皆さんは色んなブログを見ている時にこのような下線マーカーを見たことはないでしょうか?
私もこのマーカーを使用したいと思って色々見て設定方法を調べたので、皆さんに3色の通常(イエロー、ピンク、ブルー)、太字(イエロー、ピンク、ブルー)の2バージョンの簡単な設定方法を紹介します。
CONTENTS
説明内容
・WordPressでの蛍光ペン風下線マーカーのコピペでのCSS設定方法
・新エディタGutenbergにおいてプラグインのAddQuicktagで蛍光ペン風下線マーカーを簡単に使用する方法
WordPressでの蛍光ペン風下線マーカーの設定方法
ブログを記載しているとブロック分けを行い、読者が見やすいように分割し表示を行うのですが、ブロック分けをどれだけ頑張っても文字が羅列されているだけだとどうやっても読むのが大変です。
そのため文字だけのブログだと離脱率や平均セッション時間も短くなる傾向があります。そこで背景色や文字色、太字などを使うのですが、全体マーカーで文字の背景全体を色変えするより、下線マーカーで下部のみ色変えを行う方がおしゃれでまた見やすいため、活用をおすすめします。
また上記の同じ内容をプレーンテキストで記載すると以下のようになります。
ブログを記載しているとブロック分けを行い、読者が見やすいように分割し表示を行うのですが、ブロック分けをどれだけ頑張っても文字が羅列されているだけだとどうやっても読むのが大変です。
そのため文字だけのブログだと離脱率や平均セッション時間も短くなる傾向があります。そこで背景色や文字色、太字などを使うのですが、全体マーカーで文字の背景全体を色変えするより、下線マーカーで下部のみ色変えを行う方がおしゃれでまた見やすいため、活用をおすすめします。
CSSでの蛍光ペン風下線マーカーの表示設定方法
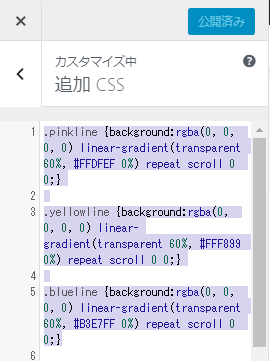
CSSというと拒否感を出すかもしれませんが、WordPressであればダッシュボードから、外観→カスタマイズ→追加CSSで簡単にCSSの追加設定が可能ですので、以下のコードを追加CSSの画面でコピペで追加して下線マーカーを皆さんも使用してみてください。
.pinkline {background:rgba(0, 0, 0, 0) linear-gradient(transparent 60%, #FFDFEF 0%) repeat scroll 0 0;}
.yellowline {background:rgba(0, 0, 0, 0) linear-gradient(transparent 60%, #FFF899 0%) repeat scroll 0 0;}
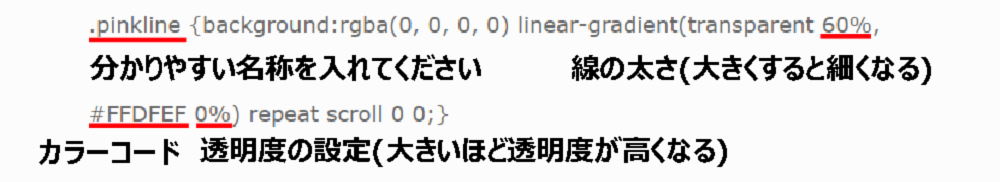
.blueline {background:rgba(0, 0, 0, 0) linear-gradient(transparent 60%, #B3E7FF 0%) repeat scroll 0 0;}Code language: CSS (css)また色や蛍光ペンの太さを変えたい場合は以下の箇所を変更すると修正可能なので、試してみてください。カラーコードのリンクも以下に張っておきます。

新エディタGutenbergでのHTMLタグ使用方法
CSSの設定ができたらHTMLタグを使用して、蛍光ペン風下線マーカーを使用したい箇所に追記するのですが、HTMLタグを毎回追加していると面倒です。
HTMLタグはどのようなものかというと以下の6つのコード(通常3つ、太字3つ)であり、HTMLエディタで使いたい部分で追加していくだけでも使用可能なのですが、今回は新エディタGutenbergにおいて簡単にワンクリックで使用するためのAddQuicktagプラグインの設定方法と使用方法について説明します。
<span class="pinkline">ピンク蛍光ペン風下線マーカー</span>
<strong class="pinkline">ピンク蛍光ペン風下線マーカー太字</strong>
<span class="yellowline">イエロー蛍光ペン風下線マーカー</span>
<strong class="yellowline">イエロー蛍光ペン風下線マーカー太字</strong>
<span class="blueline">ブルー蛍光ペン風下線マーカー</span>
<strong class="blueline">ブルー蛍光ペン風下線マーカー太字</strong>Code language: HTML, XML (xml)AddQuicktagプラグインでの設定方法
AddQuicktagのプラグインのインストールから設定まで説明します。
AddQuicktagはHTMLタグを簡単に貼り付けできる便利なプラグインです。今回の下線マーカー以外でも活躍でき、ブログ記事作成の時間短縮が可能なプラグインですので、入れて損はないかと思います。
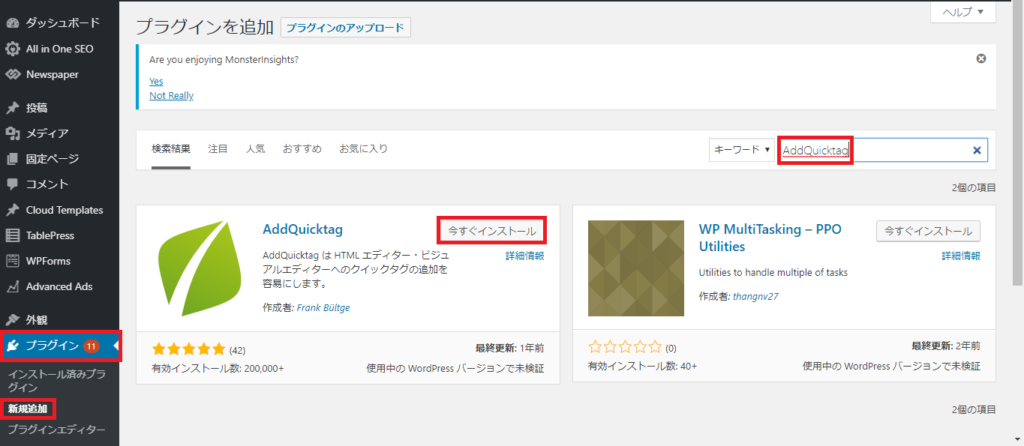
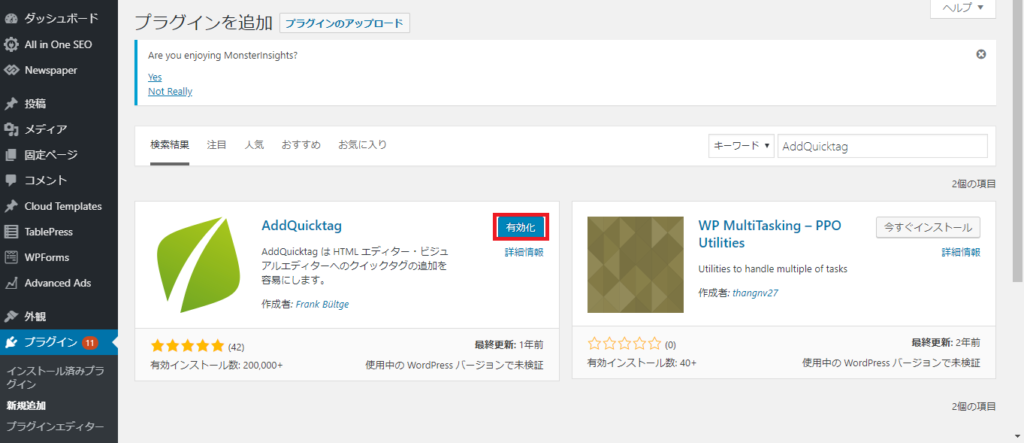
1.プラグイン → 新規追加 →「AddQuicktag」を検索 → 今すぐインストール を行う。

2.AddQuicktagの「有効化」をクリック

3.AddQuicktagの「設定」をクリック

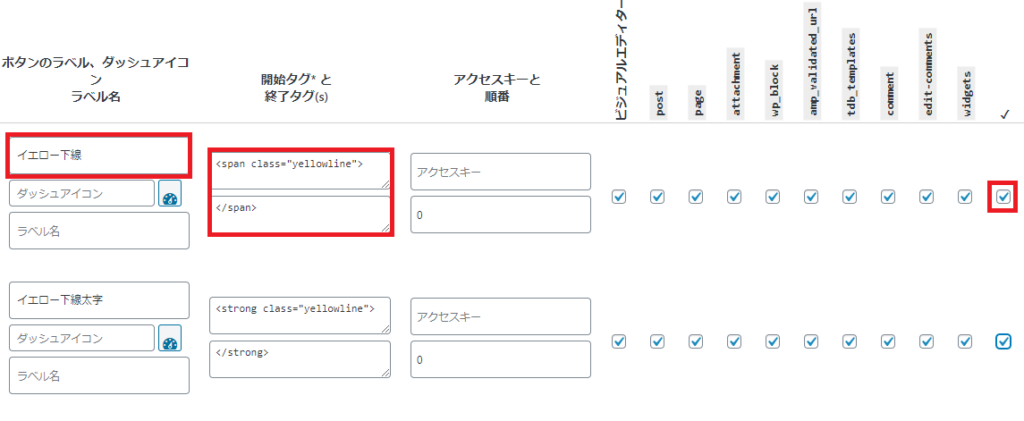
4.赤枠に以下の内容を入力し、右端のチェックボックスにチェックを入れます。
右端のチェックは全ページに追加タグの機能を適用するチェックボックスとなります。
ボタン名:分かりやすい名称
開始タグ:<span class=”yellowline”>、<strong class=”yellowline”>等の設定したいHTMLタグ
終了タグ:</span> or </strong> の開始タグに対応した終了タグ

5.最後に「変更を保存」をクリックします。
上記で設定は完了となります。
AddQuicktagプラグインでの使用方法
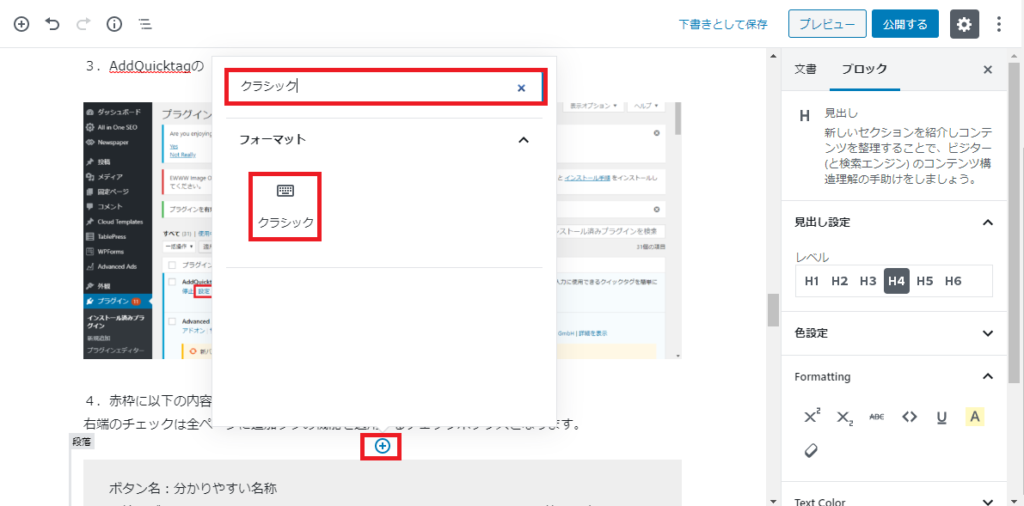
では実際に使用する方法について説明します。新エディタのGutenbergの場合はクラシックブロックでのみAddQuickタグが使用可能なため、「+」ボタンからクラシックブロックを検索し、選択します。

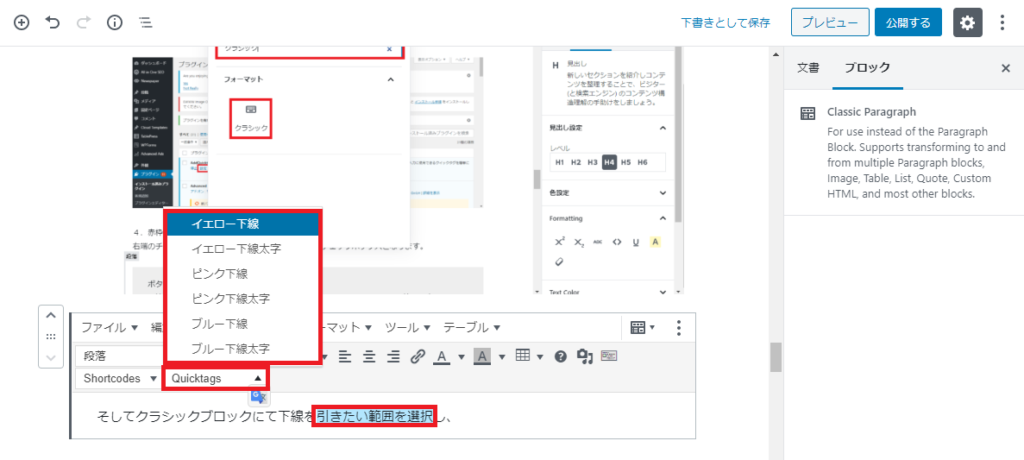
そしてクラシックブロックにて下線を引きたい範囲を選択し、「Quicktags」→使用したいHTMLタグを選択します。この操作だけで下線を引くことが可能となります。

最後に
今回は「【WordPress・CSS】蛍光ペン風下線マーカーの簡単設定方法」ということで、蛍光ペン風下線マーカーの設定方法からAddQuicktagの使い方までを初心者の方でも簡単に設定できるように解説しました。
ただの背景色や色変え、ブロック分けを使うよりも、蛍光ペン風下線マーカーを使うことでおしゃれに読みやすくすることが可能です。
ブログ記事を書くことに慣れてきたようであれば、文字装飾やブロック構成を取り入れていってみてください。