現在、ウェブサイトの速度は検索で上位のランキングを得るための重要な要素です。
WordPressブログの速度を向上させる要素はたくさんありますが、その中でもCDNはWordPressブログの高速化に役立つ可能性のある要因の1つです。
高速化可能な理由としては大きくは以下の2つです。
- コンテンツのキャッシュ化、最適化
- 閲覧者に近い分散サーバからの配信
CloudFlareでの高速化の記事についてあまり分かりやすくまとめたものがなかったため、本記事で備忘録の意味でもまとめておきます。
CONTENTS
Cloudflareとは?
Cloudflare(クラウドフレア)とは、CDN(コンテンツ・デリバリー・ネットワーク)サービスを運営しているアメリカの企業です。
無料で使えるCDNサービスを提供している企業はほとんどなく、その中でCloudflareはオンリーワンな企業であると言えます。
一方でアメリカの企業が運営しているサービスなので、インターフェースがほとんど全て英語となっています。
英語が苦手な方でも設定可能なように、今回も画像付きで説明したいと思います。
CDNサービスとは?
CDNサービスとは、CloudFlareが保有している複数サーバーに、ブログ等を解説している自身のサーバー上のコンテンツの中でキャッシュ可能なファイル(画像やCSS、JS等)をキャッシュします。
そしてネットワーク上の近いCloudFlareの分散サーバからキャッシュされたデータを表示し、自身のサーバーの負荷を軽減し、高速に表示するサービスです。
Cloudflareのサーバは世界中の200の都市、90か国に分散されて配置されており、ネットワーク上の近い場所のサーバから表示されます。

Cloudflare・Xserverの設定方法
ではCloudflareの設定方法を説明していきたいと思います。事前情報として私の環境について記載します。
設定環境
私の設定環境はXserverでWP Super Cacheの環境となっています。ドメインのネームサーバ設定等の箇所については自身のドメインの取得環境に合わせて、読み替えていただければと思います。
また私はCache Enablerですが、W3 Total CacheのプラグインはCloudflareと統合されており、使いやすくなっています。キャッシュプラグインを入れていなければこちらのプラグインを採用してみてください。
- Xserver
- WordPress Newspaper 10のテーマ
- Cache Enabler
Cloudflareの設定方法
Cloudflareの大まかな設定の流れは以下のようになっています。
- Cloudflareへのサインアップ
- Cloudflareの設定
- Xserverのドメイン画面でのネームサーバ変更
- Cloudflareのネームサーバ反映確認
- Cloudflareの個別の詳細設定
- WordPressプラグインの追加
Cloudflareへのサインアップと設定方法
下部のサインアップをクリックします。

EmailアドレスとPasswordの入力を行い、Create Accountをクリックします。

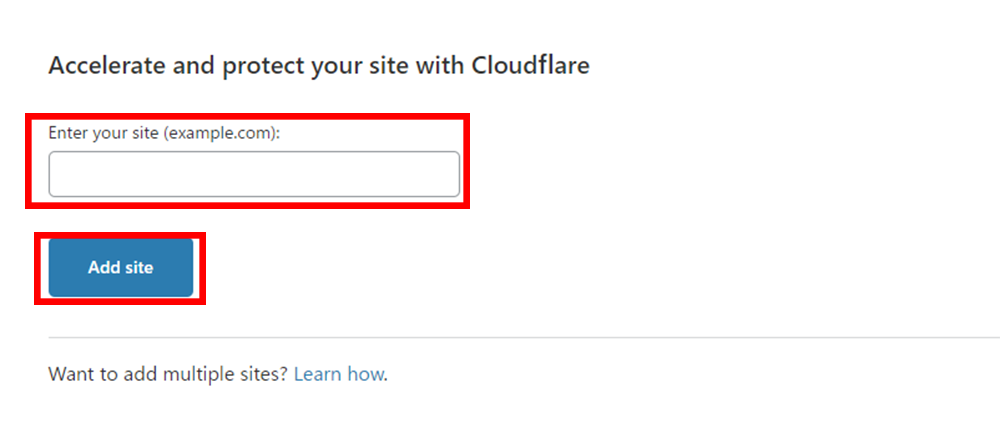
自身のWEBサイトのドメインを入力します。私の場合は「umilcl.com」となります。Add siteをクリックします。

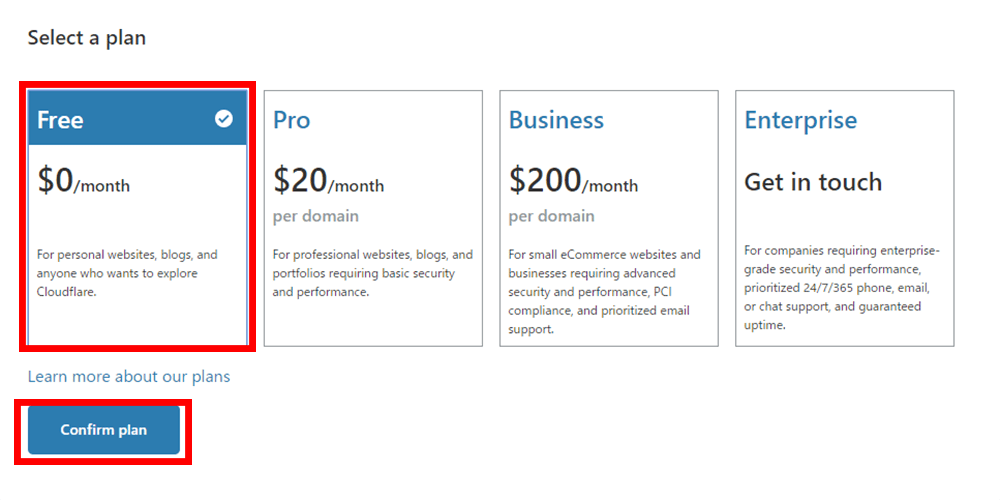
契約プランを選択します。特に希望がなければFreeプランを選択し、Confirm planをクリックします。

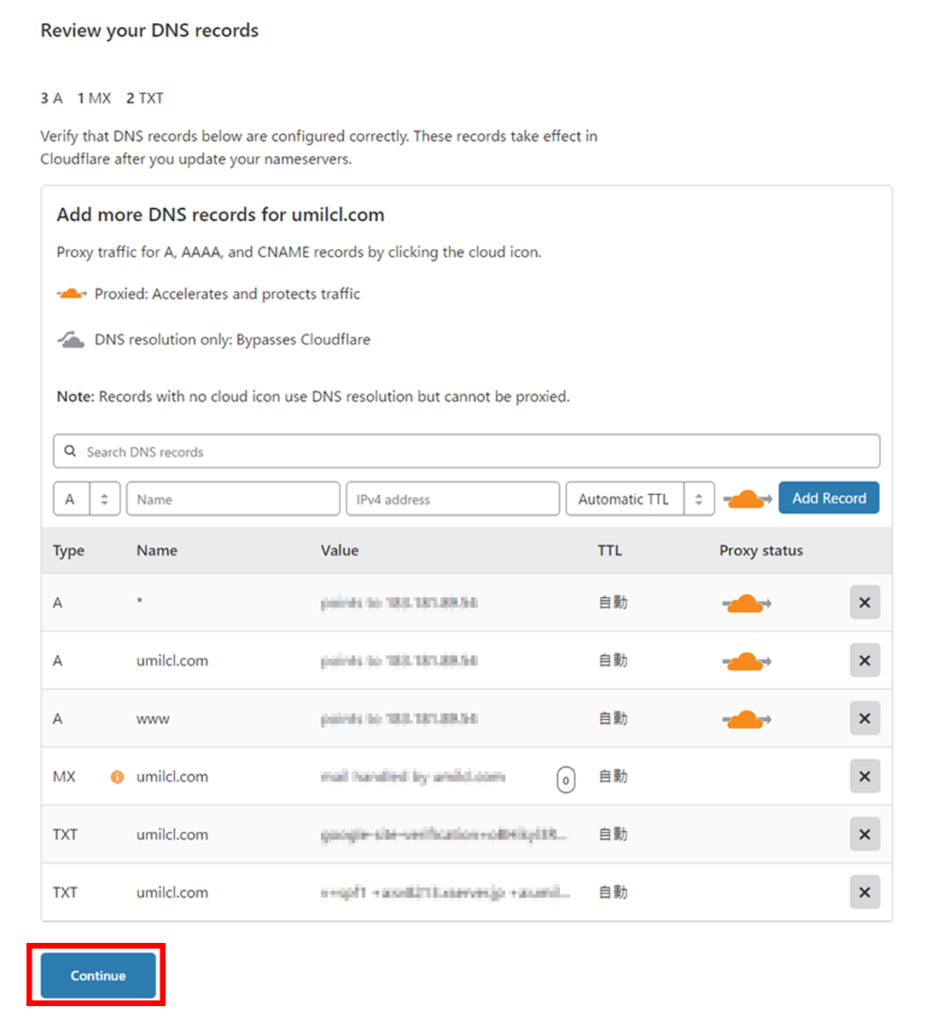
設定したWEBサイトのDNSに関する情報を自動で収集し、設定してくれる。Continueをクリックする。

ネームサーバの変更を行う。ここから自身のドメインを取得したサイトにてドメインのネームサーバの変更を行う。

ネームサーバの変更
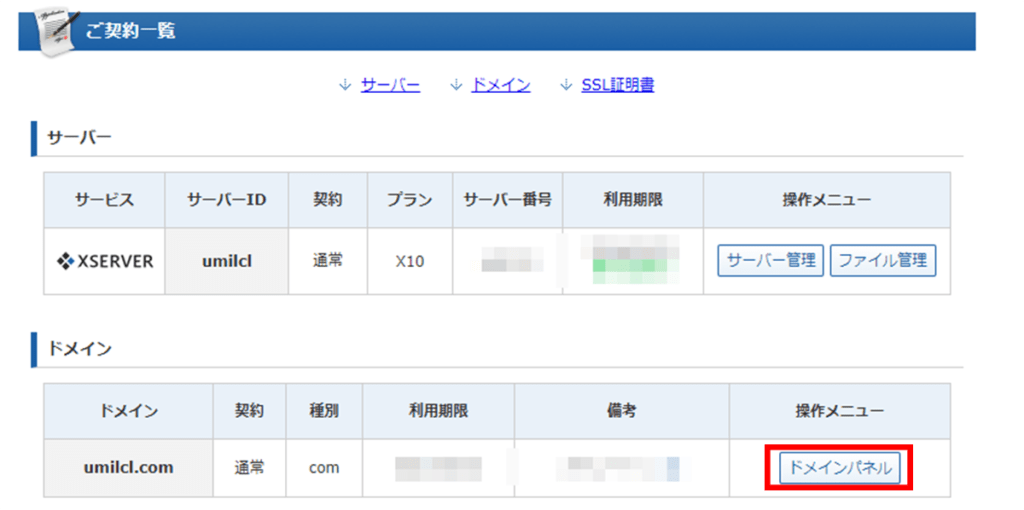
Xserverのドメインパネルをクリックする。

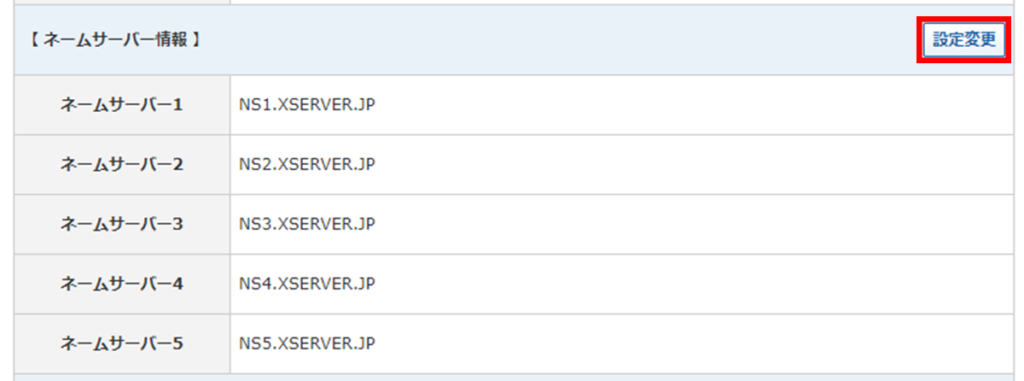
ドメインパネルのネームサーバー情報の設定変更をクリックする。

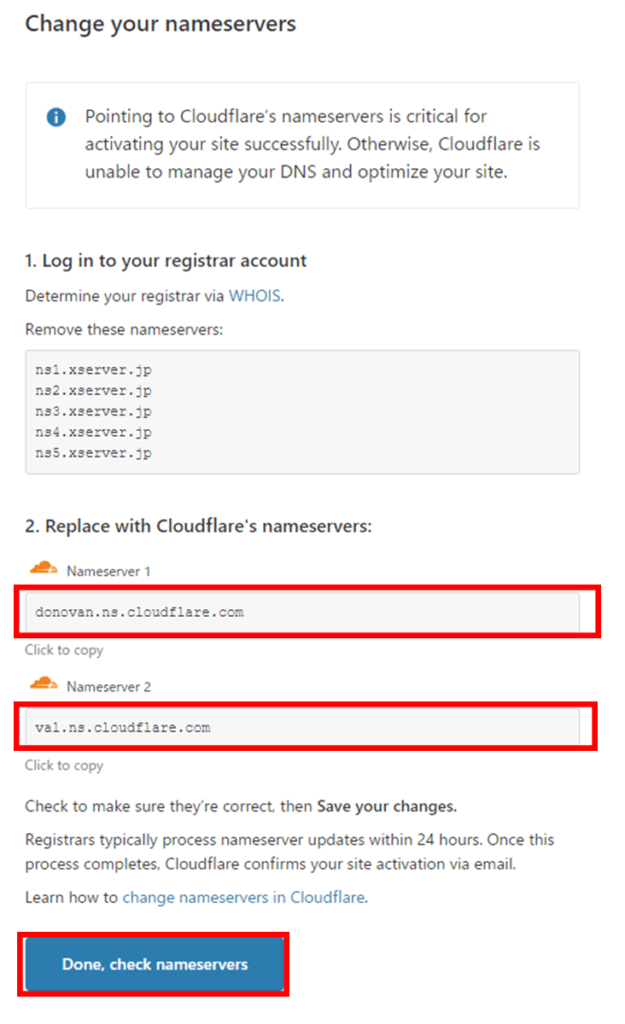
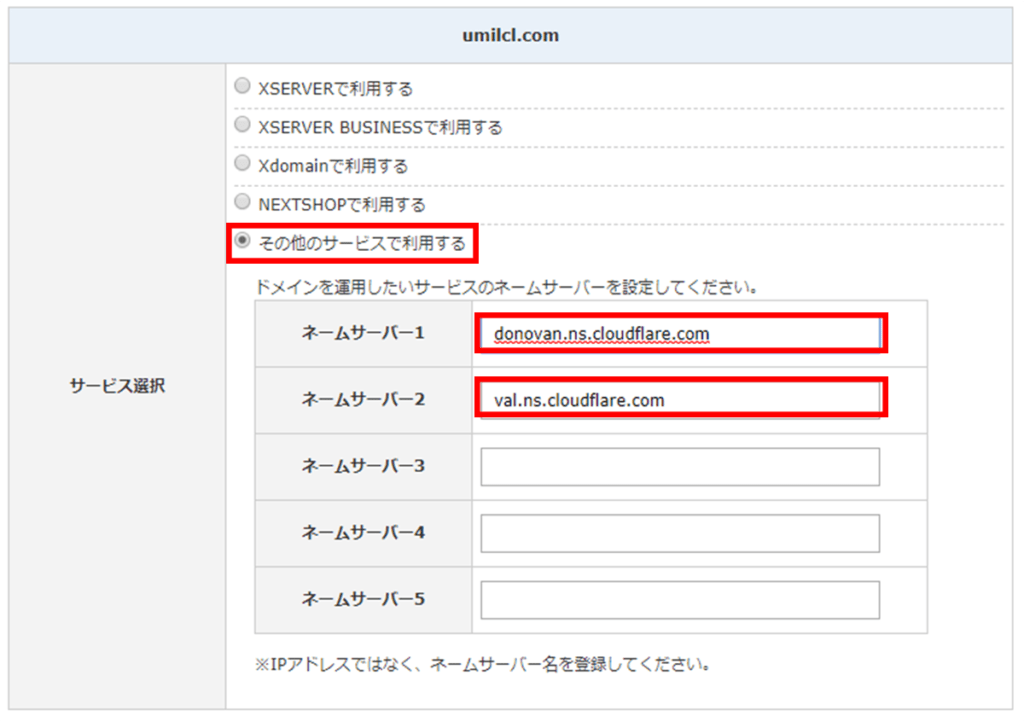
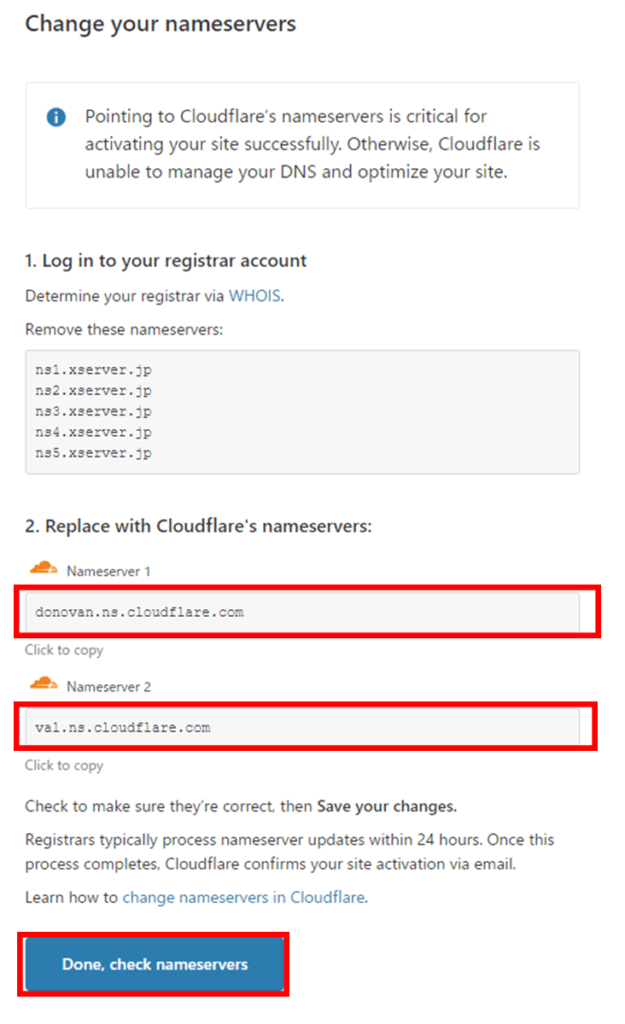
元々の5つのネームサーバは削除し、先ほどのCloudflareの2つのネームサーバーを入力し、変更を行う。

Cloudflareのネームサーバ反映確認
ネームサーバの変更完了後、先ほどの画面に戻り、Done, check nameserversをクリックし、設定反映を確認する。問題なければsuccessと表示されるが、反映に少し時間がかかります。時間をおいて再度アクセスしてみてください。

Cloudflareの個別の詳細設定方法
ここまででCloudflareの初期設定は終わりましたが、速度向上のための最適設定にはいくつか設定を行う必要があります。
設定を行う項目は以下の5つです。それぞれ以下の項で説明します。
- SSL/TLS
- Speed
- Caching
- ページ ルール
- ネットワーク
SSL/TLS設定
SSL/TLSでは基本的にはhttpsの通信を行うため、「お客様のSSL/TLS暗号化モードフル」の設定を「フル」にする。

Speed設定
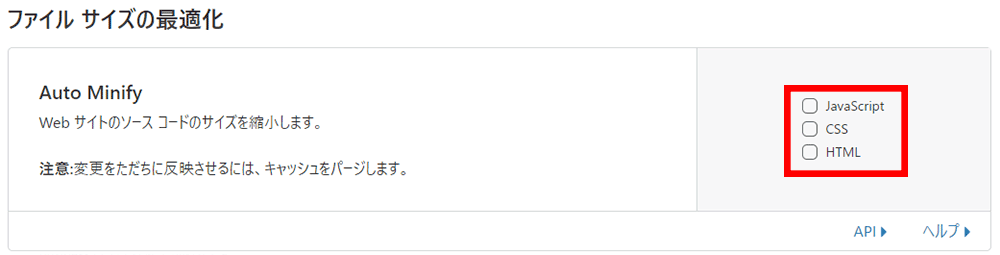
Speedの「最適化」のタブにて以下の2つの設定を行う。
「Auto Minify」はソースコードの最適化を行ってくれるサービスです。他にWordPressのプラグインを入れていない場合は設定を行うと高速化可能ですが、私は「Autoptimize」の方が性能がよいため、Offとしています。

以下が「Autoptimize」の紹介と設定方法となります。Cloudflareの設定を使用しない場合は参考にしてください。
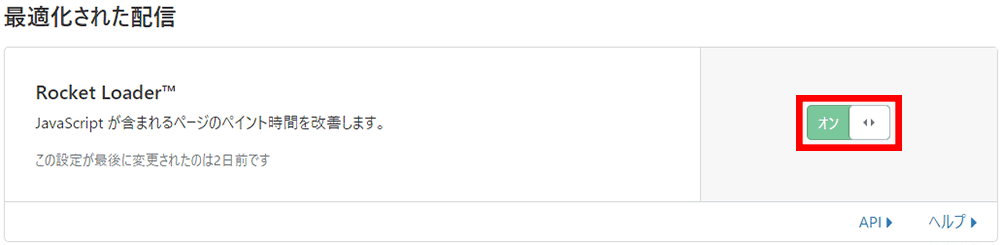
「Rocket Loader」はをサードパーティのスクリプトも含め Javascript を非同期にロードし、ページ コンテンツのレンダリングを妨げないようにすることでペイント時間を改善する機能です。
表示されたページが崩れたり、描画されないことがなければ基本的にはOnとします。

Caching設定
「キャッシュをパージ」はCSSの変更や、リライト等、WEBサイトに変更を加えた際にキャッシュを取り直す必要が出た場合に行います。
該当ページのみであれば、カスタムパージ、すべてやり直す場合はすべてパージを行います。
「キャッシュレベル」はスタンダードとします。またこれだけだとキャッシュ対象が絞られるため、すべてキャッシュさせるために「ページ ルール」にて追加設定を行います。
「ブラウザ キャッシュ TTL」はブラウザキャッシュの保存期間を設定します。私は.htaccessにて設定を行っているため、既存のヘッダーを優先としています。
設定していない方は「7日」、または「14日」程度に設定してください。
「開発者モード」は設定変更をすぐに確認可能なようにCloudflareのプロキシ機能をOffにして直接サーバのデータを閲覧可能にする機能です。開発中はOnにします。

ページ ルール設定
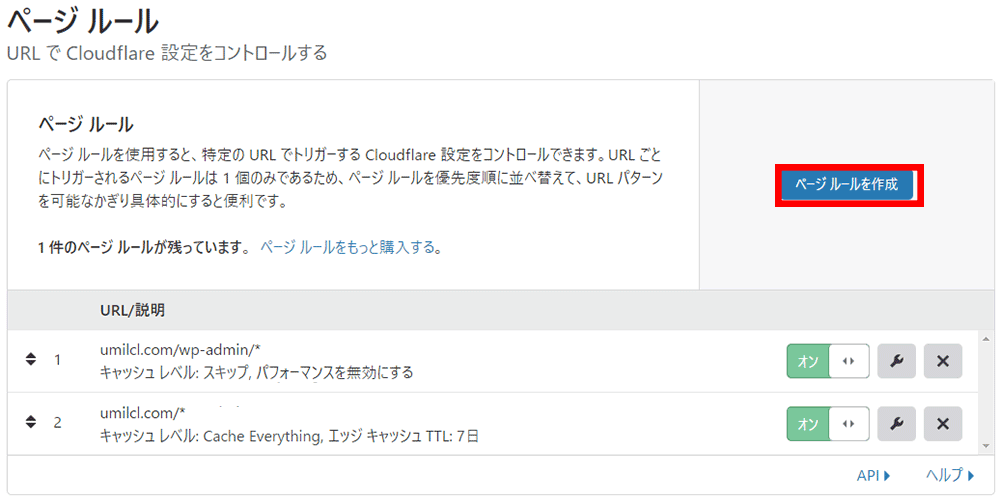
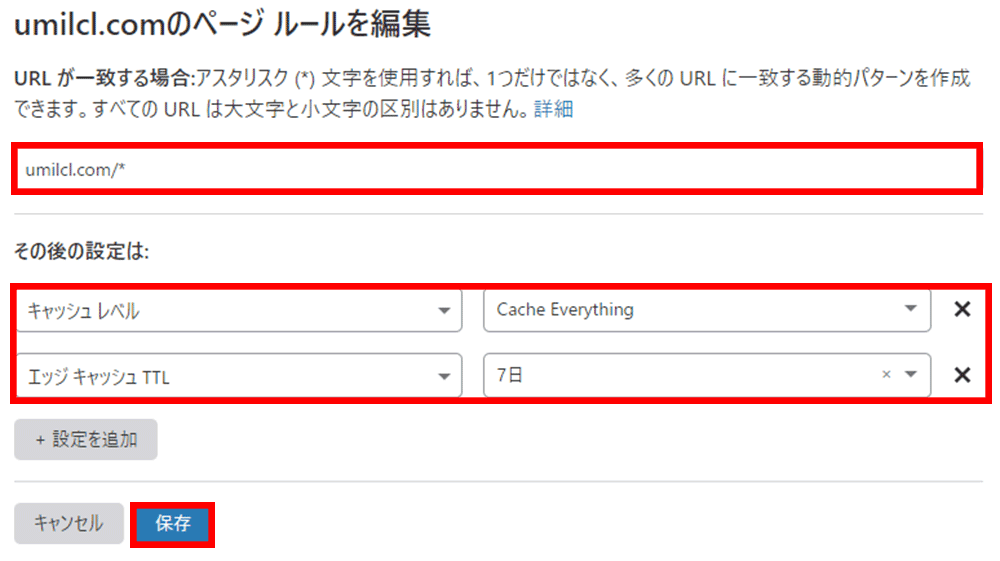
「ページ ルール」にてキャッシュされる対象を追加するため、キャッシュの設定を行います。
「ページ ルールを作成」から設定追加を行います。
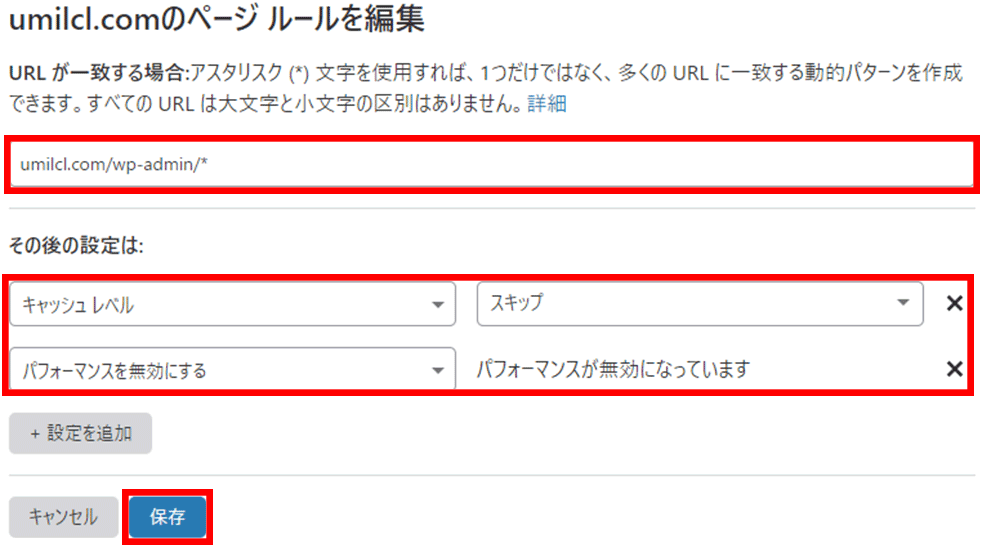
※wp-adminをかならず1の番号として、先に反映されるようにしてください。管理画面もキャッシュされてしまいます。

以下の設定のように、自身の「ドメイン/*」、または「*ドメイン/*」でルールを設定します。キャッシュレベルは「Cache Everything」とし、「7日」保存されるようにします。

また管理画面は対象外とするため、自身の「ドメイン/wp-admin/*」、または「*ドメイン/wp-admin/*」でルールを設定します。キャッシュレベルは「スキップ」とし、「パフォーマンスを無効にする」設定をします。

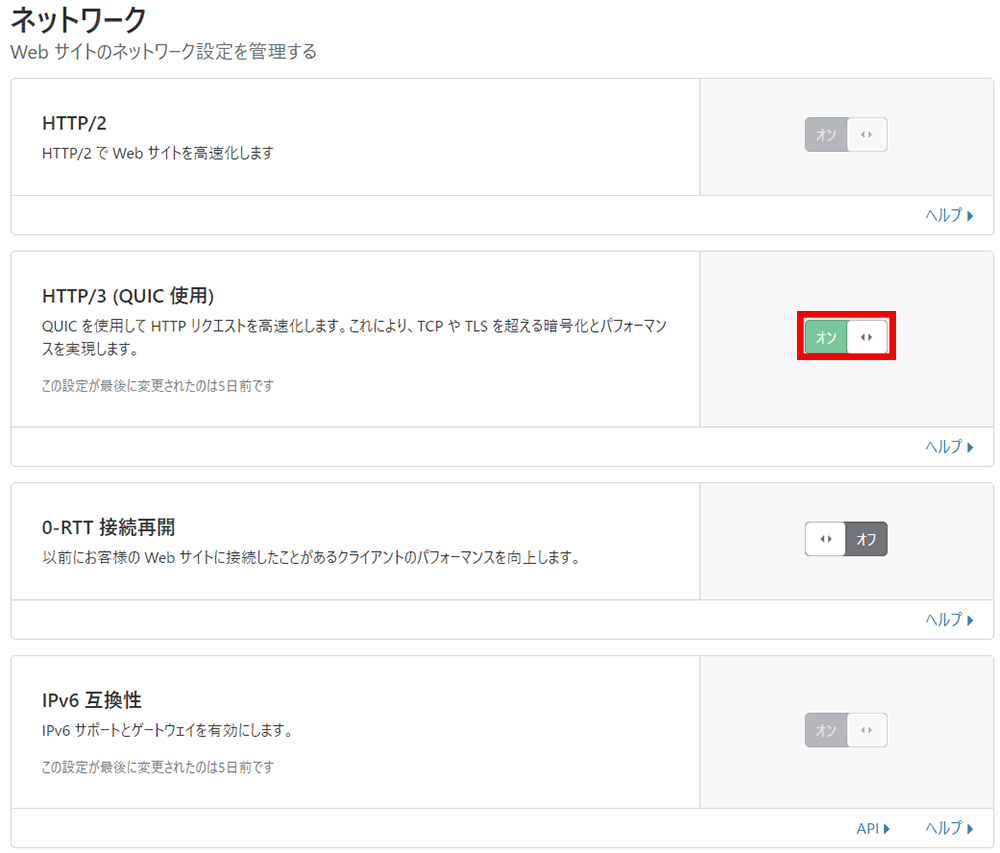
ネットワーク設定
「ネットワーク」では「HTTP/3(QUIC使用)」をOnにします。最新のHTTP/3を使用している場合に、高速化が可能となります。
またその他の「HTTP/2」、「IPv6互換性」はCloudflareが基本的にはこのプロトコルで動作しているため、変更不可となっています。

WordPressプラグインの追加
WordPressのCloudflareプラグインを導入することで、キャッシュパージを更新と同時に行ってくれるようになるため、手間が省けおすすめです。
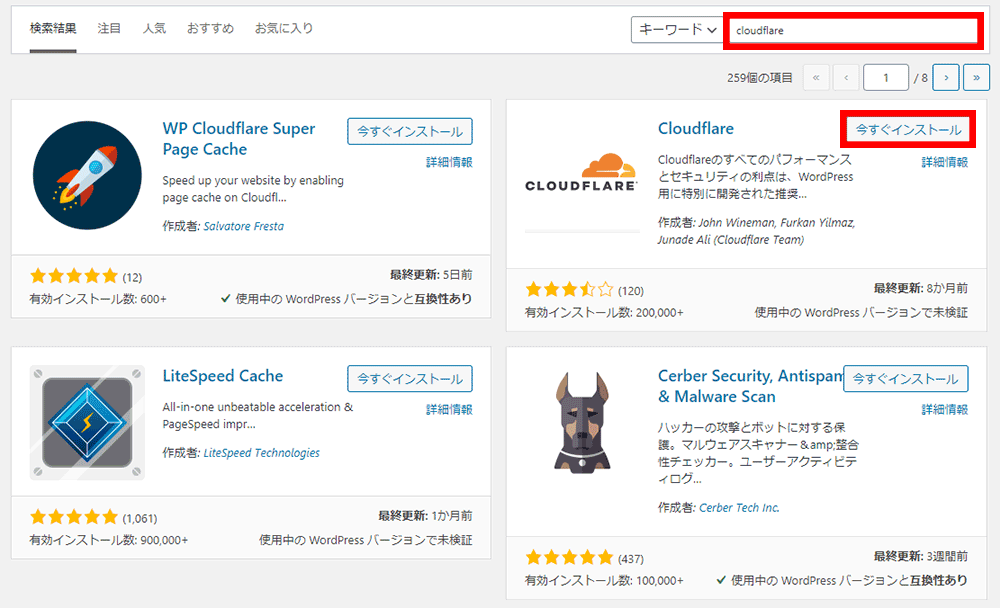
Cloudflare のインストール方法
- 「プラグイン」→「新規追加」から「Cloudflare」を検索し、「今すぐインストール」をクリックします。さらに「有効化」も行います。

Cloudflareの連携設定
- CloudflareのWEBサイトにログインし、右上の「マイプロフィール」をクリックする。
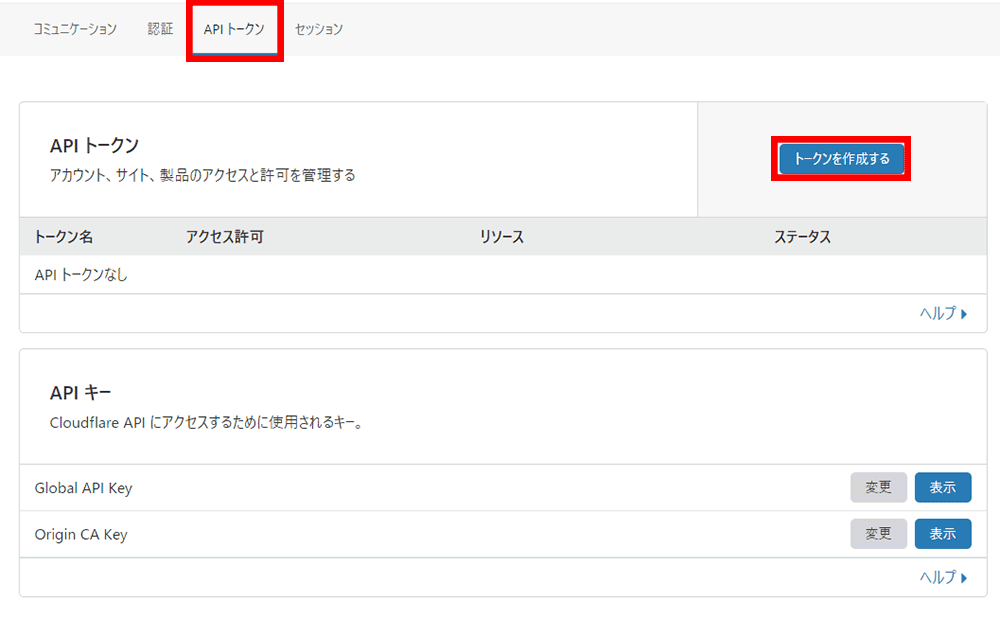
- 「APIトークン」のタブを選択し、「トークンを作成する」をクリックする。

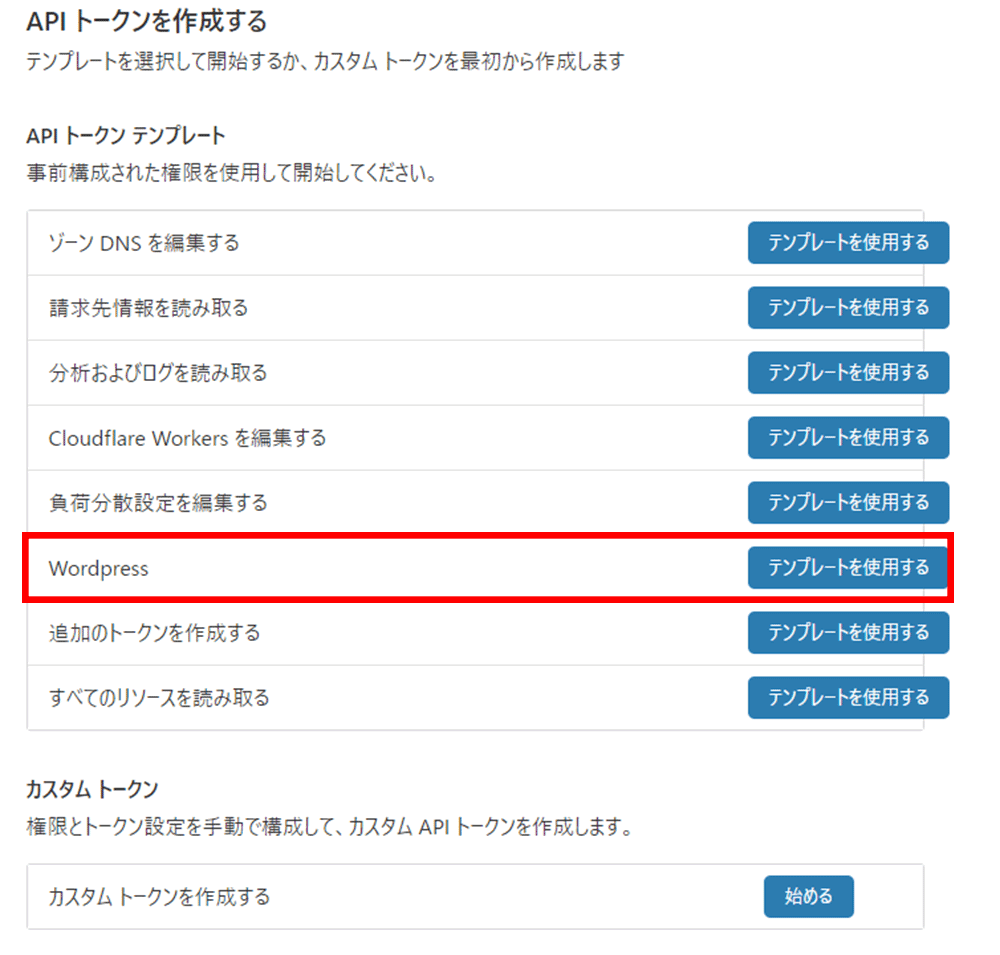
- 「Wordpress テンプレートを使用する」をクリックする。

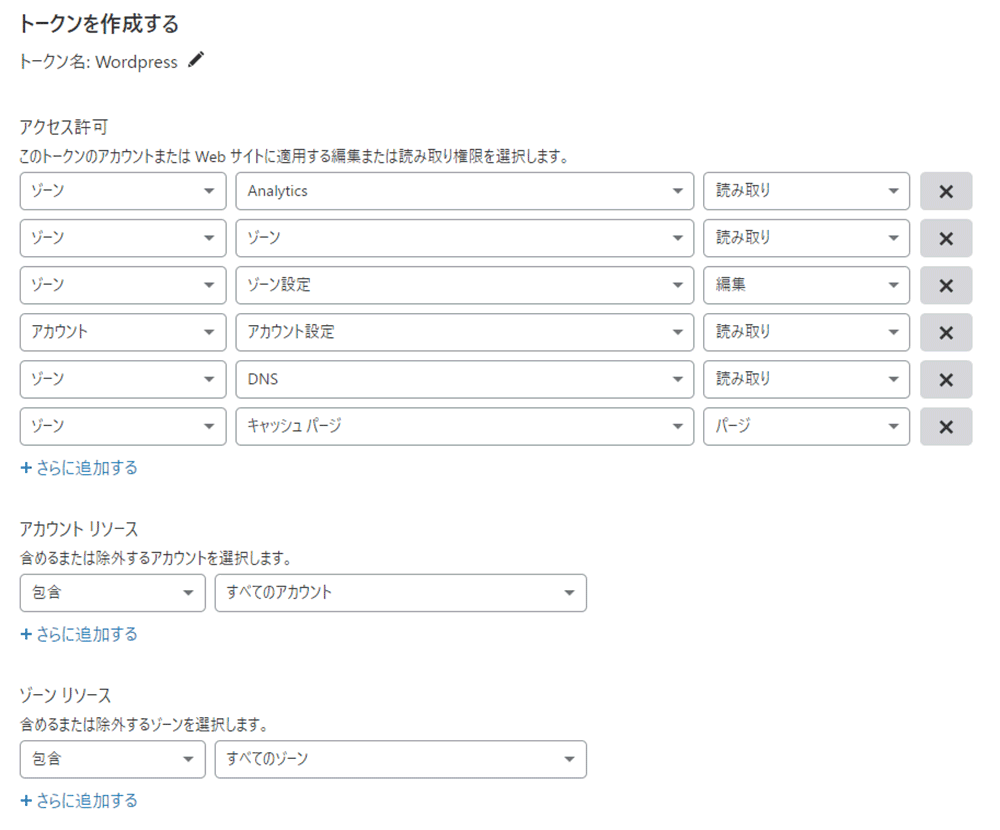
- 特に変更は不要なので、次に進み、「APIトークン」を発行する。発行されたAPIトークンをWordoressのプラグインで入力し、連携する。

- WordPressの左の管理パネルの「設定」から「Cloudflare」をクリックし、設定画面を開く。
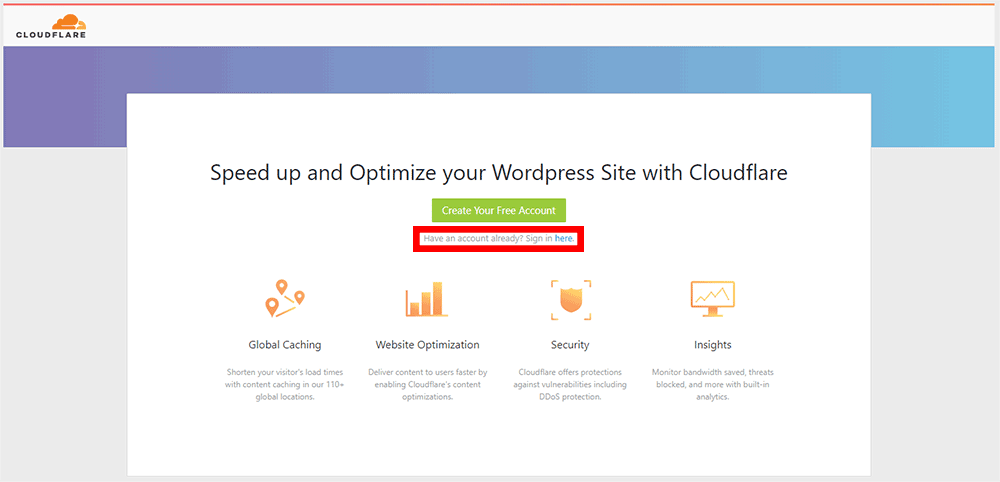
- 「have an account already? sign in here」から自分のCloudflareの登録したメールアドレスと先ほど発行したAPIトークンを入力し、連携する。

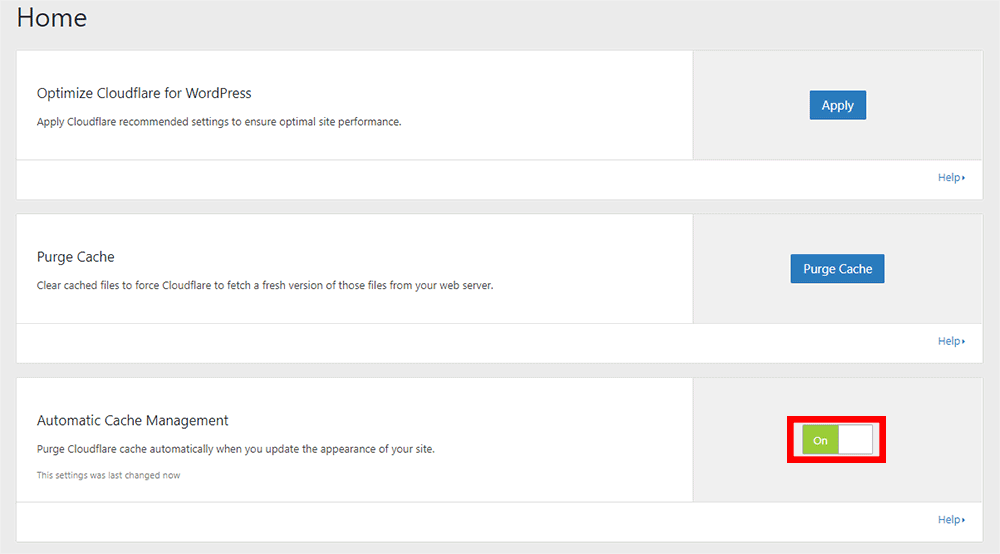
- Cloudflareと連携できたので、「Automatic Cache Management」をOnにしてサイトの更新を行った場合に自動的にキャッシュパージを行ってくれるように設定を行う。

まとめ
以上でCloudflareの設定は完了となります。Cloudflare等のCDNサービスを活用すると分散サーバ+キャッシュ機能でアクセス者が増加してきた場合などに高速でデータ配信が可能となるため、おすすめです。
皆さんも活用してユーザービリティの向上を図ってみてください。
ブログ高速化に関するまとめ記事を作成しましたので、他の高速化方法については以下を参照してしてください。