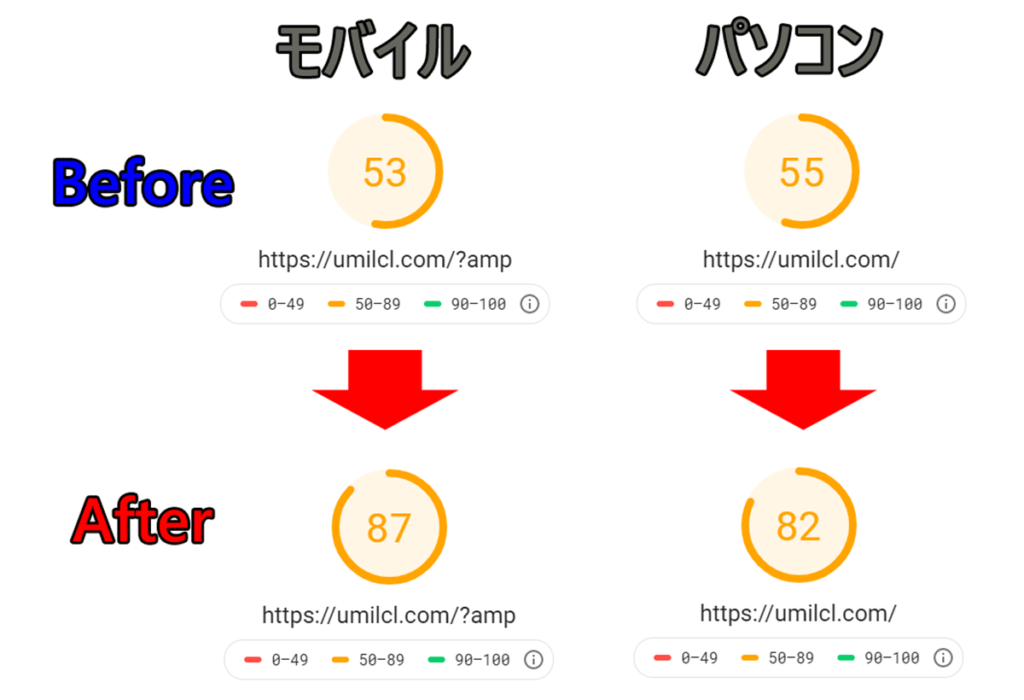
PageSpeed Insightsの結果の変化
PageSpeed Insightsの変化を見てみると大体50台であった速度インデックス(最大が100で90以上が高速)が80台に改善していることが分かる。
特に私のサイトはモバイルページをAMPにしているため、パソコンの速度インデックスより早い87という数値を出している。
画素数の多い、画像を多用したページのため、速度インデックスが低くなるのは仕方がないところではあるが、私のサイトのパソコンでの速度インデックスは改善後も低めです。
モバイル | パソコン | |
|---|---|---|
Autoptimize+WP Super Cache | 53 | 55 |
Autoptimize+Cache Enabler | 87 | 82 |

AutoptimizeとCache Enablerの設定方法
ではさっそく速度改善のためのAutoptimizeとCache Enablerの設定方法について説明していきます。
導入前には「BackWPup」等でバックアップを取って不具合が発生した場合に戻せるようにして作業を行うことをおすすめする。(未だそのような事態に陥ったことはないが、おまじないみたいなものです。)
Autoptimizeの設定方法
まずAutoptimizeの設定方法を説明していきます。
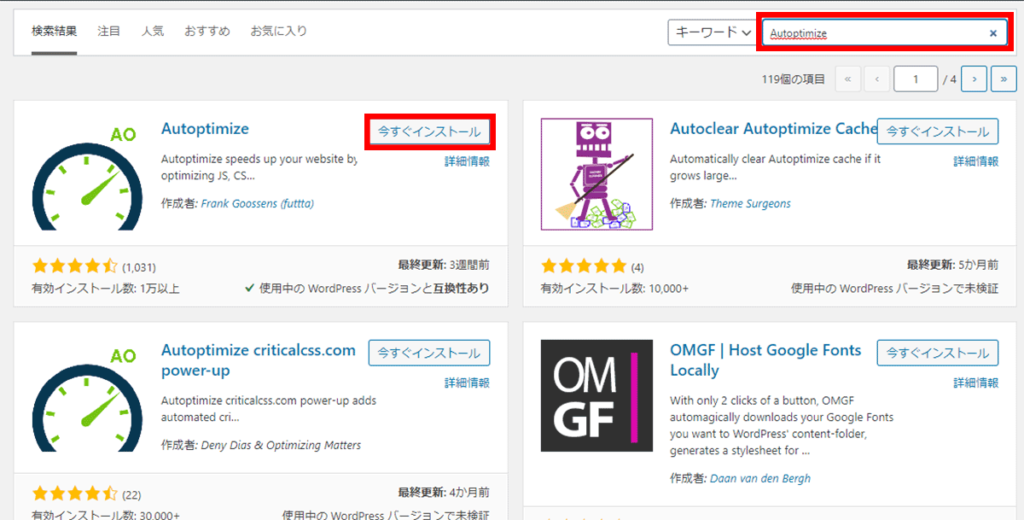
- 「プラグイン」→「新規追加」から「Autoptimize」を検索し、「今すぐインストール」をクリックします。さらに「有効化」も行います。

- 左の管理パネルの「設定」から「Autoptimize」をクリックし、設定画面を開く。
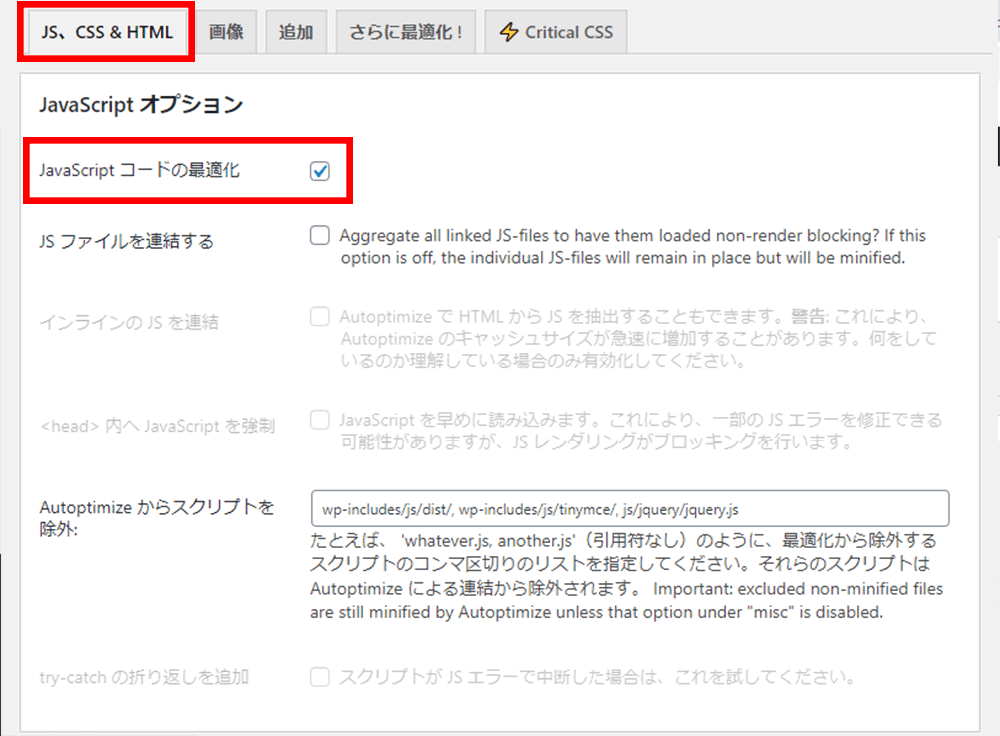
JavaScript オプション
「JS、CSS & HTML」のタブにて「JavaScript オプション」の設定を行う。
この項目はJavaScriptの不要な改行や空白、コメントを除いて最適化し、圧縮して送信をする設定を行う。
基本的には「JavaScript コードの最適化」はOnで「JS ファイルを連結する」と「インラインのJSを連結」の2つの項目はPageSpeed Insightの結果を見ながら、OnにするかOffにするかの判断を行う。
私の環境の場合は「JavaScript コードの最適化」のOnのみが一番早かったが人によっては他の2つのチェックを入れた方が早くなる場合があるので、色々試してみる必要がある。

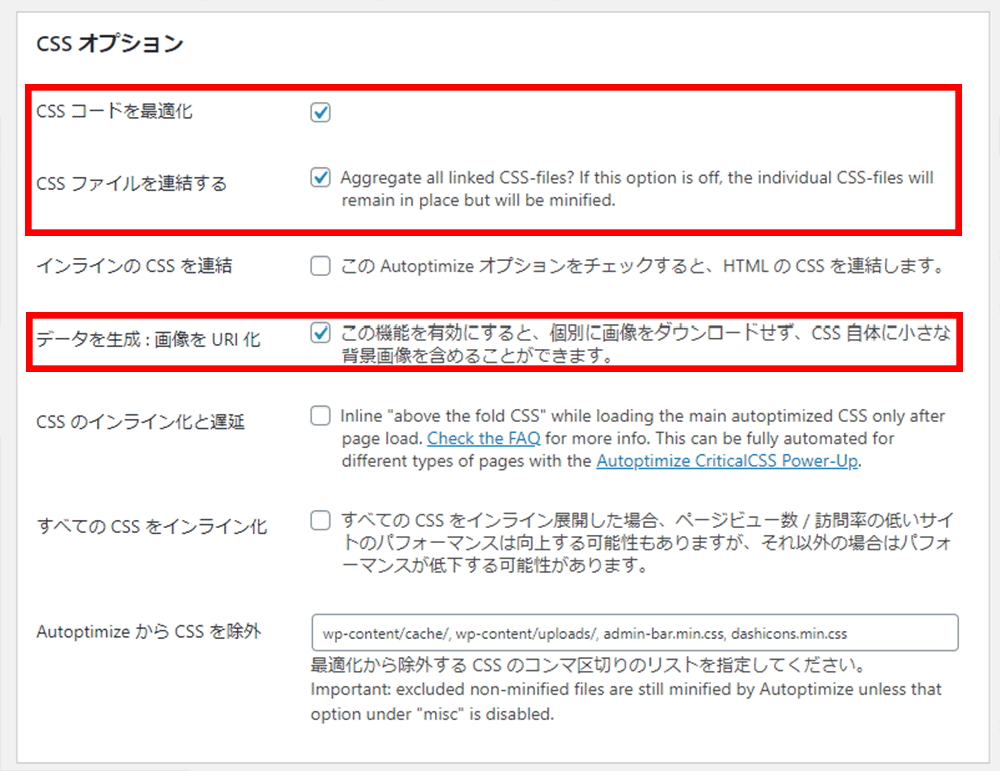
CSS オプション
こちらもJavaScriptと同様にCSSの不要な改行や空白、コメントを除いて最適化し、圧縮して送信をする設定を行う。
「CSS コードを最適化」はOnにして、「CSS ファイルを連結する」、「インラインのCSSを連結」、「データを生成:画像をURI化」、「すべてのCSSをインライン化」の項目のOnとOffを行い、PageSpeed Insightの結果が良好な項目のみOnとする。
私は下記のように「CSS コードを最適化」、「CSS ファイルを連結する」、「データを生成:画像をURI化」をOnにする設定が最適でした。

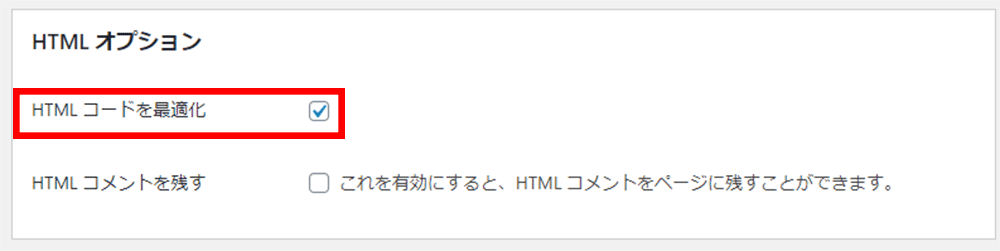
HTML オプション
こちらの項目もHTMLの不要な改行や空白、コメントを除いて最適化し、圧縮して送信をする設定となります。
この項目は簡単で「HTML コードを最適化」をOnにするだけです。

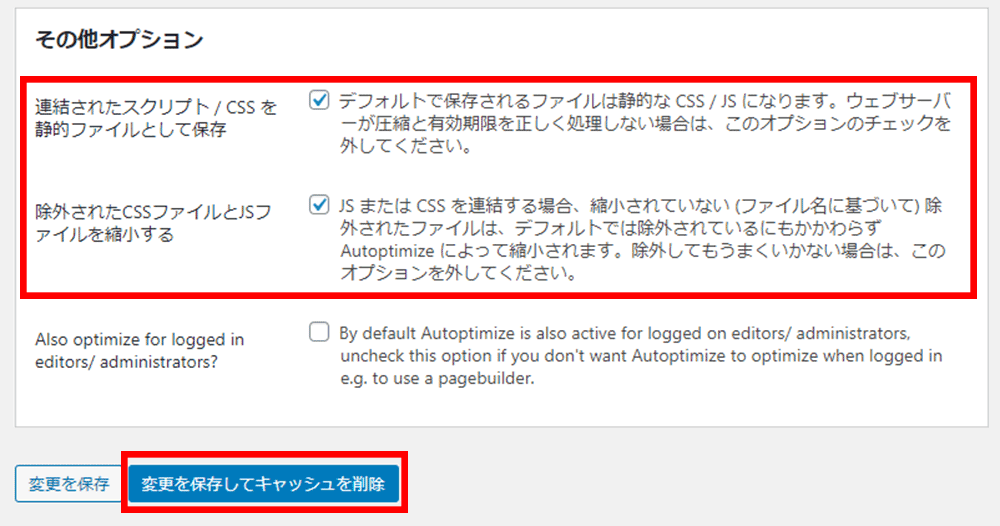
その他オプション
- 「連結されたスクリプト/CSSを静的ファイルとして保存」はJavaScriptとCSSを静的ファイルとしてキャッシュする設定です。
キャッシュから表示を行い、高速に表示可能となるため基本的にはOnにします。 - 「除外されたCSSファイルとJSファイルを縮小する」についても基本的にはOnとします。
- 「Also optimize for logged in editors / administrators?」は管理者等がログインしている際にも最適化するかどうかのチェックになります。基本的には最適化した表示を確認したいため、Onとします。
※エラー内容
私の「Newspaper 10」の環境では「td-composer」のページビルダーが干渉して、エラーを出力していたため、Offとしています。Onにした場合はJavaScriptの最適化をOnにした場合に、ページ表示時に開発画面でコンソールをチェックすると、「mode-less.js」と「snippets/text.js」の2つの項目でエラーを出力しています。
最後に「変更を保存してキャッシュを削除」で元々の設定のキャッシュを削除し、新しいキャッシュを作り直します。

Cache Enabler の設定方法
では続いて「WP Super Cache」と比較される「Cache Enabler」の設定方法を説明します。
「Cache Enabler」は設定が簡単で初心者にお勧めな「WP Super Cache」よりさらに設定が簡単なのですが、効果が大きいという恐ろしいプラグインです。
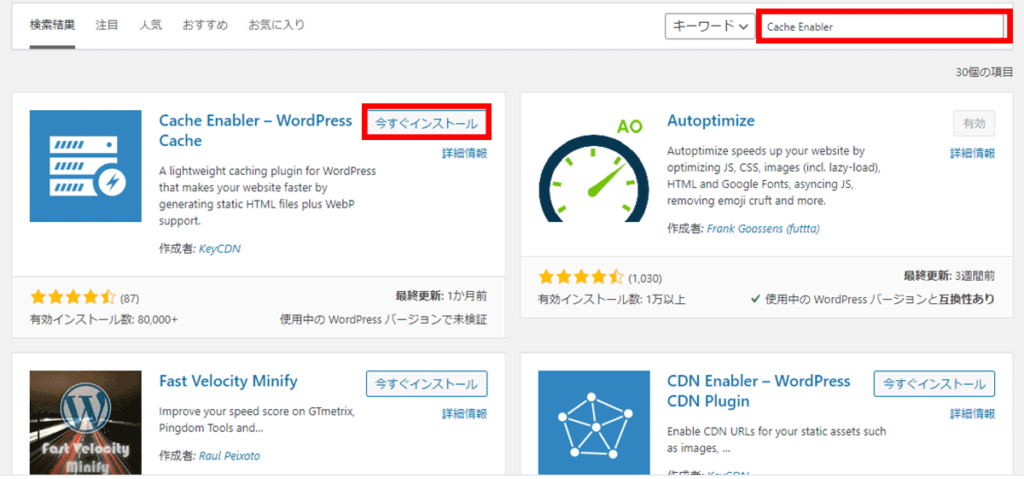
Cache Enabler のインストール方法
- 「プラグイン」→「新規追加」から「Cache Enabler」を検索し、「今すぐインストール」をクリックします。さらに「有効化」も行います。

- 左の管理パネルの「設定」から「Cache Enabler」をクリックし、設定画面を開く。
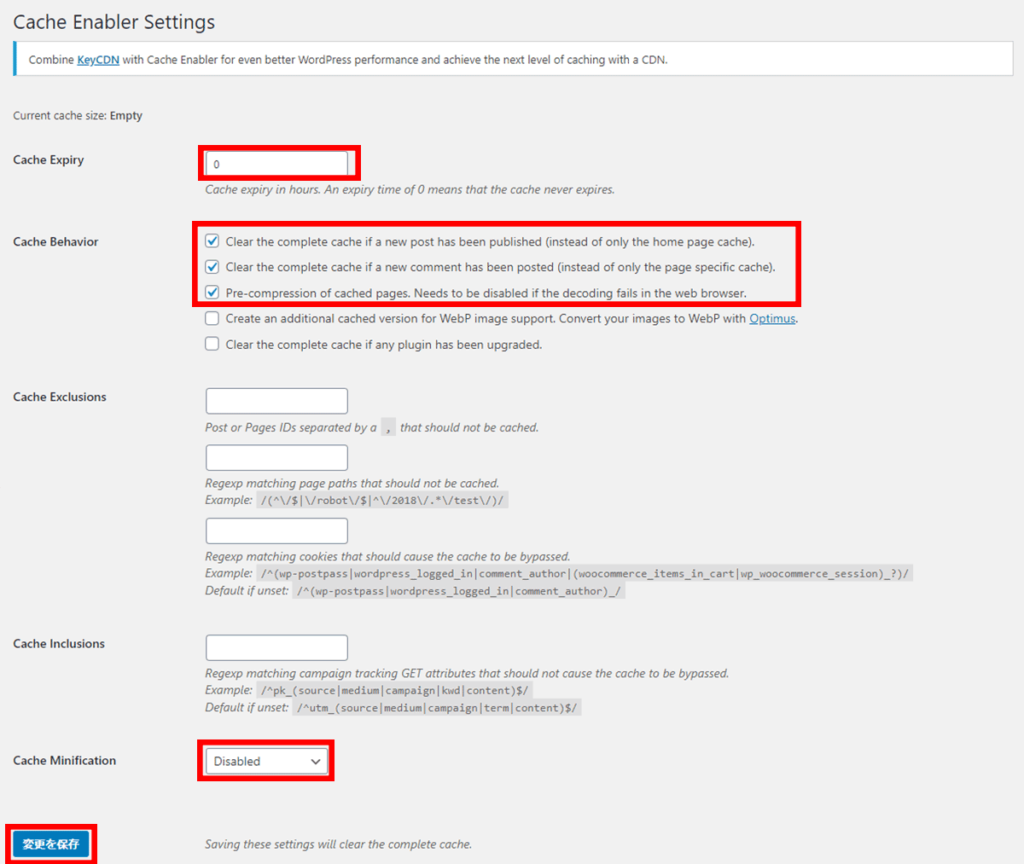
Cache Enablerの設定方法
- 「Cache Expiry」はキャッシュの保存期間の設定となります。「0」の場合はキャッシュを削除するまで残ります。
- 「Cache Behavior」は上の3つのチェックをOnにします。
まず上の2つは新規投稿やコメントが投稿された際にキャッシュを削除する設定です。3つ目は事前圧縮の設定となります。圧縮され高速化されるので、Onとします。 - 「Create an additional cached version for mobile devices.」という項目が増えています。この項目はモバイルデバイスとPCでキャッシュを分けてくれます。静的キャッシュ作成時にクエリ文字(amp?など)が消えるため、モバイル向けのampページをPCに表示するなどの問題を解決できますので、ページを分けている方はチェックを入れてください。
- 「Cache Minification」はCSSやJavaScriptの最適化の設定ですが、「Autoptimize」を使用するため、「Disable」としてください。
- 設定が完了したら「変更を保存」します。

まとめ
上記で Autoptimize と Cache Enabler の設定については完了となります。
この設定により高速化の3大要素の画像の圧縮とキャッシュ、JS・CSS・HTMLの最適化の内の2つを実施することができました。
この2つによる高速化はすさまじいので、ぜひ皆さんも実施してみてください。
ブログ高速化に関するまとめ記事を作成しましたので、他の高速化方法については以下を参照してしてください。