ブログ記事においてアフィリエイトのリンクやボタンを設置する方法として、「カエレバ」や「ヨメレバ」、「もしもアフィリエイトのかんたんリンク」等を使用されている方が多いのではないでしょうか?
私も先日までは上記を使用しておりましたが、AMPでの表示の際にただのテキストリンクとなってしまったり、「posted with カエレバ」等の外部リンク含むクレジット表記が付加されたりとおしゃれなリンクカードとは程遠い内容になっていました。
そこで自作で使用しているブログカードに合わせて関連商品を紹介するオリジナルのhtmlコードとCSSのテンプレートを作成しましたので、皆さんにも簡単にコピペで使用できる方法を紹介します。
以下が私の作成したアフィリエイトリンクカードとなります。私は主にAmazonアソシエイトと楽天アフィリエイトにてリンクを作成しているため、ボタンもその2つになっていますが、必要があれば追加してください。
こちらでブログカードについても紹介していますので、参考にどうぞ。
CONTENTS
コードの追加の仕方
コードはHTMLコードとCSSの2つがあります。以下に追加方法とコードについて記載します。
HTMLコード追加方法
HTMLコードは記事の内部にアフィリエイトリンクを作成する度に記載します。そのため簡単に利用するためにはWordPressを使用している方は2つ方法があります。
1つはプラグインの「AddQuickTag」に追加する方法、2つ目は新エディタのGutenbergであれば、再利用ブロックとして登録して使用する方法がありますので、どちらかを使用して簡単にリンク作成することをおすすめします。
使用する際は以下の「商品画像差し替え」、「商品タイトル差し替え」、「商品情報差し替え」、「AMAZONアソシエイトテキストリンク」、「楽天アフィリエイトテキストリンク」をそれぞれ置き換えてアフィリエイトリンクカードを作成してください。
<div class="af-box">
<div class="af-imgbox">
/*商品画像差し替え */
/*<img border="0" ・・・・*/
</div>
<div class="af-textbox">
<div class="af-title">
/*商品タイトル差し替え */
</div>
<div class="af-desc">
/*商品情報差し替え */
</div>
<div class="af-kobox af-amazon">
<a href="AMAZONアソシエイトテキストリンク" target="_blank" class="aflink" rel="noopener noreferrer">Amazon</a>
</div>
<div class="af-kobox af-rakuten">
<a href="楽天アフィリエイトテキストリンク" target="_blank" class="aflink" rel="noopener noreferrer">楽天</a>
</div>
</div><div class="clear"></div>
</div>Code language: JavaScript (javascript)商品画像差し替え
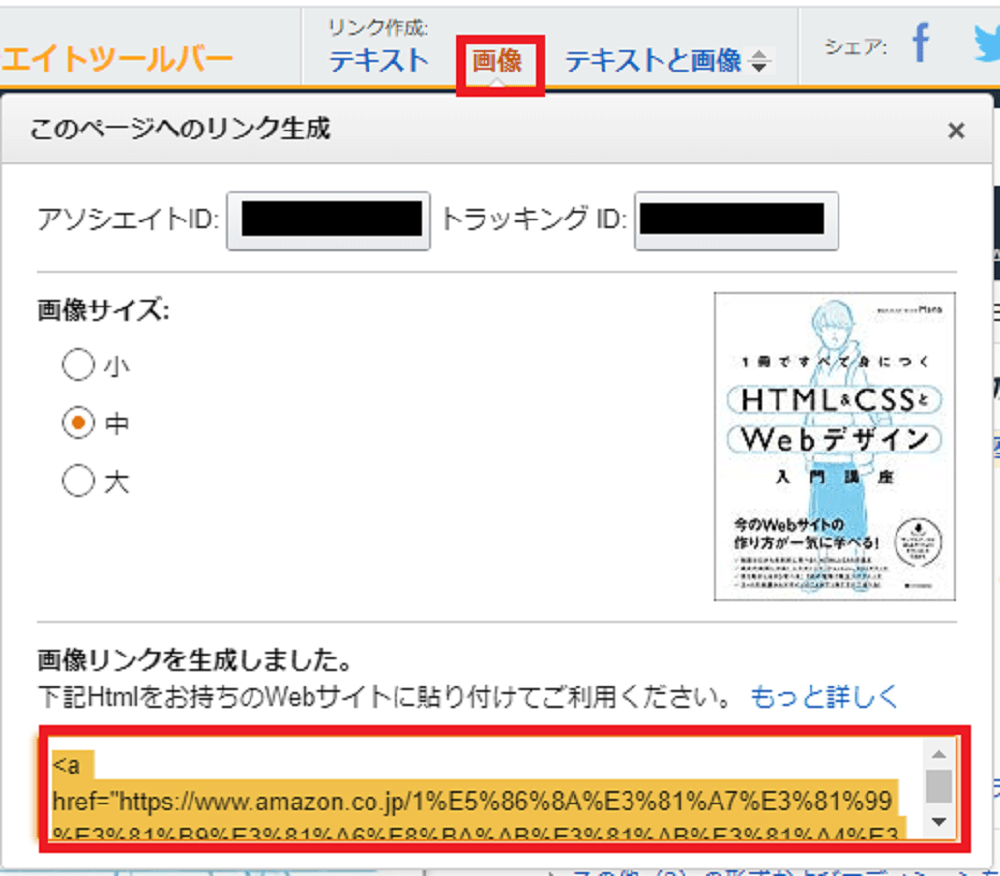
下記の赤枠のようにAmazonアソシエイトの画像リンクを作成し、丸ごとコピペします。閲覧端末の解像度により、140pxか、160pxに自動で画像を拡大縮小します。
画像はAmazonでも、楽天でも、自分で用意したものでも対応可能です。
商品タイトル差し替え
商品タイトルはリンクしたい商品名を入れます。
商品情報差し替え
商品情報についてもリンクしたい商品の情報をAmazon等からコピーして使用します。
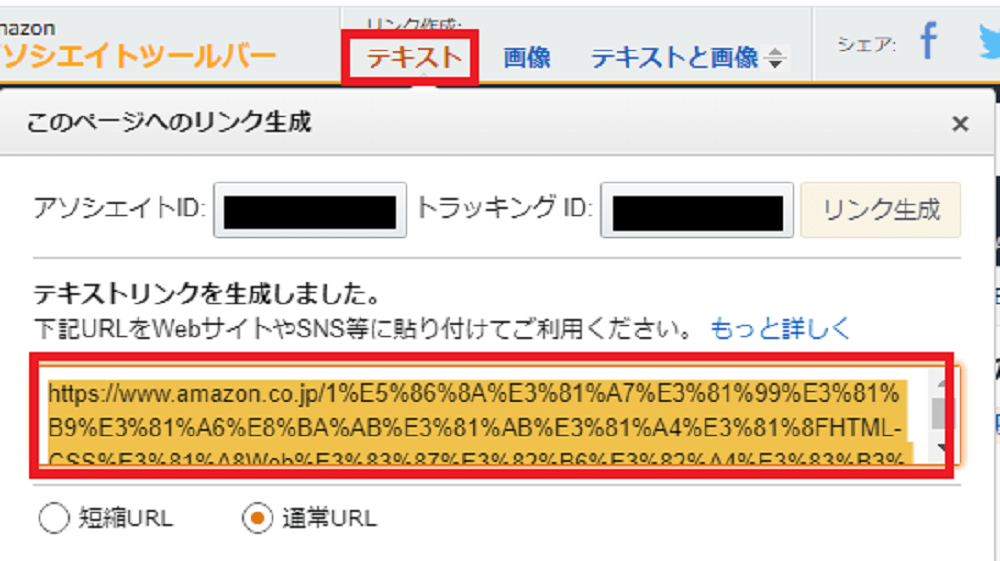
AMAZONアソシエイトテキストリンク
Amazonにてアソシエイトのテキストリンクを作成し、対象部分にコピペします。
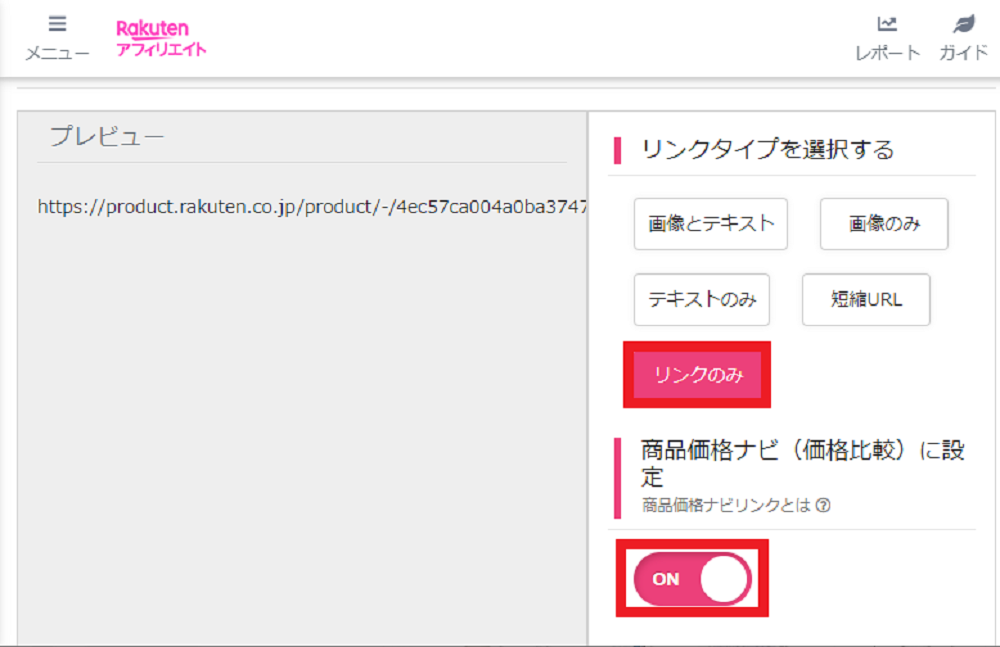
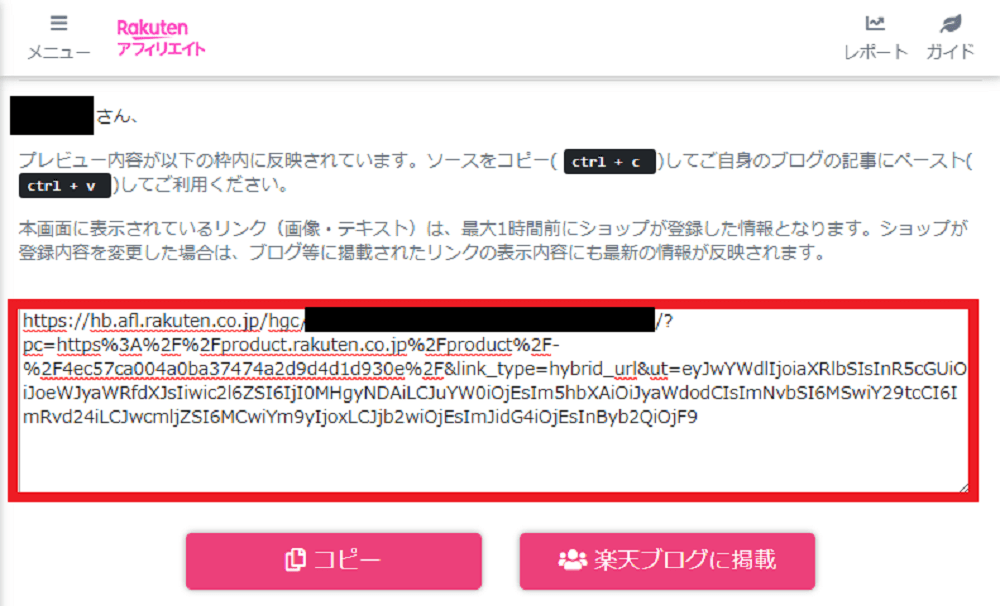
楽天アフィリエイトテキストリンク
楽天にてアフィリエイトのテキストリンクを作成し、対象部分にコピペします。商品リンクでも問題ありませんが、私は商品価格ナビに設定し、楽天の最安値のショップが表示されるように設定しています。
CSSコード追加方法
CSSについては追加CSSかstyle.cssのどちらかに記載し、表示をおしゃれに変更します。追加CSSについてはWordPressであればダッシュボードから、外観→カスタマイズ→追加CSSで簡単にCSSの追加設定が可能です。
またstyle.cssについても 外観→テーマエディター→style.cssの最後の部分に追加することで設定変更可能です。
枠線の色や背景色はコメント箇所のカラーコード差し替えで変更可能です。またボタン等にマウスを移動した際に透過度を変更したり、少し浮き出るようなエフェクトを入れています。
/* アフィリエイトリンクカード */
.af-box{
width: 100%;
max-width: 600px;
border: 1px solid #dedede;
background-color: #fefefe;
box-shadow: 0 1px 3px rgba(0, 0, 0, 0.06);
margin: 1.6rem 0;
}
.af-box:before {
font-family: FontAwesome;
position: absolute;
padding: 2px 6px;
content: "関連商品";
background-color: #dedede;
color: #696969;
font-size: .7em;
z-index: 1;
}
.af-box a {
line-height: 1.9em;
text-decoration: none;
color: #5d686f;
display: grid;
overflow: hidden;
}
@media only screen and (min-width: 0) { /*スマホのとき*/
.af-box a {
grid-template-columns: 140px fit-content(100%);
}
}
@media only screen and (min-width: 768px) { /*タブレット以上のとき*/
.af-box a {
grid-template-columns: 160px fit-content(100%);
}
}
.af-box a:hover {
text-decoration: none;
}
/*アフィリエイトリンクカードの左側:サムネイル画像*/
.af-imgbox{
grid-column: 1;
width: 160px;
margin-right: 10px;
float: left;
text-align: center;
overflow: hidden;
}
@media only screen and (min-width: 0) { /*スマホのとき*/
.af-imgbox {
width: 140px;
height: 140px;
}
}
@media only screen and (min-width: 768px) { /*タブレット以上のとき*/
.af-imgbox {
width: 160px;
height: 160px;
}
}
.af-imgbox img{
object-fit: contain;
}
@media only screen and (min-width: 0) { /*スマホのとき*/
.af-imgbox img {
width: 140px;
height: 140px;
}
}
@media only screen and (min-width: 768px) { /*タブレット以上のとき*/
.af-imgbox img {
width: 160px;
height: 160px;
}
}
/*hover時のエフェクト設定*/
.af-imgbox img {
transition: all 1s cubic-bezier(0.165, 0.84, 0.44, 1);
transition-timing-function: cubic-bezier(0.165, 0.84, 0.44, 1);
}
.af-imgbox img:hover {
-webkit-transform: scale(1.03);
transform: scale(1.03);
opacity: 0.8;
}
.af-textbox {
position: relative;
grid-column: 2;
padding: 8px 10px;
overflow: hidden;
}
.af-title{
font-weight: 700;
max-height: 3.8em;
margin: 0 !important;
overflow: hidden;
/*
text-overflow: ellipsis;
word-break: break-all;
white-space: nowrap;
*/
}
.af-desc{
font-size: 13px;
line-height: 1.6em;
margin: 0 !important;
overflow: hidden;
}
@media only screen and (min-width: 0) { /*スマホのとき*/
.af-desc {
max-height: 3.2em;
}
}
@media only screen and (min-width: 768px) { /*タブレット以上のとき*/
.af-desc {
max-height: 3.2em;
}
}
.af-kobox{
margin: 0 5px 0 0;
font-size: 14px;
font-weight: bold;
border-radius: 5px;
-moz-border-radius:5px;
-webkit-border-radius:5px;
float: left;
text-align: center;
}
@media only screen and (min-width: 0) { /*スマホのとき*/
.af-kobox a {
min-width: 70px;
}
}
@media only screen and (min-width: 768px) { /*タブレット以上のとき*/
.af-kobox a {
width: 140px;
}
}
.af-kobox a.aflink{
display: block;
padding: 5px 0 5px 0;
text-decoration: none;
}
.af-kobox {
transition: all 1s cubic-bezier(0.165, 0.84, 0.44, 1);
transition-timing-function: cubic-bezier(0.165, 0.84, 0.44, 1); }
.af-kobox:hover {
-webkit-transform: scale(1.03);
transform: scale(1.03);
opacity: 0.8;
}
.af-amazon{
border: 1px solid #F3A847;
background-color: #F3A847;
}
.af-amazon a{
color: #FFFFFF;
}
.af-rakuten{
border: 1px solid #BF0000;
background-color: #BF0000;
color: #BF0000;
}
.af-rakuten a{
color: #FFFFFF;
}Code language: CSS (css)最後に
今回の記事ではアフィリエイトリンクを作成する際に、おしゃれなブログカード風のリンクを作成できる方法について簡単に説明しました。
記事内に何個もアフィリエイトリンクを作成するようであれば、オリジナルのAmazonアソシエイトや楽天アフィリエイト、もしもアフィリエイト等が簡単ですが、デザインやAMP対応で問題があります。
パソコンでもスマホでも閲覧の際にクリックするボタンが分かりやすく、おしゃれに表示されていた方が興味をそそり収益増加にもつながるかと思います。
また各アフィリエイトリンクボタンはHTMLとCSSそれぞれコピペして追加いただければ、他のアフィリエイトリンクにも対応可能なので、追加修正して皆さんのオリジナルリンクカードを作成してみてください。