Googleの企業ページ優先が進んでおり、個人サイトもプライバシーポリシーだけでなく、「お問い合わせ」もページ作成をしておいた方がよいのではと考え、今回お問い合わせページを固定ページで作成しましたので、やり方を紹介したいと思います。
お問い合わせフォームはプラグインの「Contact Form 7」を使用し、固定ページにフォームをショートコードで追加し、トップメニューにリンクを追加する方法で行っています。
CONTENTS
お問い合わせフォームプラグインの比較
お問い合わせフォームプラグインは多くの数がありますが、主なプラグインとしては以下の4つです。
- Contact Form 7
- MW WP Form
- Trust Form
- Jetpack Contact Form
| プラグイン | Contact Form 7 | MW WP Form | Contact Form by WPForms | Jetpack Contact Form |
|---|---|---|---|---|
| 操作の簡単さ | △ | △ | 〇 | 〇 |
| カスタマイズ | 〇 | 〇 | 〇 | △ |
| 確認画面の有無 | △ | 〇 | × | × |
| 料金 | 無料 | 基本無料/追加機能有料 | 無料 | 無料 |
| AMP対応 | × | × | × | × |
| 更新頻度 | 〇 | 〇 | 〇 | 〇 |
| ユーザー数 | 500万人以上 | 10万人以上 | 300万人以上 | 500万人以上 |
| レビュー | 4.1(1,751 reviews) | 4.6(20 reviews) | 4.9(6,520 reviews) | 3.9(1,505 reviews) |
Contact Form 7
この中でもおすすめは「Contact Form 7」であり、アクティブユーザー数は500万人以上、星4.1でレビュー数も1,700人以上で多くのユーザーに支持されています。
「Contact Form 7」の特徴はシンプルですが、ある程度のカスタマイズが効くようになっており、追加プラグイン「Contact Form 7 add confirm」でフォーム送信前の確認画面も追加可能となっています。
Contact Form by WPForms
確認画面が不要であれば、「Contact Form by WPForms」もおすすめです。アクティブユーザー数は300万人以上、星4.9でレビュー数も6,500人以上でかなりの高評価のプラグインとなります。
カスタマイズ性が高く、また他のフォームからのテンプレートインポート機能もあり、移行も行いやすいプラグインとなっています。
MW WP Form
「MW WP Form」は上記2つと比べると1つ落ち、カスタマイズ性は有料アドオンを入れるとありますが、無料の範囲だと「Contact Form 7」、「Contact Form by WPForms」の2つの方が優秀です。そのため評価は高いですが、使用しているユーザーは有料を使う前提のため少ないです。
Jetpack Contact Form
「Jetpack Contact Form」は「Jetpack」の一式を入れた際に入ってくる機能で、「Jetpack」ユーザーであれば、検討の余地はあります。一方で、「Jetpack」を使用していないユーザーは多くのプラグインが導入されてしまうため、ブログの速度低下の危険があるので、あまりおすすめしません。
Contact Form 7のインストールと設定方法
ではさっそくContact Form 7のインストールと設定方法について説明していきます。
導入前には「BackWPup」等でバックアップを取って不具合が発生した場合に戻せるようにして作業を行うことをおすすめします。(未だそのような事態に陥ったことはないが、おまじないみたいなものです。)
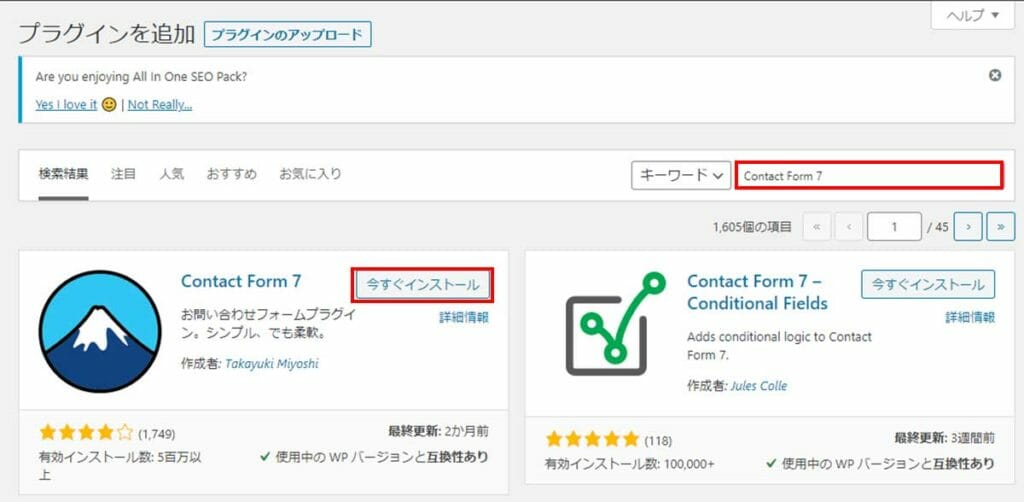
- 「プラグイン」→「新規追加」から「Contact Form 7」を検索し、「今すぐインストール」をクリックします。さらに「有効化」も行います。
- 確認画面を追加したい方は「Contact Form 7 add confirm」も導入してください。

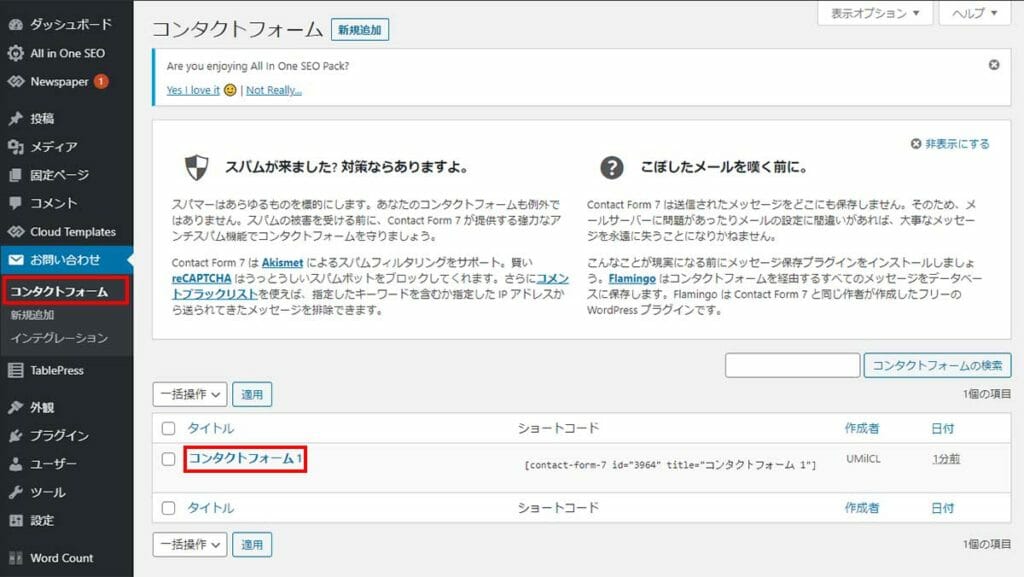
- 左の管理パネルの「設定」から「Contact Form 7」をクリックし、設定画面を開く。
- 元となるコンタクトフォームのテンプレートが用意されているので、クリックし、編集を行います。

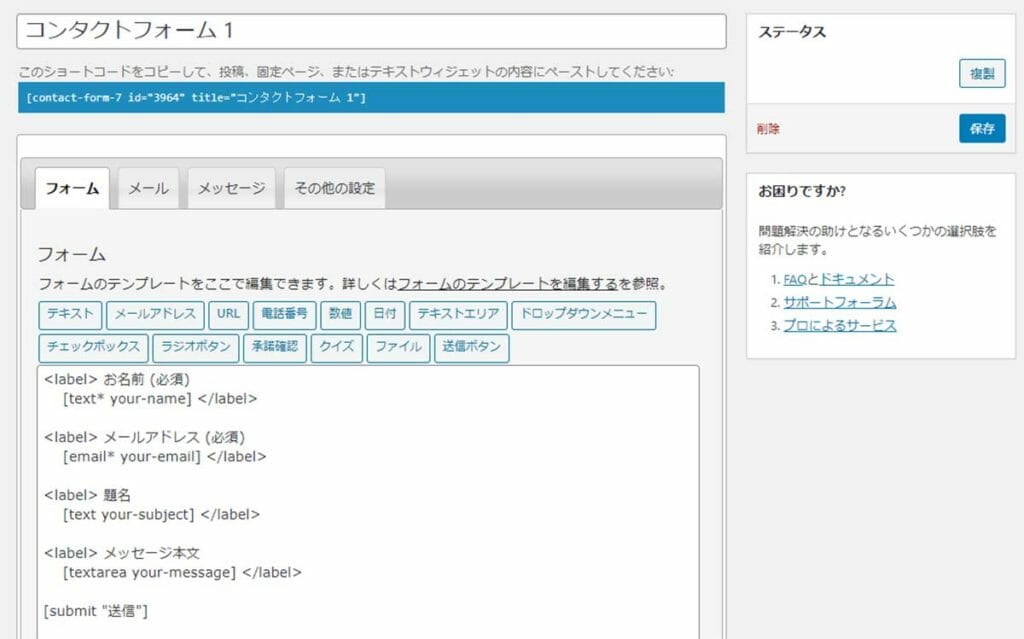
フォームに表示される入力項目を設定します。以下の項目がありますが、特に変更がなければそのまま次の設定に行きます。
- 「お名前」:問い合わせ者の名前
- 「メールアドレス」:問い合わせ者への返信先のメールアドレス
- 「題名」:問い合わせタイトル
- 「メッセージ本文」:問い合わせ内容
- 「送信」:送信ボタン

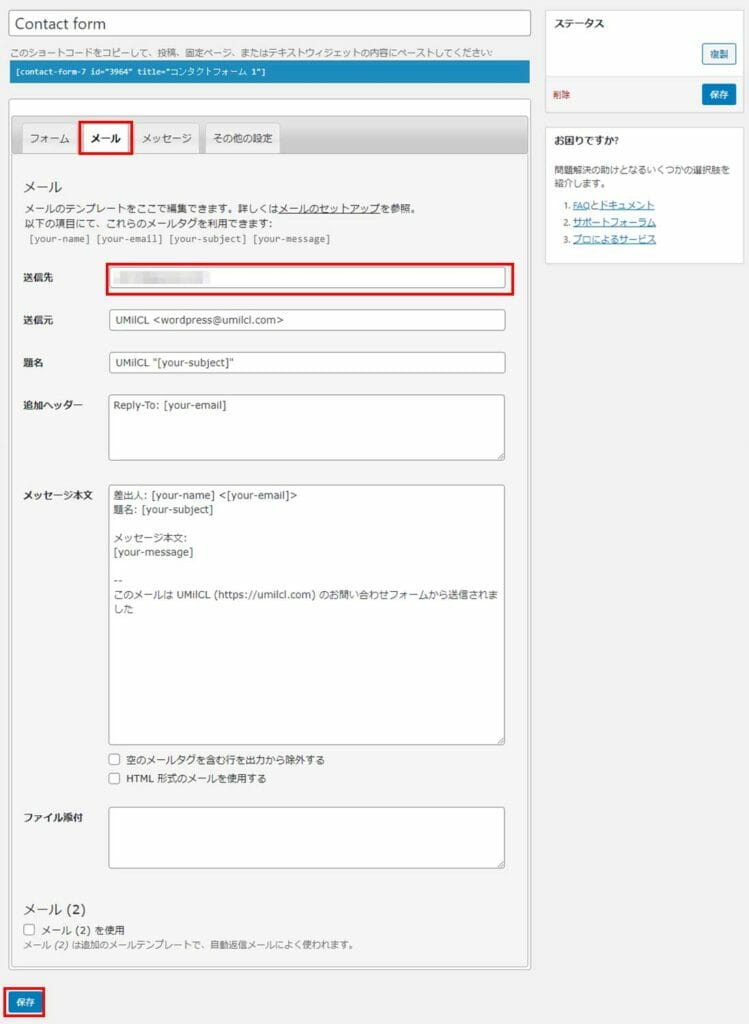
メールのタブを選択します。フォームの問合せ内容がメールで送られてきますが、そのメールの内容を決めます。
ここでは送信先のメールアドレスをブログの問合せ用メールアドレスに変更します。
- 「送信先」:ブログの問合せ用メールアドレス(管理者のアドレス)
- 「送信元」:自動で作成されます。特に変更する必要はありません。
- 「題名」:この題名で問合せフォームの内容がメールで送信されてきます。
- 「追加ヘッダー」:追加で送信したいメールアドレスがあれば追加します。
- 「メッセージ本文」:この内容で問合せフォームの内容がメールで送信されてきます。
その他のタブは特に変更不要のため、「保存」をします。

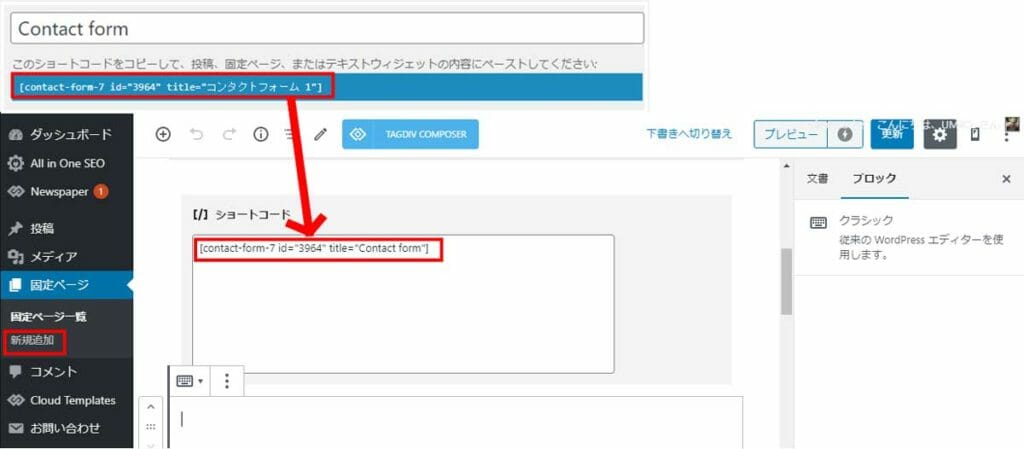
- 管理パネルの「固定ページ」→「新規追加」からお問い合わせページを作成します。ページタイトルを「お問い合わせ」等にし、「Contact Form 7」の設定ページ上部に記載されていたショートコードを固定ページで追加し、保存します。
- AMPのページを持っている方はAMPではフォームが表示されないため、問い合わせページは「AMPの有効化」をOffにします。

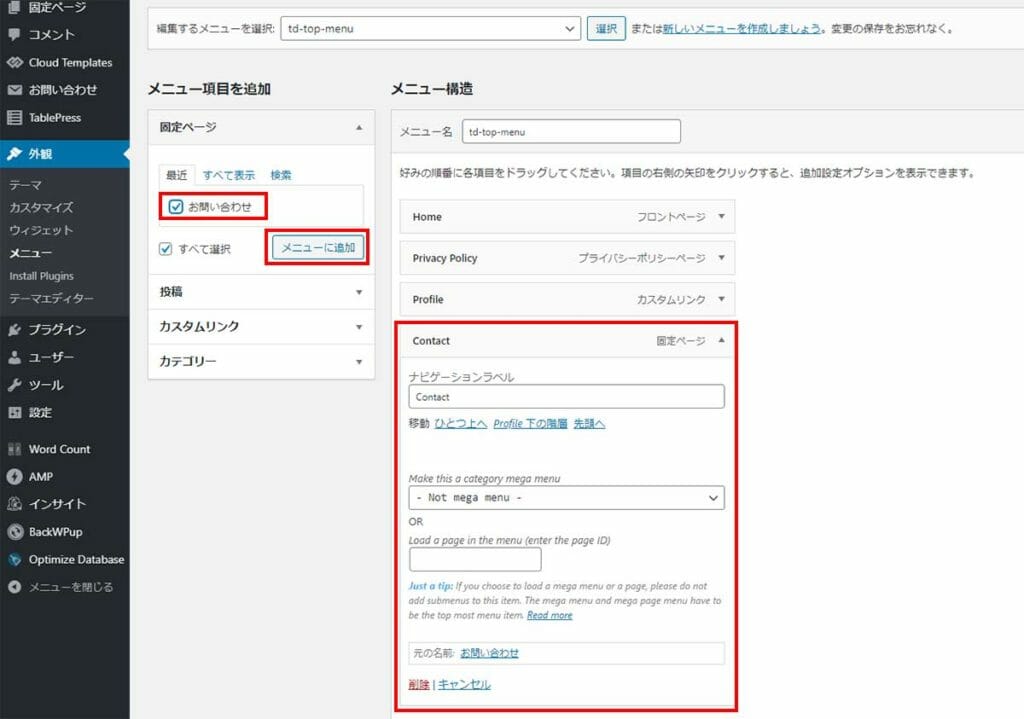
- メニューから「お問い合わせ」ページへのリンクを作成するため、「外観」→「メニュー」からトップメニューに「お問い合わせ」の固定ページへのリンクを「メニューに追加」で追加します。そして保存を行います。

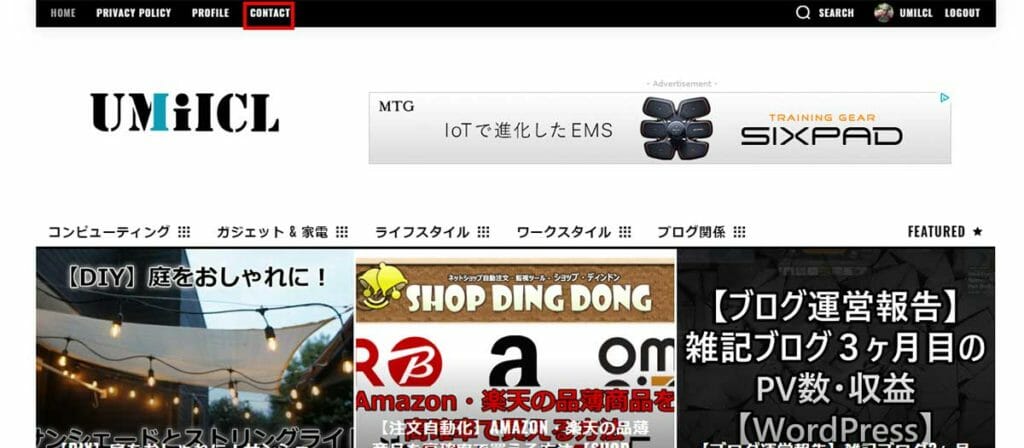
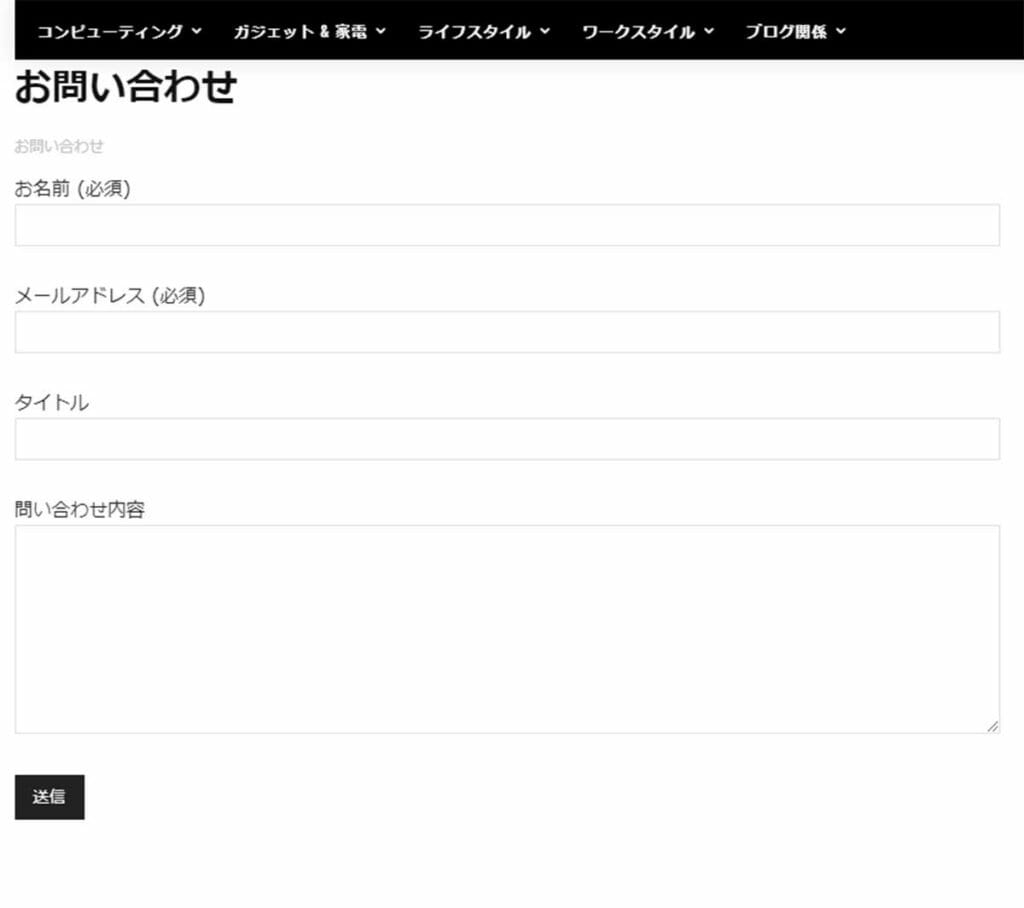
- 表示の確認を行います。トップメニューに「お問い合わせ」ページへのリンクが表示されているか、またリンク先の表示の確認を行い、問題なければ完了です。


まとめ
本記事では人気の問い合わせフォーム「Contact Form 7」を他のプラグインと比較し、また導入方法について説明をしました。
GoogleのSEO上の評価がどうかは正しくは分かりませんが、問い合わせフォームから応援のメッセージ等いただけるとやる気につながるので、皆さんもフォームプラグインをブログに導入してみてはいかがでしょうか?
私もお問い合わせフォームやTwitterなどで気軽にお問い合わせ・応援をいただければと思います!

