Google検索で上位に表示させるためのSEO対策を考えるとき、タイトルや抜粋、見出し等テキスト要素に注目が集まりがちで、私も今まで行っていなかったのですが、調べていると画像についてもSEO対策があることが分かりました。
今回調査したSEO対策をまとめましたので、以下に記載します。
CONTENTS
画像のSEO対策の必要性
画像のSEO対策をすることでどの様なメリットが生まれるのでしょうか?主なメリットとしては以下の2つとなります。
- Google検索、Google画像検索での流入増加
- 可読性の向上によるユーザビリティ向上
どちらもブログ等のWEBサイトを運営していくにあたって、アクセス数を増やして、ユーザーに再度アクセスしてもらうためには重要な項目です。
ではどのようにすることで上記を達成できるのでしょうか?
画像のSEO対策の方法
画像のSEO対策の方法としては主に以下の2つとなります。
- 前後の文章を説明するオリジナル画像を挿入する
- ページの内容に沿ってファイル名とAlt属性に画像を説明する情報を付加する
この上記2つを行うだけでGoogleからの評価が向上し、Google検索で上位表示に近づきます。
ではそれぞれの実際のやり方について説明します。
前後の文章を説明するオリジナル画像を挿入

前後のテキストに関連した画像を載せることでGoogleは画像の内容を理解しやすくなります。またユーザビリティも向上し、ユーザーの再アクセスの可能性を高めることが可能です。
通常、画像は文章の間に入る形で挿入されていると思います。前後関係の文章と脈略のない画像を不用意に利用すると、Googleは評価を下げます。できるだけ文脈と関連性のない画像は使わないようにします。
Google は、画像のキャプションやタイトルなどのページのコンテンツから画像のテーマに関する情報を抽出しますが、一番情報として使用されるのが、後ほど説明するAlt属性とファイル名です。
可能な限り、画像のテーマに関連するページの、関連テキストの近くに画像を配置するようにしましょう。
ファイル名とAlt属性に画像を説明する情報を付加

ファイル名とAlt属性はGoogleが画像の内容を理解するための重要な項目です。
Googleはページや画像の評価を行う際に自動判断を行うため、画像処理やコンテンツの関連性だけでは正確に画像を評価することができません。
そのため画像のファイル名やAlt属性を使用して画像やページの評価に使用します。先ほどの関係する画像を評価するということはファイル名やAlt属性を評価し、関係する画像かを判断しています。
効果の低い画像のファイル名とalt属性とは?
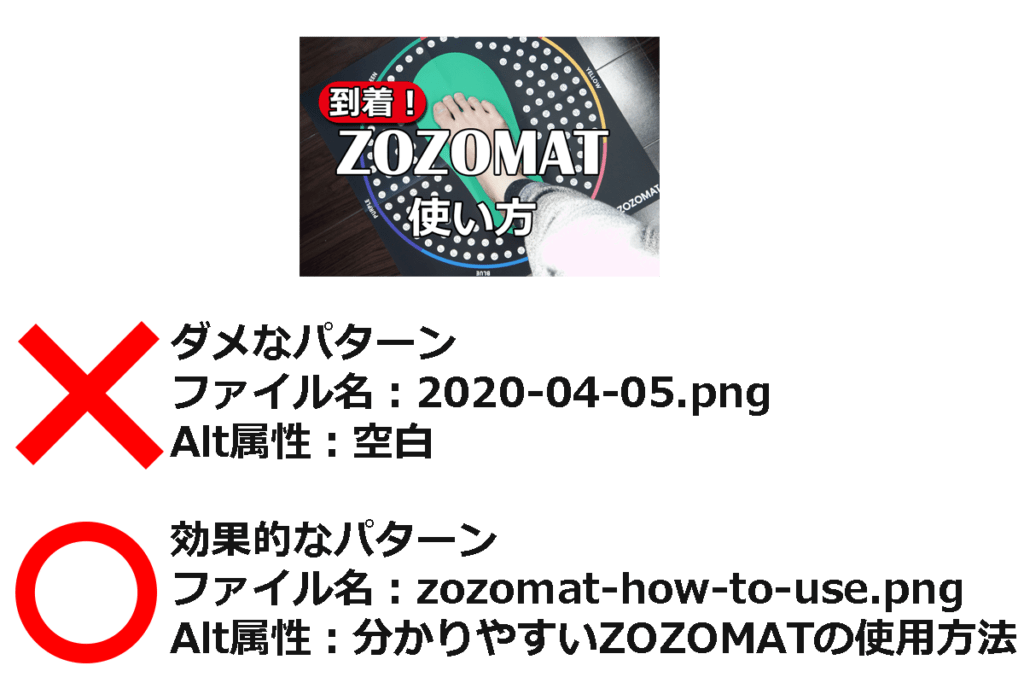
Webサイトに画像を挿入する際、「IMG01234.png」や「2020-04-05.png」のように意味のない名前でアップロードしていませんか?またAlt属性を空白にしていませんか?
これは画像SEOの観点から見ると、効果を出せていない状態です。検索流入をアップさせるためには、画像を検索エンジン向けに最適化する必要があります。
テキスト検索だけでなく、画像検索で情報を集めるという行為も一般的になっているので、1つ1つの画像に対してファイル名やalt属性を設定していくことでさらなる検索流入が見込めます。
では、どのようなファイル名とAlt属性が効果的なのでしょうか?
効果的なファイル名とALT属性
まずalt属性がどのようなものかについて説明します。以下のようにalt属性(オルト属性)は、テキストベースでGoogleが画像の内容を理解するための重要な項目です。
画像のalt属性とは?
alt属性は、画像ファイルのコンテンツを説明するために使用されるものです。Googleにテキストベースで画像の情報を伝えることができます。
また、画像が表示されない場合に代わりにalt属性がテキストにて表示されたり、スクリーンリーダーでWebページを読み上げる際に利用されます。
画像はHTMLファイルでは、下記のように記述されます。
<img src=”画像パス” alt=”画像の補足説明” >
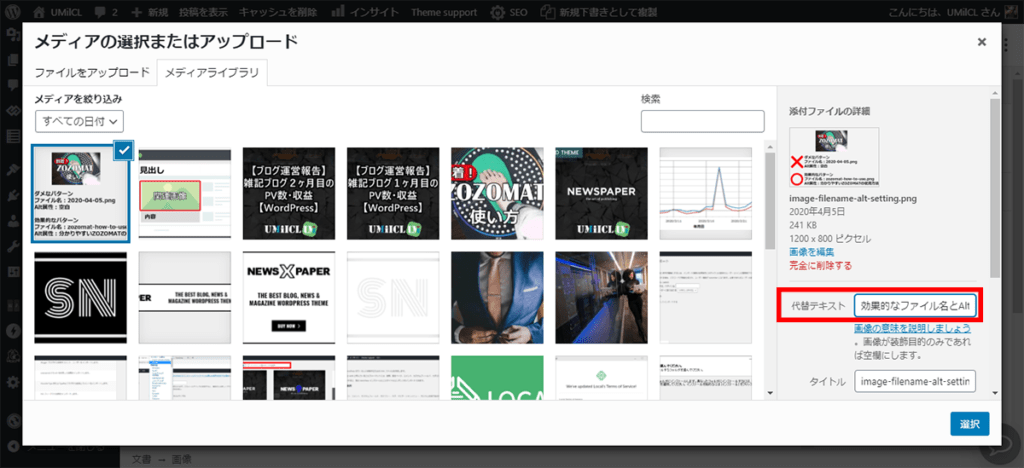
WordPressの場合は、代替テキストというテキストボックスでalt属性を入力することができます。

また画像の代替テキストは、画像をリンクとして使用する場合にアンカーテキストとして使用できます。
代替テキストを設定するときは、キーワードを適切に使用して、ページのコンテンツのコンテキストに沿った有用なコンテンツを作成するようにします。
alt 属性に「ZOZOMAT 使い方 使用方法 説明 簡単」のようにキーワードを羅列することはNGです。
これによって、ユーザー エクスペリエンスが低下し、サイトがスパムとみなされる場合があります。
最後に
今回は画像のSEO対策として、「挿入する画像の選択方法」と「ファイル名とalt属性の設定」について説明をしました。
最近は画像や動画検索も頻繁に行われますので、画像コンテンツを効果的に使用して、検索をして貰えるように私もSEO対策をしっかり行っていきたいと思います。
皆さんも検索で上位表示されるように画像のSEO対策を行ってみてください。

