前回に引き続き私が実施しているtagDivのNewspaper 10のWordPressテーマの基本的な初期設定を紹介していきます。Newspaper 10はニュースサイト、雑記ブログなどのような色々なカテゴリの記事を表示するブログに向いており、またSEO対策、AMP対応もしっかりしたテーマで構築までの設定箇所が少ないので、本当におすすめです。
以下は前回記事のWordPressへのNewspaper 10のインストール方法となります。
CONTENTS
固定ページ・テンプレートの設定方法
固定ページとテンプレートページは全て「tagDiv Composer」で設定を行うようになっており、画面でパーツを追加しながら編集します。コードは一切書く必要がないため、ブログ初心者の方でもものすごく簡単におしゃれなページを作成することができます。
固定ページの編集方法
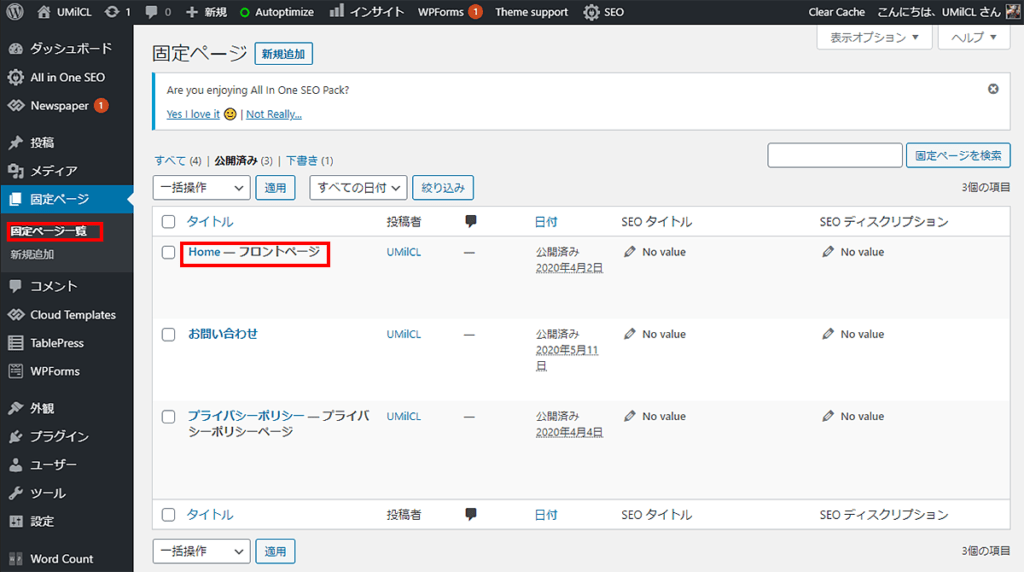
固定ページの編集は「固定ページ」→「固定ページ一覧」から希望のページを「Edit with TD Composer」で編集していきます。また新規追加の場合は「固定ページ」→「新規追加」から追加していきます。
固定ページは「フロントページ(ドメインのランディングページ)」と「プライバシーポリシー」は必須のため、不足分については新規作成してください。

フロントページ
フロントページはデモサイトをインストールした際に作成されています。デモサイトのフロントページに対して主に以下の項目を編集し、自身のオリジナルブログに仕上げていきます。
- ヘッダー、フッタータイトルロゴ、テキスト
- カテゴリメニュー、リスト(初期設定はデモサイトのカテゴリとなっている)
- サイドバーの表示内容(SNS、記事ランキングなど)
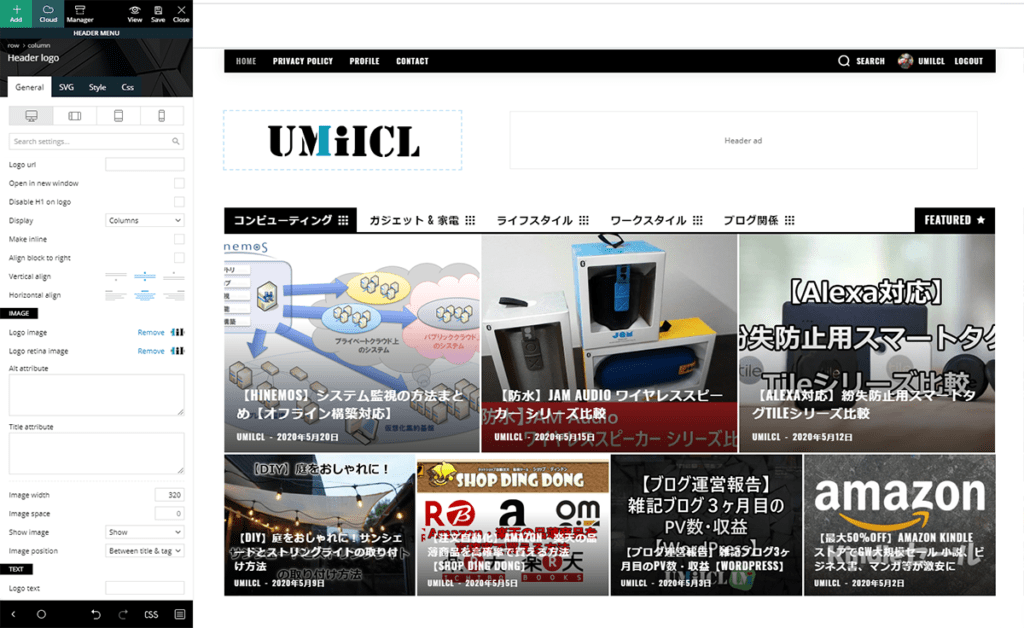
右側のページの追加や編集したい項目を選択し、左側のパネルで設定を変更していきます。「Logo Image」を変更したり、テキストを編集したり、CSSを変更したりすることが可能です。
記事の表示の仕方などもテンプレートが用意されており、テンプレートを選択するだけで、リスト表示や画像での表示など様々な表示方法に変更することが可能です。
またコンテンツを選択し、削除したり、左上の「+Add」を選択するとコンテンツを追加することが可能です。色々弄ってみて自分の好みに合ったブログにしてみてください。

プライバシーポリシーページ
プライバシーポリシーについてはGoogle Adsenseなどアフィリエイトを行う際には情報の利用などユーザーに開示する必要があります。私のプライバシーポリシーページを参考に、必要箇所を置き換えて自身のページに変更してください。
テンプレートページの編集方法
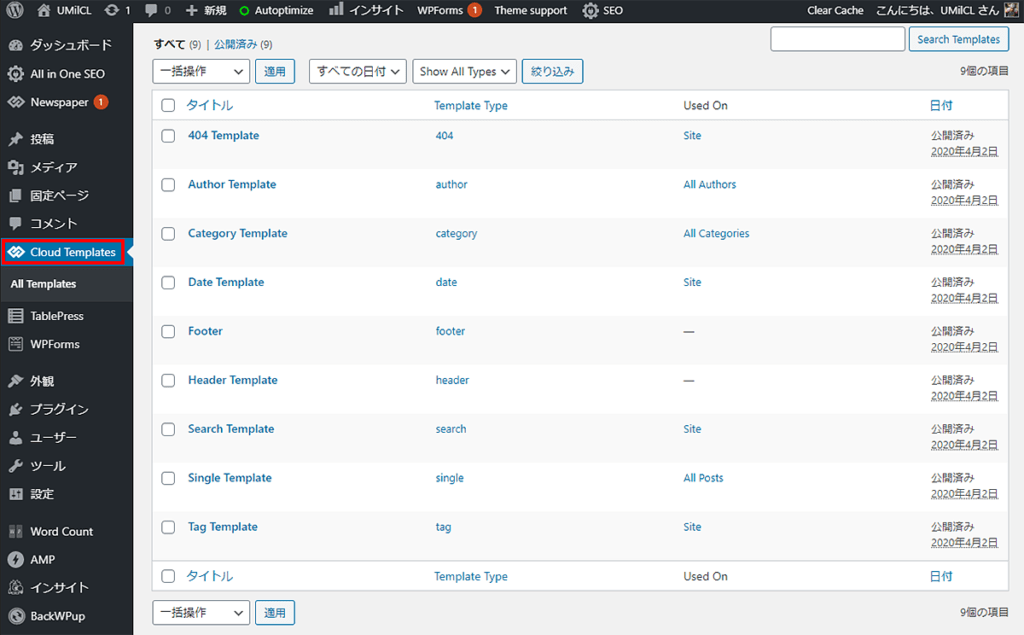
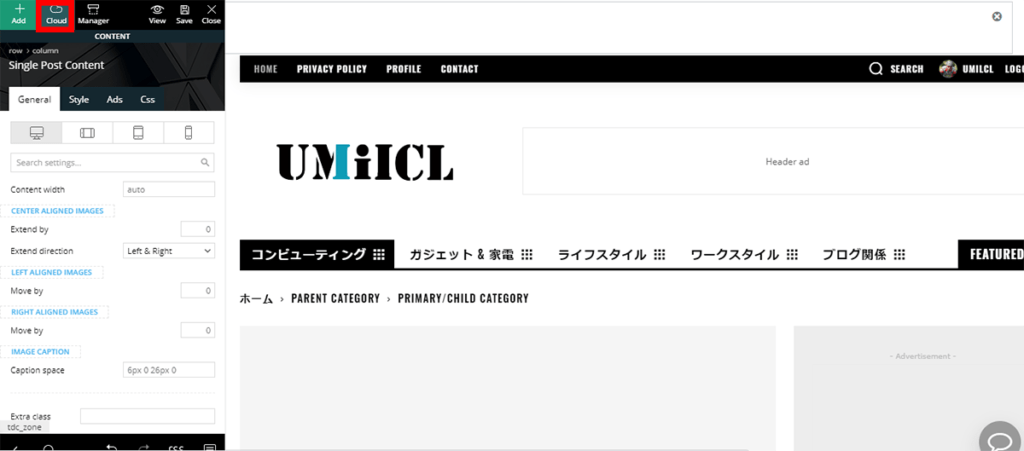
テンプレートページの編集についても基本的には同じです。「Cloud Templates」から編集したいテンプレートの「Edit template」をクリックし、編集を行います。

固定ページでもデモサイトを選ぶような形でCloud Templatesを選べますが、各テンプレートページのテンプレートをデモサイトのような形で色々なパターンから選ぶことが可能です。
全くコードを書くことなく、色々なパターンのページを試せるので面白いです。その他の項目の変更は殆ど同じです。Newspaper 10からサイドバーの設定は「外観」→「ウィジェット」からではなく、固定ページとCloud Templatesで行うので、注意が必要です。
サイドバーを設定していないページでは「外観」→「ウィジェット」のサイドバーが反映されます。

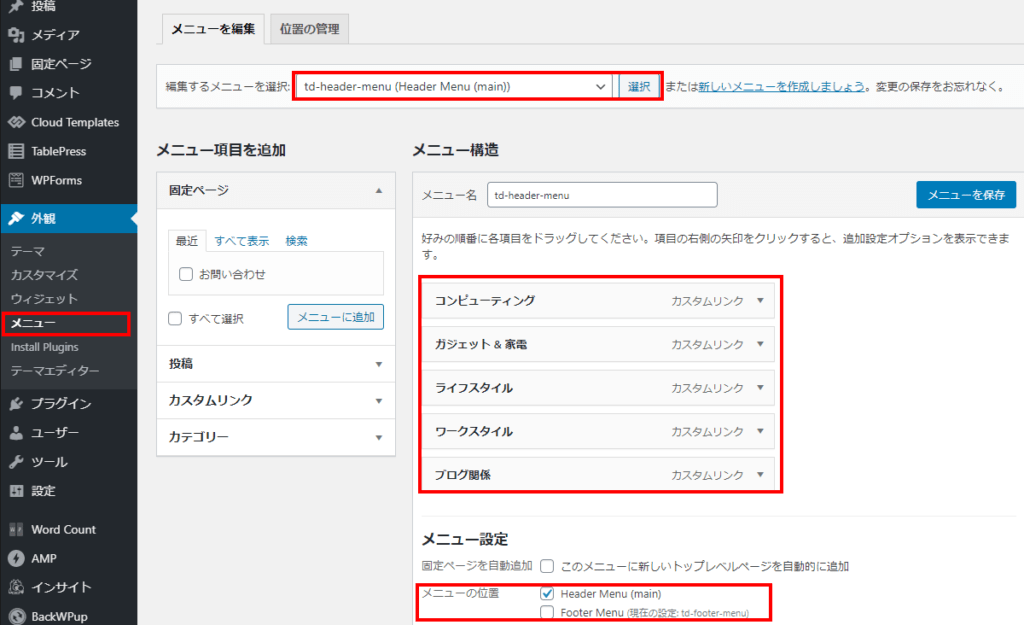
メニューの編集
メニューには主に以下の5つがあるので、それぞれ設定を行います。編集は「外観」→「メニュー」から設定可能です。
メニュー構造で各リンクの設定を行い、メニュー設定でメニューの表示位置を設定します。メニューの表示位置は各ページの編集や管理パネルでも設定可能です。
- トップメニュー
固定ページのリンク用、メインページやプライバシーポリシー、お問い合わせなどのリンクを設定 - ヘッダーメニュー(通常、モバイル別)
カテゴリなどのリンクを設定するメニュー - フッターメニュー(通常、モバイル別)
モバイルでは固定ページのリンク用、メインページやプライバシーポリシー、お問い合わせなどのリンクを設定、通常は何も設定していません。

Theme Panelの設定方法
固定ページとテンプレートページの編集が完了したら、Theme Panelから足りない設定を行っていきます。半分程度は上記編集時にTheme Panelの内容についても変更されているので、確認のみする箇所もあります。
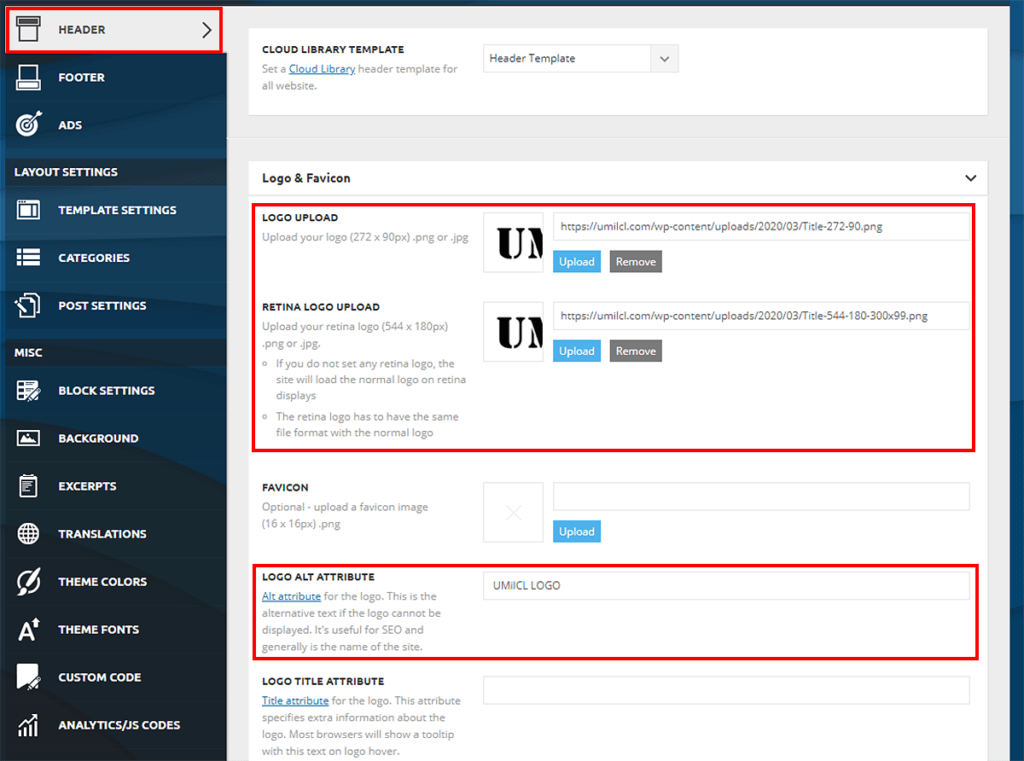
HEADER
HEADERの内容については基本的には確認のみになります。LOGOが設定されている確認し、されていない場合はUploadを行います。画像のサイズは通常は272×90px、Retinaは544×180pxで指定されているので、リサイズし、アップロードしてください。
LOGOのALT情報についてもブログ名+LOGOなどで設定しておきます。

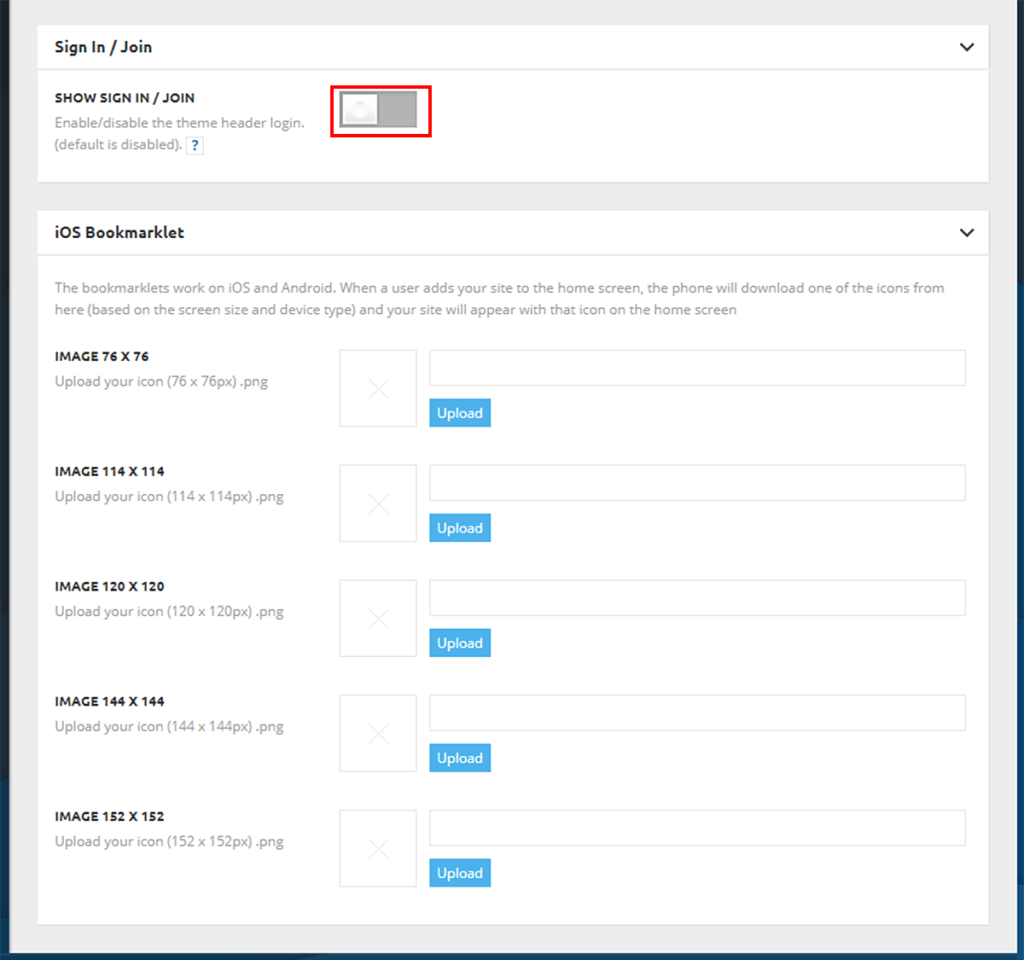
Sign In / Joinについてはヘッダーに管理画面へのサインインを表示するかどうかの設定となります。サインインページがすべてのユーザーに表示され、セキュリティ上脆弱となるため、無効化します。

FOOTER
FOOTERは基本的に設定する項目はありません。Cloud Templatesのfooter設定にて設定済みのため、どのテンプレートになっているか確認するだけで問題ありません。

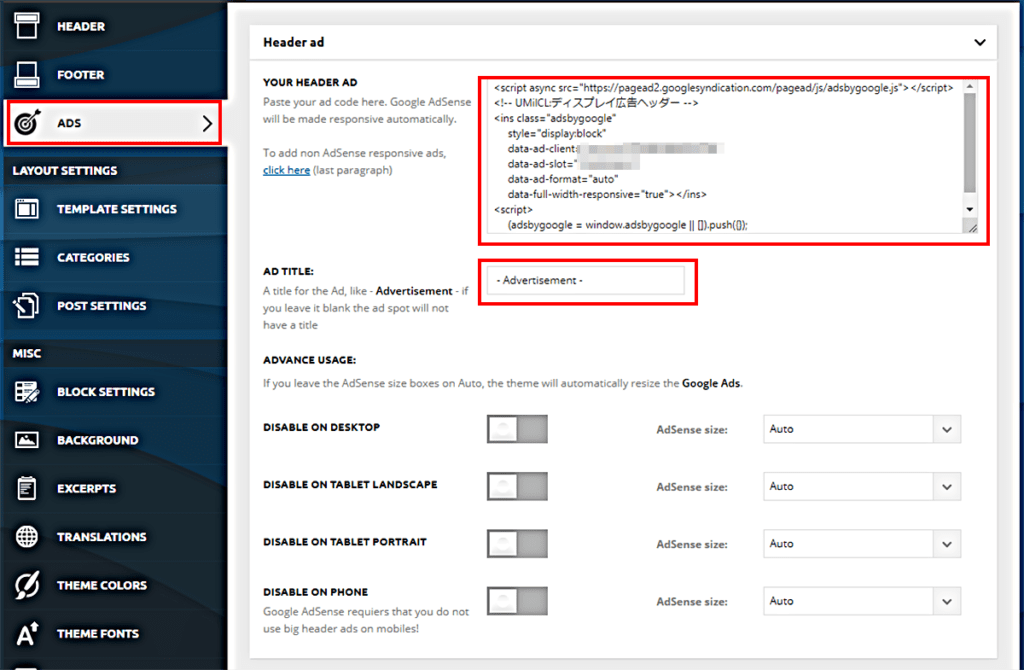
ADS
ADSは通常の広告の設定となります。モバイルやAMPの広告の設定は別にあります。Google Adsenseなどの広告コードを張ることで、固定ページやテンプレートページなどに共通で広告を表示させることが可能です。
一々すべてのページの広告を置き換える必要がないので、大変使いやすい機能となります。主な設置場所としては以下となります。
- ヘッダー
- フッター
- サイドバー
- 記事上部
- 記事内
- 記事下部
- 固定ページやテンプレートページのカスタム位置
- スマートリスト
- バックグラウンド
Google Adsenseの広告コード設定時は端末毎に広告の表示有無の設定やサイズの設定も可能ですが、Googleの広告のサイズ対応により、表示される広告を狭めることになるため、あまり設定はおすすめしません。

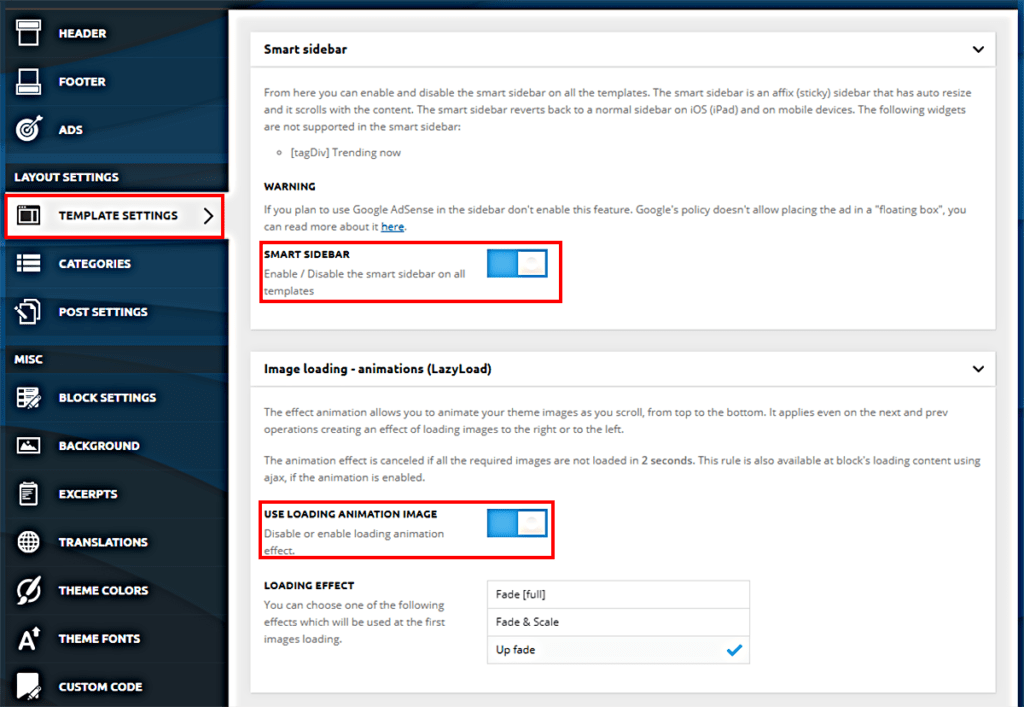
TEMPLATE SETTING
テンプレート設定では「Smart sidebar」と「Image loading(LazyLoad)」の設定を行います。
Smart sidebar
スマートサイドバーとはサイドバーが画面スクロールに合わせて追従するサイドバーとなります。ページの最後に行ってもサイドバーの最後が表示され続けます。SMART SIDEBARを有効化することで使用可能です。
昔はGoogle Adsenseの広告をスマートサイドバーに貼ることは禁止でしたが、現在はスマートサイドバーへの広告は全てのユーザーで許可されているため、スマートサイドバーの設定をしていても問題ありません。
Image loading(LazyLoad)
Lazy Loadは一番通信を圧迫する画像をページ読み込み完了後に、遅らせて読み込ませることでページの応答が早くなり、ユーザーの離脱率を下げる効果があります。
USE LOADING ANIMATION IMAGEを有効化することで、Lazy Loadを使用可能となります。ロード時のエフェクトはLOADING EFFECTを設定することで、変更可能です。3パターンから設定可能なので、使用したいアニメーションを選択してください。

CATEGORIES
カテゴリーはテンプレートの設定確認のみとなります。テンプレートにて設定済みのため、割愛します。
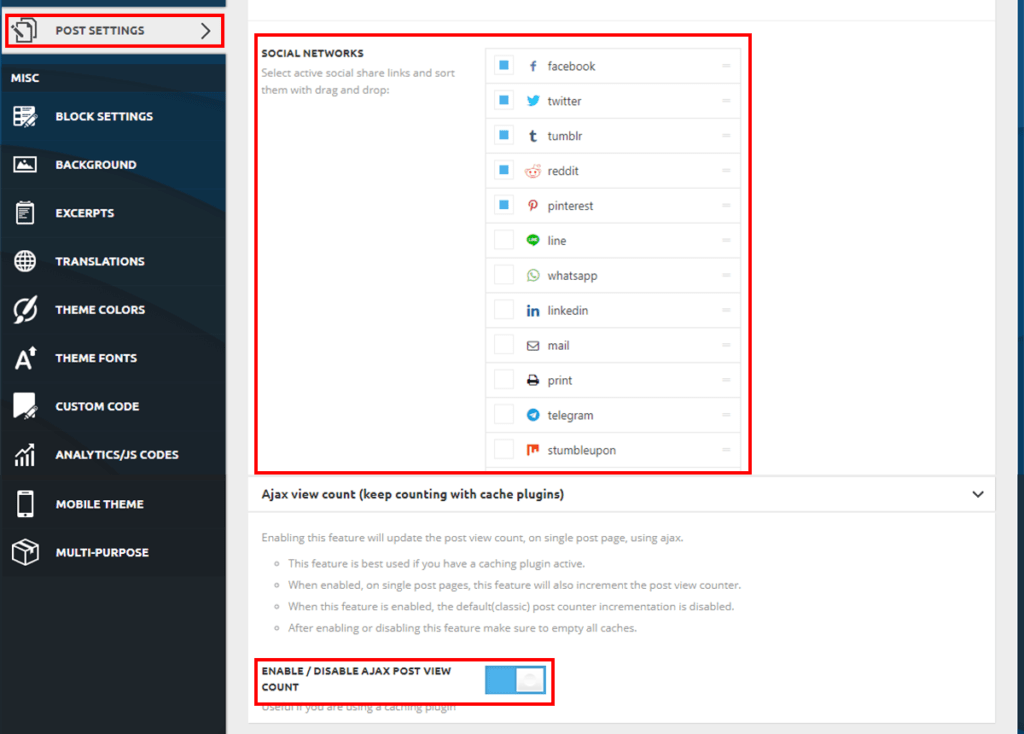
POST SETTINGS
投稿ページの設定となります。ここでは記事のソーシャルシェアボタンの設定と記事のPVのカウントの設定を行います。
SOCIAL NETWORKS
SNSのソーシャルシェアボタンの設定を行います。facebookやtwitter、tumblrなど希望のシェアボタンを選択し、順番を入れ替えます。lineに関してはモバイルページにのみ表示されます。
Ajax view count
ENABLE / DISABLE AJAX POST VIEW COUNTを有効化し、この後設定する7 days post sortingを有効化することで1週間のランキングをサイドバー等に表示することが可能となります。
ランキング表示を他のプラグイン等で実施する場合は無効化で問題ありません。

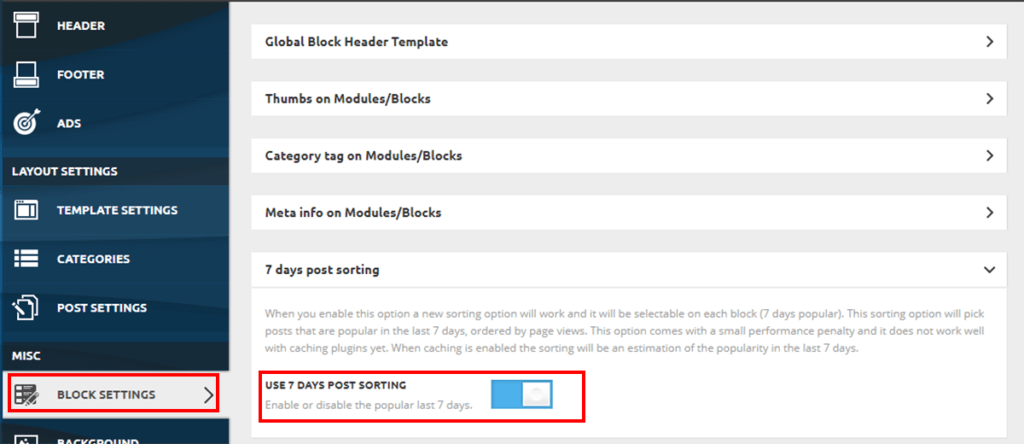
BLOCK SETTINGS
Ajax view countを有効化した場合は、合わせて7 days post sortingを有効化するします。

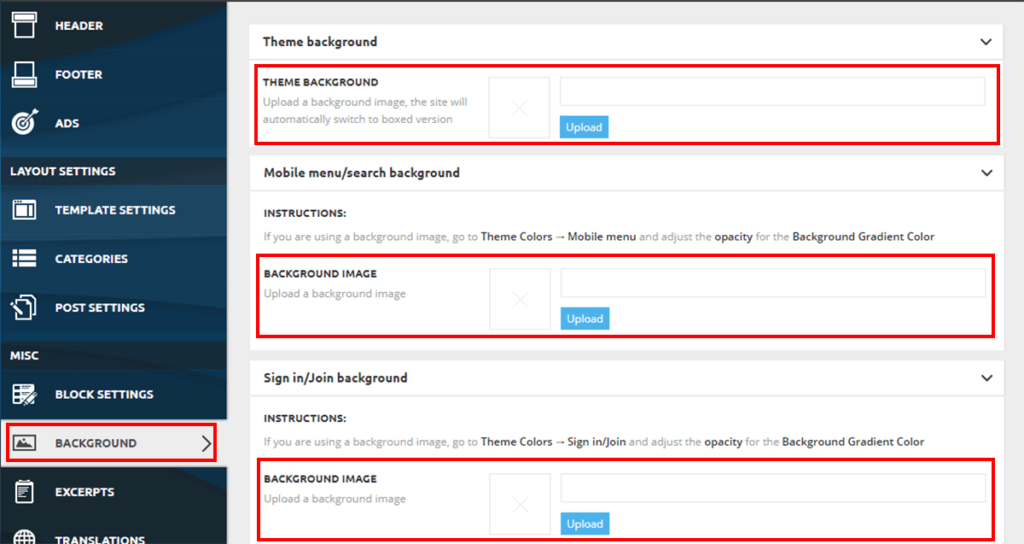
BACKGROUND
ページ背景やメニューの背景画像の設定を変更します。デモサイトの画像が残っているので、全て変更するかremoveで削除します。

EXCERPTS
タイトルの長さの設定となりますが、特に設定不要です。
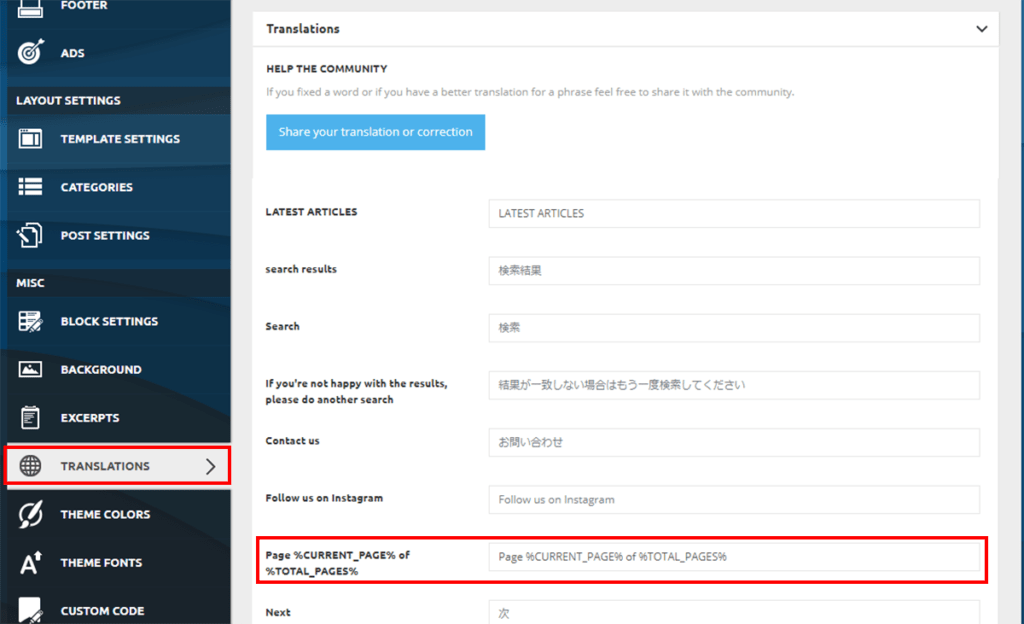
TRANSLATIONS
翻訳の設定となります。海外テーマのため、日本語にページの各表示を翻訳しますが、一部翻訳がおかしい箇所があるため直します。
「Page %CURRENT_PAGE% of %TOTAL_PAGES%」の日本語翻訳を「Page %CURRENT_PAGE% of %TOTAL_PAGES%」に戻します。
そのほかにも気に入らない翻訳があれば修正することで、ブログの表示文言が変更されます。

THEME COLORS
テーマカラーを変更したい場合はこちらで修正を行います。今回は不要のため省略します。
THEME FONTS
フォントを変更したい場合はこちらで修正を行います。今回は不要のため省略します。
CUSTOM CODE
「外観」→「カスタマイズ」や「style.css」でCSSは変更可能ですが、こちらでも変更可能です。またカスタムjavasctiptやhtmlも設定可能となっています。今回は設定不要のため、省略します。
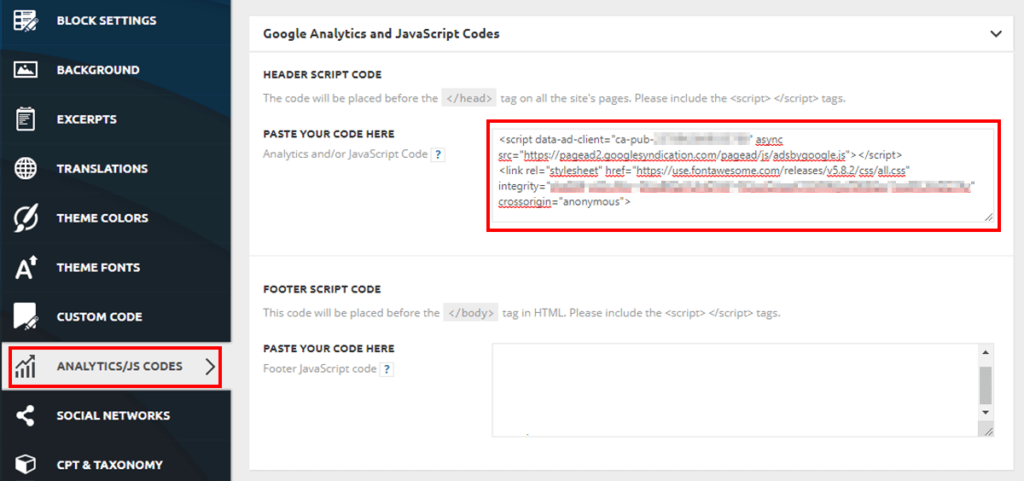
ANALYTICS/JS CODE
Google AnalyticsやJSのコードを設定します。「HEADER SCRIPT CODE」に「Google Analytics」→「管理」→「アカウント設定」→「トラッキング情報」→「トラッキングコード」→「グローバルサイトタグ」でトラッキングコードを取得し、貼り付けを行います。
保存後、「テストトラフィックの送信」で正常動作しているかを確認し、問題なければOKです。

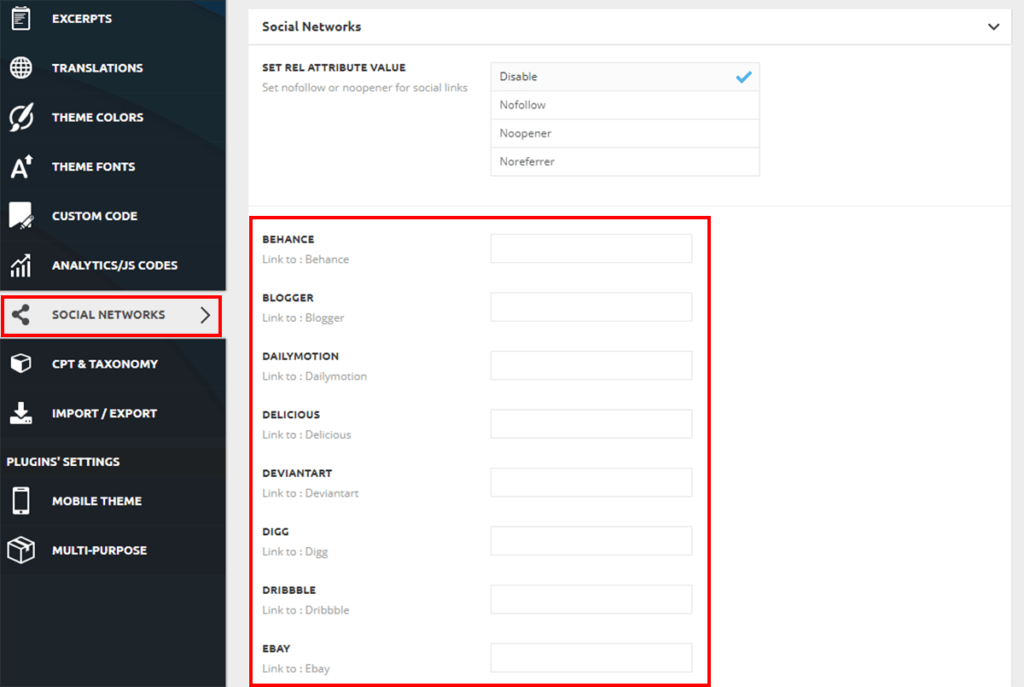
SOCIAL NETWORKS
SNSアカウントの設定を行います。トップメニュー等で使用されるSNSアカウントのリンクとなります。自身のSNSアカウントのフォローへの動線として、必要なものを設定するようにします。
ユーザーページのSNSアカウントはユーザーページで、サイドバーのSNSアカウントは固定ページとテンプレートの編集から行います。

CPT & TAXONOMY
設定不要のため、省略します。
IMPORT / EXPORT
Theme Panelの設定をエクスポートしたり、インポートするための機能となります。すべての設定が反映されるわけではないので、インポート後はチェックすることをおすすめします。
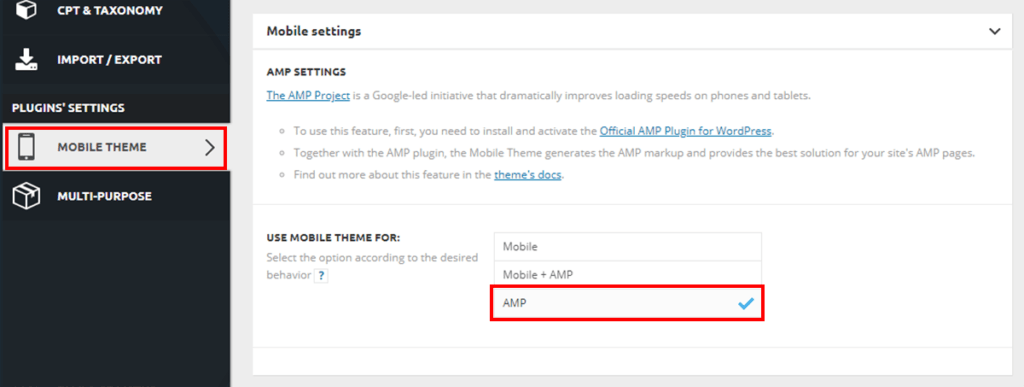
MOBILE THEME
Newspaperではモバイル最適化のために、モバイル用には別テーマのページを表示させることが可能です。私は高速化のため、一部Javascript等に制限がありますが、モバイルページはAMPとしています。
USE MOBILE THEME FORを使用したいテーマを選択してください。おすすめはAMPです。

AMP
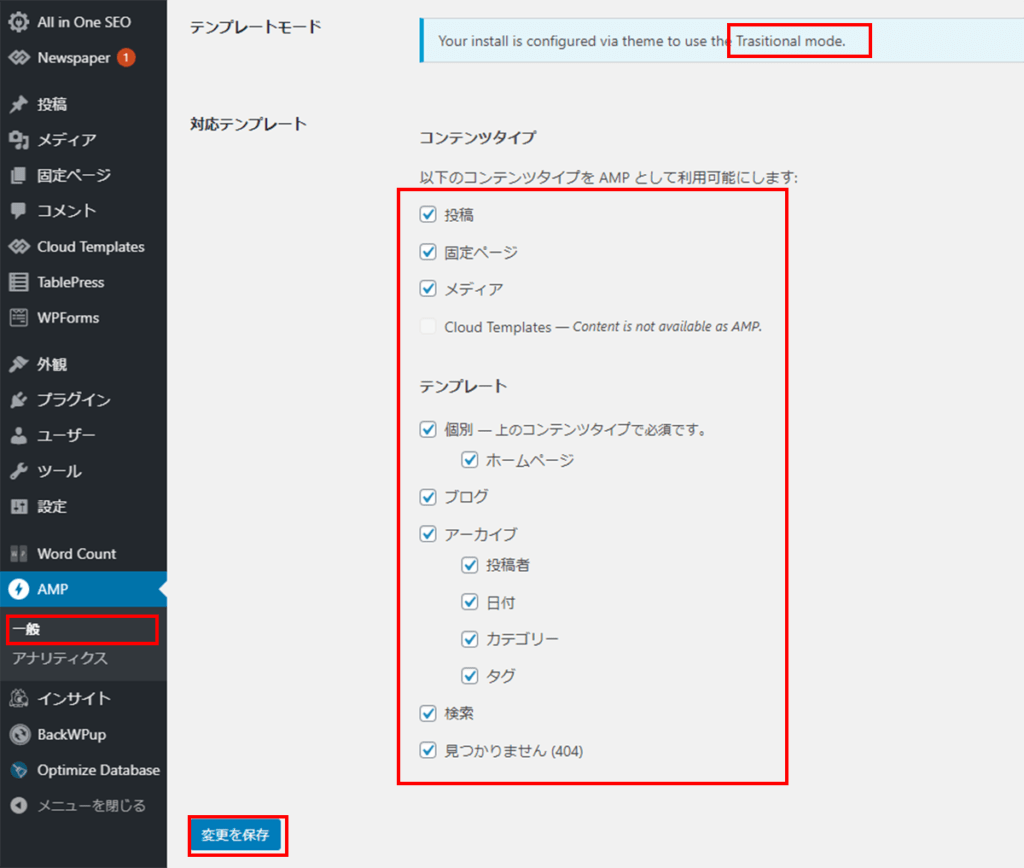
AMPを設定し保存すると、管理パネル上に「AMP」の設定が表示されるようになります。「AMP」→「一般」で「テンプレートモード」を「Trasitional mode」を選択します。
コンテンツタイプはすべてにチェックを入れるようにしてください。

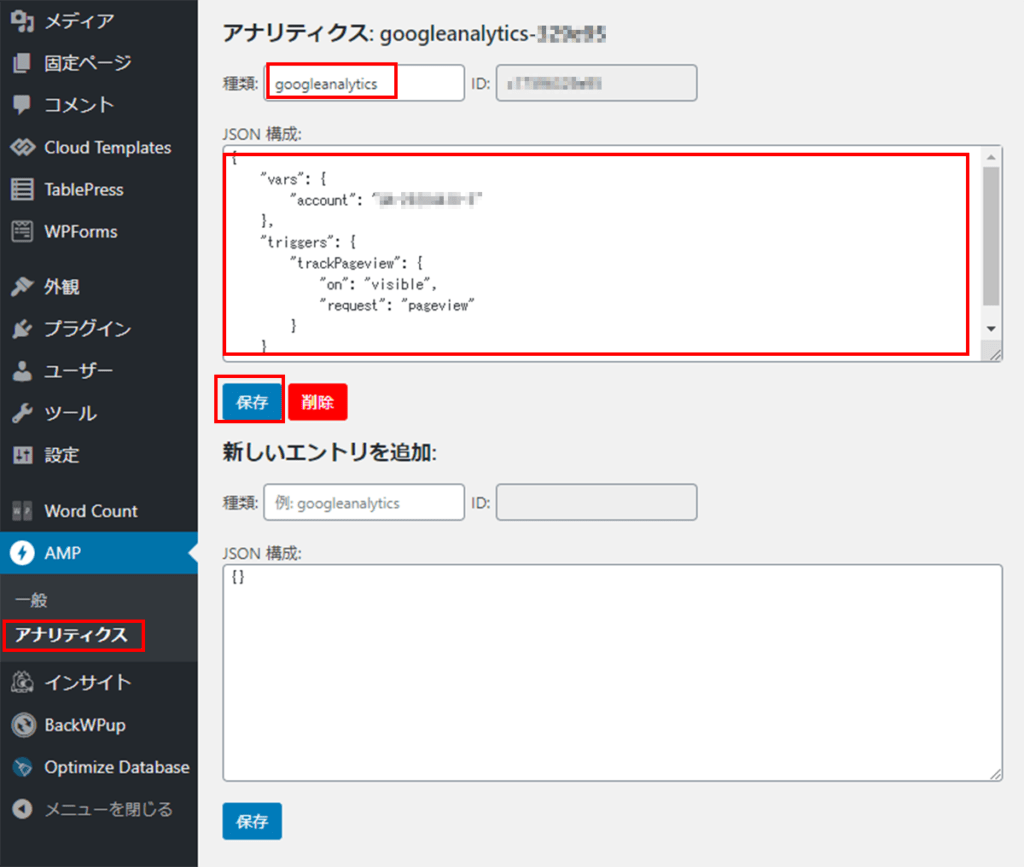
続いて「AMP」→「アナリティクス」の設定を行います。AMPではjsonでトラッキングコードを設定します。以下のコードのaccount部分を自身のコードに置き換えて設定してください。
{
"vars": {
"account": "UA-????????"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}Code language: JSON / JSON with Comments (json)
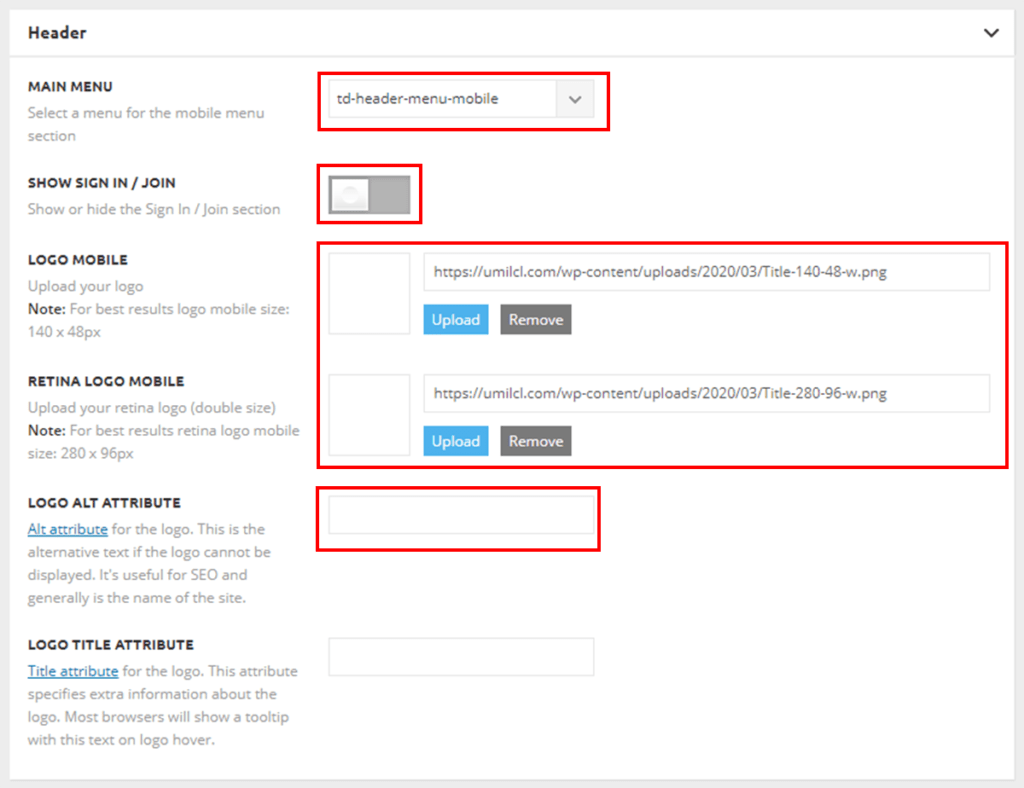
Header
モバイル版のヘッダーの設定を行います。必要な設定項目は以下となります。
- MAIN MENU
どのメニューを表示させるか設定します。 - SHOW SIGN IN / JOIN
セキュリティ対策でサインインの表示を消します。 - LOGO MOBILE & RETINA LOGO MOBILE
自身のブログのロゴを設定します。サイズは140×48pxと280×96pxとなります。 - LOGO ALT ATTRIBUTE
LOGOのALT情報を設定します。ブログタイトル+LOGOで問題ありません。

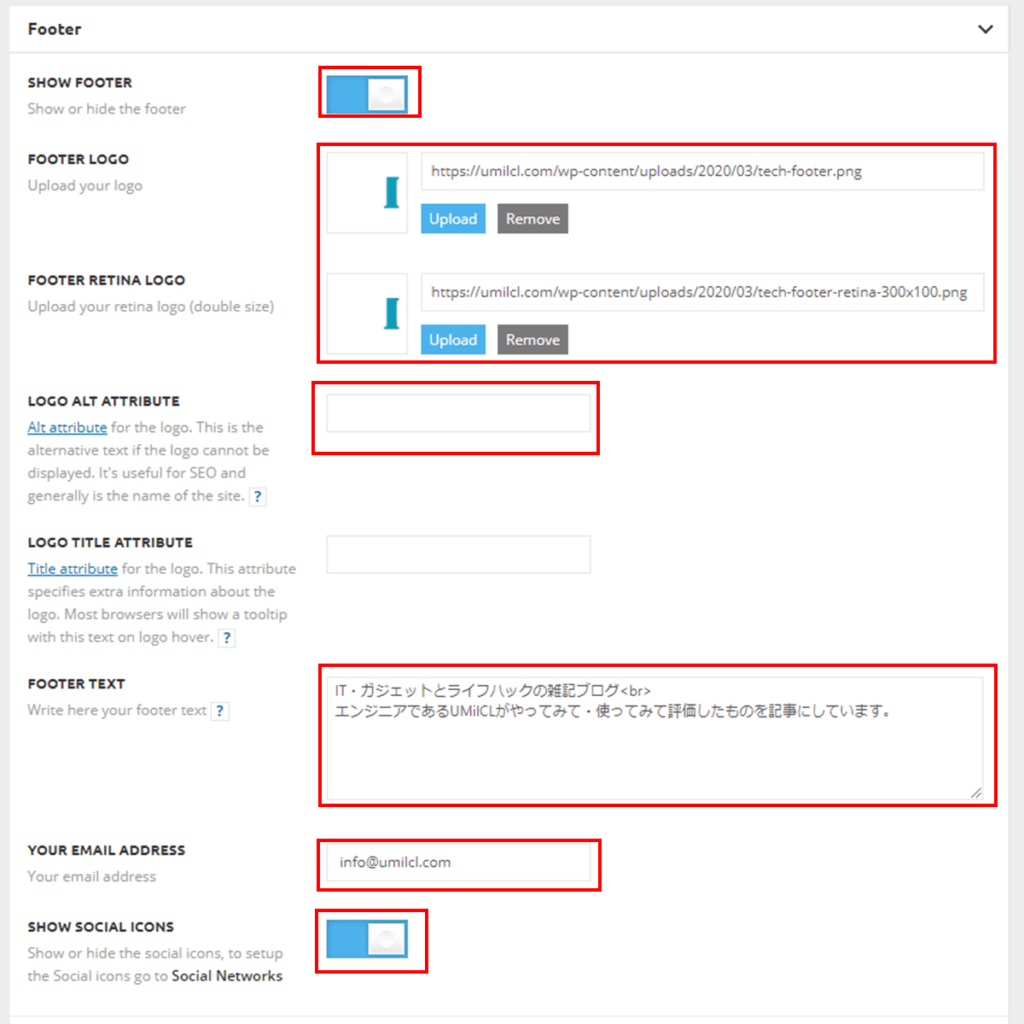
Footer
モバイル版のフッターの設定を行います。必要な設定項目は以下となります。
- SHOW FOOTER
フッターの表示設定です。有効化します。 - FOOTER LOGO & FOOTER RETINA LOGO
自身のブログのロゴを設定します。 - LOGO ALT ATTRIBUTE
LOGOのALT情報を設定します。ブログタイトル+LOGOで問題ありません。 - FOOTER TEXT
自身のブログがどのようなものかの紹介を記載します。 - YOUR EMAIL ADDRESS
問合せ用のメールアドレスがあれば記載します。 - SHOW SOCIAL ICONS
先ほど設定した自身のSNSへのリンクを設定するかを選択します。有効化します。

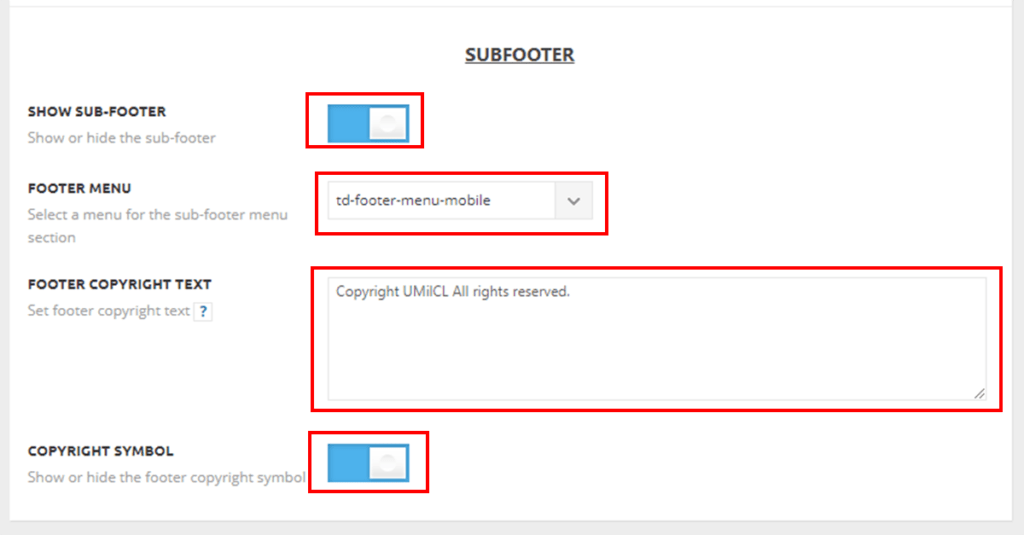
SUBFOOTER
モバイル版のサブフッターの設定を行います。必要な設定項目は以下となります。
- SHOW SUB-FOOTER
サブフッターの表示設定です。有効化します。 - FOOTER MENU
フッターのメニューをどれにするか選択します。 - FOOTER COPYRIGHT TEXT
コピーライトの設定を行います。「Copyright ????? All rights reserved.」のように設定してください。 - COPYRIGHT SYNBOL
コピーライトの©を表示するかの設定となります。有効化します。

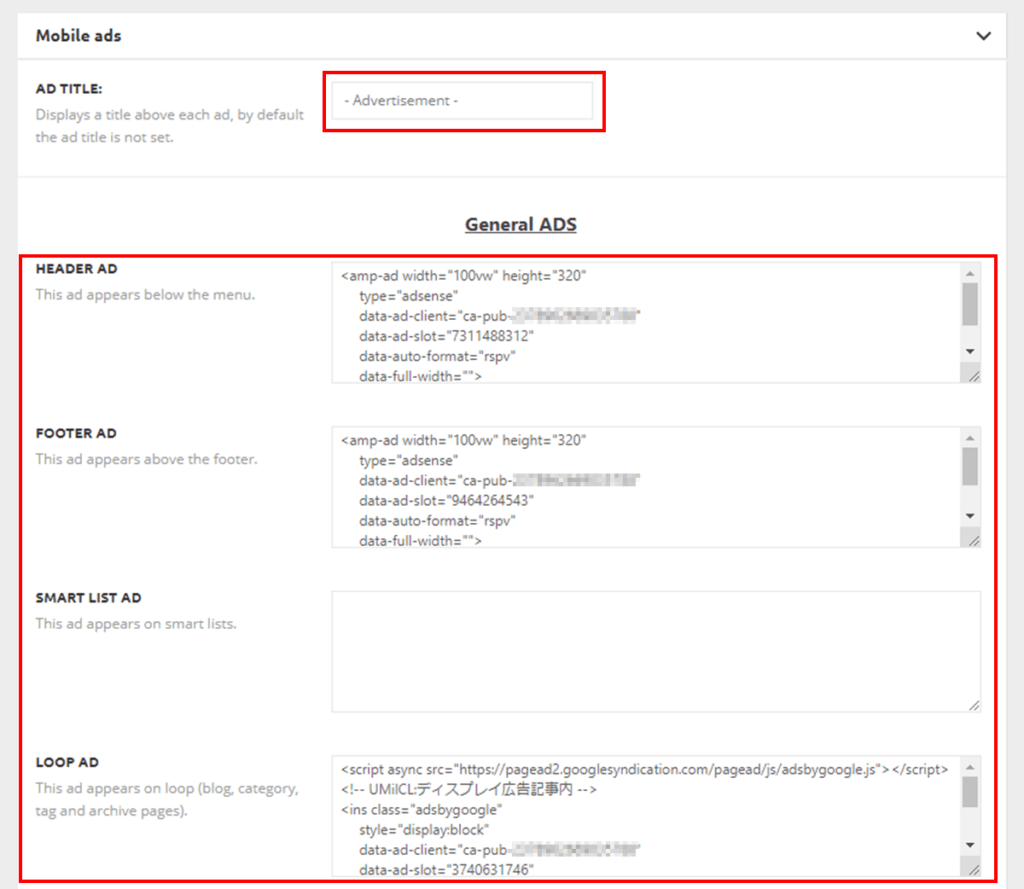
Mobile ads
モバイルやAMPでの広告の設定となります。「AD TITLE」と必要な箇所にAMPの場合はAMPの広告コードを設定します。

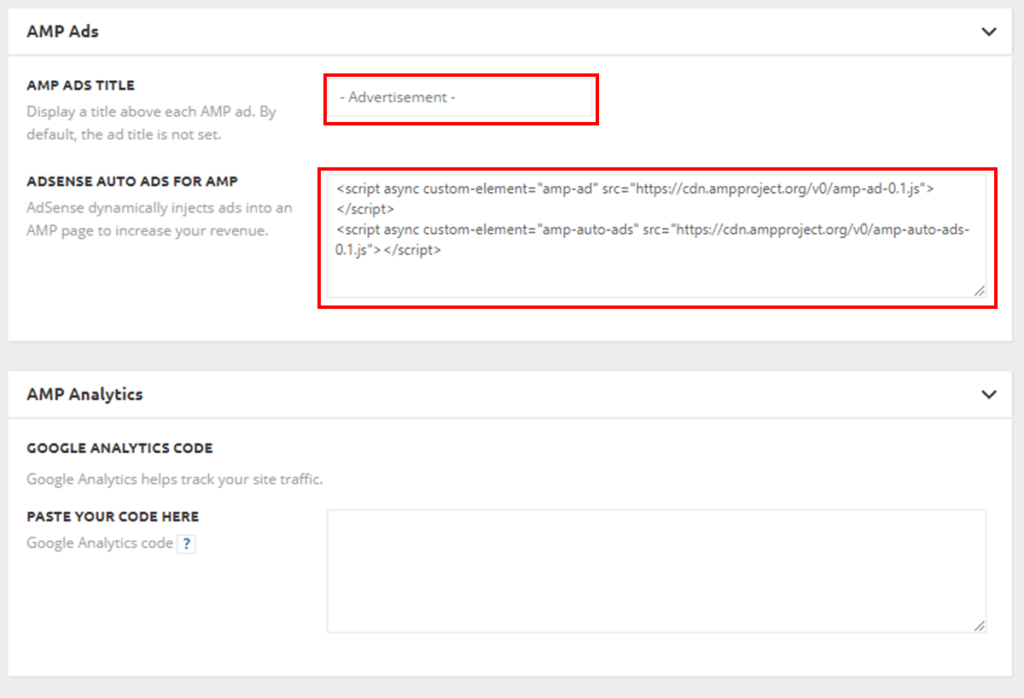
AMP Ads
AMPで自動広告を設定したい場合は「AMP ADS TITLE」と「ADSENSE AUTO ADS FOR AMP」を設定します。

MULTI-PURPOSE
設定不要のため、省略します。
まとめ
以上でNewspaper 10の設定が完了となります。広告コード設定やトラッキングコード設定も含めてこのボリュームで済むので、とてもお勧めなテーマとなりますので、皆さんも使用してみて下さい。


